标签:没有 比较 就是 16px image ip地址 排除 正式 帮助
目前比较流行的打包大都是在vue.config.js配置代理,然后在根目录新建.env.xxx文件配置正式环境,测试环境,开发环境等用于打包时配置不同的访问地址,作为一名随波逐流的前端开发,我也是这么干的,但是总有人在开发中疯狂改ip,然后导致我们要跟着打包,ip的改动导致我们配置的环境根本没有用武之地,于是乎我就想有没有一次打包项目,ip可以让他们开发自己配置,避免重复打包呢?说做就做,因为原来没有弄过这方面的问题,又这方面的想法,但是没有这方面的开发思路,于是乎百度了一下发现还真有不少人配置过这类开发看了一遍,总结了一下思路,原理就是在打包的时候将动态的ip排除在打包外,不参与打包,类似于public文件夹下的index.html,网上的方法大部分都一致在static下新建一个js或json文件在文件里面配置ip地址,然后在拦截器内直接使用,具体使用方法下面讲到,我这边使用的是新建js文件夹,json的我看了一下没有使用,有兴趣的道友可以百度看一下,也许对你有帮助;
项目框架是vue-element-admin
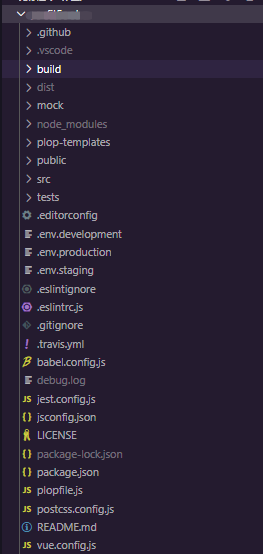
目录结构如下:

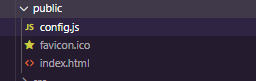
在public文件夹下新增config.js,有的项目是static文件夹下,因为我使用的是vue-element-admin模板所以是public

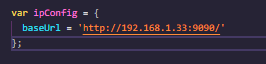
新建一个对象

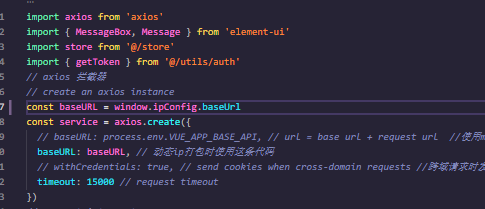
然后去拦截器内直接调用对象

标签:没有 比较 就是 16px image ip地址 排除 正式 帮助
原文地址:https://www.cnblogs.com/henuyuxiang/p/14554717.html