标签:项目 sid 加载速度 clip corn enter 特殊 通过 nowrap
字体相关的样式
color 用来设置字体颜色
font-size 字体的大小
与font-size相关的单位
em 相当于当前元素的一个font-size
rem 相对于根元素的一个font-size
Em和rem
Em
- em是相对于元素的字体大小来计算的
- 1em = 1font-size(浏览器默认16px)
- em会根据字体大小的改变而改变
rem
- rem是相对于根(root)元素的字体大小来计算
Html{font-size:20px}
Rem是相对于浏览器的默认大小
可选值:
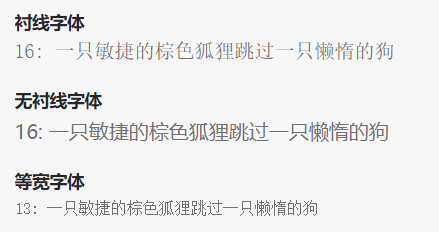
serif 衬线字体
sans-serif 非衬线字体
monospace 等宽字体

- 指定字体的类别,浏览器会自动使用该类别下的字体
- font-family 可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
有空格尽量用引号引起来,也可不用
‘Courier New‘, Courier, monospace
font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif
可以将服务器中的字体直接提供给用户去使用
问题:
1.加载速度
2.版权
3.字体格式
@font-face {
/* 指定字体的名字 */
font-family:‘myfont‘ ;
/* 服务器中字体的路径 */
src: url(‘./font/ZCOOLKuaiLe-Regular.ttf‘) format("truetype");
}
format设置字体格式以便浏览器解析
图标字体(iconfont)
-在网页中经常需要使用一些图标,可以通过图片来引入图标
但是图片大小本身比较大,并且非常的不灵活
-所以在使用图标时,我们还可以将图标直接设置为字体,
然后通过font-face的形式来对字体进行引入
-这样我们就可以通过使用字体的形式来使用图标
fontawesome使用步骤
1.下载https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
-直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon"
例
<i class="fas fa-bell"><\i>
图标字体的一些其他使用方法
通过伪元素来设置图标字体
1.找到要设置图标的元素通过before或after选中
2.在content中设置字体的编码
3.设置字体的样式
fab
font-family: ‘Font Awesome 5 Brands‘;
font-weight: 400;
fas
font-family: ‘Font Awesome 5 Free‘;
font-weight: 900;
代码
css
——————————————————————
li::before{
/* fas */
content: ‘\f1b0‘;
font-family:‘Font Awesome 5 Free‘;
font-weight:900;
/* fab */
content: ‘\f368‘;
font-family: ‘Font Awesome 5 Brands‘;
font-weight: 400;
}
——————————————————————
html
——————————————————————
<ul>
<li>随便写一点吧</li>
<li>随便写一点吧</li>
<li>随便写一点吧</li>
<li>随便写一点吧</li>
</ul>
——————————————————————
通过实体来使用图标字体:
&#x图标的编码;
<!DOCTYPE html>
行高(line height)
- 行高指的是文字占有的实际高度
- 可以通过line-height来设置行高
行高可以直接指定一个大小(px em)
也可以直接为行高设置一个整数
如果是一个整数的话,行高将会是字体的指定的倍数
- 行高经常还用来设置文字的行间距
行间距 = 行高 - 字体大小
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体框的上下平均分配
/* 可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中 */
font 可以设置字体相关的所有属性
语法:
font: 字体大小/行高 字体族
行高 可以省略不写 如果不写使用默认值
font:bold italic 50px/2 微软雅黑, ‘Times New Roman‘, Times, serif;
2:2倍行高
/* 前两个不写默认normal,行高不写会设置默认值 */
字重 字体的加粗效果
可选值:
normal 默认值 不加粗
bold 加粗
加粗的级别:100-900 九个级别(由细到粗)(没什么用:需装有9中不同粗细的字体才能生效,电脑里一般也不会装有9种字体)
字体的风格
normal 正常的
italic 斜体
代码
font:bold italic 50px/2 微软雅黑, ‘Times New Roman‘, Times, serif;
