标签:margin 文件夹 图文 extends http 技术 because ati 动态加载
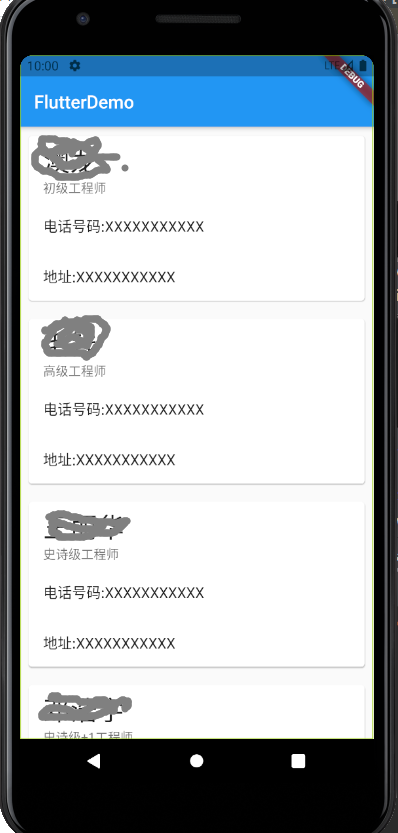
和安卓中的CardLayout一样,具体实现方法,多多琢磨。要实现如下的效果

class Layout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: [
Card(
margin: EdgeInsets.all(10),
//listView无法再嵌套listView
child: Column(
children: [
ListTile(
title: Text(
"al",
style: TextStyle(fontSize: 30),
),
subtitle: Text("初级工程师"),
),
ListTile(
title: Text("电话号码:XXXXXXXXXXX"),
),
ListTile(
title: Text("地址:XXXXXXXXXXX"),
),
],
),
),
Card(
margin: EdgeInsets.all(10),
//listView无法再嵌套listView
child: Column(
children: [
ListTile(
title: Text(
"mq",
style: TextStyle(fontSize: 30),
),
subtitle: Text("高级工程师"),
),
ListTile(
title: Text("电话号码:XXXXXXXXXXX"),
),
ListTile(
title: Text("地址:XXXXXXXXXXX"),
),
],
),
),
Card(
margin: EdgeInsets.all(10),
//listView无法再嵌套listView
child: Column(
children: [
ListTile(
title: Text(
"wlh",
style: TextStyle(fontSize: 30),
),
subtitle: Text("史诗级工程师"),
),
ListTile(
title: Text("电话号码:XXXXXXXXXXX"),
),
ListTile(
title: Text("地址:XXXXXXXXXXX"),
),
],
),
),
Card(
margin: EdgeInsets.all(10),
//listView无法再嵌套listView
child: Column(
children: [
ListTile(
title: Text(
"dhy",
style: TextStyle(fontSize: 30),
),
subtitle: Text("史诗级+1工程师"),
),
ListTile(
title: Text("电话号码:XXXXXXXXXXX"),
),
ListTile(
title: Text("地址:XXXXXXXXXXX"),
),
],
),
),
],
);
}
}
就加载了四个进去,手动加载(学艺不精)
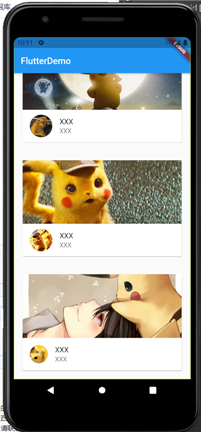
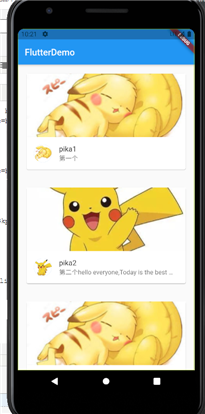
这个图文列表的例子

在做这个之前先得了解下AspectRatio这个组件,用来平铺当前内部的东西的

class Layout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return AspectRatio(
child: Container(//一种平铺的控件
color: Colors.orange,
),
aspectRatio: 9.0 / 1.0);//这是当前横纵长度的比例,用这种写法,其他写法好像mei试过
}
}
知道平铺后,做图文列表的那张大图片就可以用这个组件来实现了
class Layout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: [
Card(
margin: EdgeInsets.all(20),
child: Column(
children: [
AspectRatio(
aspectRatio: 5 / 2,
child: Image.asset(
"images/img3.jpg",
fit: BoxFit.cover,
),
),
ListTile(
leading: ClipOval(
child: Image.asset(
"images/img4.jpg",
fit: BoxFit.cover,
height: 50,
width: 50,
),
),
title: Text("XXX"),
subtitle: Text("XXX"),
),
],
),
),
Card(
margin: EdgeInsets.all(20),
child: Column(
children: [
AspectRatio(
aspectRatio: 5 / 2,
child: Image.asset(
"images/img5.jpg",
fit: BoxFit.cover,
),
),
ListTile(
leading: ClipOval(
child: Image.asset(
"images/img6.jpg",
fit: BoxFit.cover,
height: 50,
width: 50,
),
),
title: Text("XXX"),
subtitle: Text("XXX"),
),
],
),
),
Card(
margin: EdgeInsets.all(20),
child: Column(
children: [
AspectRatio(
aspectRatio: 5 / 2,
child: Image.asset(
"images/img7.jpg",
fit: BoxFit.cover,
),
),
ListTile(
leading: CircleAvatar(//上下都差不多,这个是专门处理头像的,自适应,不需要调整高度
backgroundImage: AssetImage("images/img8.jpg"),
),
title: Text("XXX"),
subtitle: Text("XXX"),
),
],
),
),
],
);
}
}
这是比较麻烦的
所以得自己动态加载下,前面listView的数据,接着拿来用,
List list1=[
{
‘title‘:‘pika1‘,
‘author‘:"第一个",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fmp1.qiyipic.com%2Fimage%2F20171011%2Fb3%2Fb5%2Fppu_133314900202_pp_601_300_300.jpg&refer=http%3A%2F%2Fmp1.qiyipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060702&t=538acc37a07e6e08fc2225587ea245ba"
},
{
‘title‘:‘pika2‘,
‘author‘:"第二个hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20171222%2Ffb5cda0a8f944982b2b40bde92932e38.jpeg&refer=http%3A%2F%2F5b0988e595225.cdn.sohucs.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060701&t=e2933c518d63ed0390f4460869e69cd9"
},
{
‘title‘:‘pika3‘,
‘author‘:"第仨个hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fmp1.qiyipic.com%2Fimage%2F20171011%2Fb3%2Fb5%2Fppu_133314900202_pp_601_300_300.jpg&refer=http%3A%2F%2Fmp1.qiyipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060702&t=538acc37a07e6e08fc2225587ea245ba"
},
{
‘title‘:‘pika4‘,
‘author‘:"第四个hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fmp1.qiyipic.com%2Fimage%2F20171011%2Fb3%2Fb5%2Fppu_133314900202_pp_601_300_300.jpg&refer=http%3A%2F%2Fmp1.qiyipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060702&t=538acc37a07e6e08fc2225587ea245ba"
},
{
‘title‘:‘pika5‘,
‘author‘:"第五个",
‘imageUrl‘:"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2054532727,2657034360&fm=26&gp=0.jpg"
},
{
‘title‘:‘pika6‘,
‘author‘:"第六个",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fmp1.qiyipic.com%2Fimage%2F20171011%2Fb3%2Fb5%2Fppu_133314900202_pp_601_300_300.jpg&refer=http%3A%2F%2Fmp1.qiyipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060702&t=538acc37a07e6e08fc2225587ea245ba"
},
{
‘title‘:‘pika7‘,
‘author‘:"hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!,hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!,hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20171222%2Ffb5cda0a8f944982b2b40bde92932e38.jpeg&refer=http%3A%2F%2F5b0988e595225.cdn.sohucs.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060701&t=e2933c518d63ed0390f4460869e69cd9"
},
{
‘title‘:‘pika8‘,
‘author‘:"第八个hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!hello everyone,Today is the best day! because your life are carryed in my hand,everyone‘s life will be killed !!!",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fmp1.qiyipic.com%2Fimage%2F20171011%2Fb3%2Fb5%2Fppu_133314900202_pp_601_300_300.jpg&refer=http%3A%2F%2Fmp1.qiyipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060702&t=538acc37a07e6e08fc2225587ea245ba"
},
{
‘title‘:‘pika9‘,
‘author‘:"第九个",
‘imageUrl‘:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fmp1.qiyipic.com%2Fimage%2F20171011%2Fb3%2Fb5%2Fppu_133314900202_pp_601_300_300.jpg&refer=http%3A%2F%2Fmp1.qiyipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619060702&t=538acc37a07e6e08fc2225587ea245ba"
},
{
‘title‘:‘pika10‘,
‘author‘:"第十个",
‘imageUrl‘:"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2054532727,2657034360&fm=26&gp=0.jpg"
},
];
先在lib下创建一个res这种文件夹,在创建dart文件,放这个里面
因为当时写的时候用的是list命名,前面还没事,今天用就出毛病了所以把list改成了list1
然后就动态的加载这个了

实现这种效果,
class Layout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: list1.map((value) {
return Card(
margin: EdgeInsets.all(20),
child: Column(
children: [
AspectRatio(
aspectRatio: 5 / 2,
child: Image.network(
value["imageUrl"],
fit: BoxFit.cover,
),
),
ListTile(
leading: CircleAvatar(
//上下都差不多,这个是专门处理头像的,自适应,不需要调整高度
backgroundImage: NetworkImage(value["imageUrl"]),
),
title: Text(value["title"]),
subtitle: Text(value["author"],overflow: TextOverflow.ellipsis,),//避免太多字,显示后的效果不好看,所以就用省略号来代替
),
],
),
);
}).toList(),
);
}
}
卡片布局还是非常常用的, 感觉学习难度不大,上手挺快的
标签:margin 文件夹 图文 extends http 技术 because ati 动态加载
原文地址:https://www.cnblogs.com/aolong/p/14578609.html