对齐
text-align 文本的水平对齐
可选值:
left 左侧对齐
right 右对齐
center 居中对齐
justify 两端对齐
vertical-align 设置元素垂直对齐的方式
可选值:
baseline 默认值 基线对齐
top 顶部对齐
bottom 底部对齐
middle 居中对齐
图片本质上是替换元素,故默认也为基线对齐,因此会产生缝隙
如何消除
vertical-align:bottom;
text-decoration 设置文本修饰
可选值:
none 什么都没有
underline 下划线
line-through 删除线
overline 上划线
/* text-decoration: underline red dotted; */
white-space 设置网页如何处理空白
可选值:
normal 正常
nowrap 不换行
pre 保留空白
空白效果:
/* white-space */
/* 正常 */
white-space:normal;
/* 不换行 */
white-space: nowrap;
/* 保留空格 */
white-space: pre;
width: 200px;
white-space: nowrap;
overflow: hidden;
/* 省略号 */
text-overflow: ellipsis;
/*
background-color 设置背景颜色
*/
background-color: #bfa;
/*
background-image 设置背景图片
- 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景的图片大于元素,将会一个部分背景无法完全显示
- 如果背景图片和元素一样大,则会直接正常显示
*/
background-image: url("./img/1.png");
/* 引号:避免路径中出现特殊字符而导致无法显示 */
/*
background-repeat 用来设置背景的重复方式
可选值:
repeat 默认值 , 背景会沿着x轴 y轴双方向重复
repeat-x 沿着x轴方向重复
repeat-y 沿着y轴方向重复
no-repeat 背景图片不重复
*/
/*
background-position 用来设置背景图片的位置
设置方式:
通过 top left right bottom center 几个表示方位的词来设置背景图片的位置
使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
通过偏移量来指定背景图片的位置:
水平方向的偏移量 垂直方向变量
*/
/* background-position: center; */
background-position: -50px 300px;
background-clip
可选值:
border-box 默认值,背景会出现在边框的下边
padding-box 背景不会出现在边框,只出现在内容区和内边距
content-box 背景只会出现在内容区
background-origin 背景图片的偏移量计算的原点
padding-box 默认值,background-position从内边距处开始计算
content-box 背景图片的偏移量从内容区处计算
border-box 背景图片的变量从边框处开始计算
background-size 设置背景图片的大小
第一个值表示宽度
第二个值表示高度
- 如果只写一个,则第二个值默认是 auto
cover 图片的比例不变,将元素铺满
contain 图片比例不变,将图片在元素中完整显示
background-attachment
- 背景图片是否跟随元素移动
- 可选值:
scroll 默认值 背景图片会跟随元素移动
fixed 背景会固定在页面中,不会随元素移动
- backgound 背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置
并且该样式没有顺序要求,也没有哪个属性是必须写的
注意:
background-size必须写在background-position的后边,并且使用/隔开
background-position/background-size
background-origin background-clip 两个样式 ,orgin要在clip的前边
位置在前
background: #bfa url(./1.jpg) no-repeat center left/contain;
background: #bfa url(./1.jpg) no-repeat center border-box content-box;
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red,yellow) 红色在开头,黄色在结尾,中间是过渡区域
代码
- 线性渐变的开头(颜色前面),我们可以指定一个渐变的方向
to left
to right
to bottom
to top
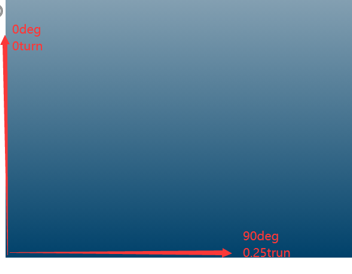
deg deg表示度数(0deg=to top, 90deg=to right)
turn 表示圈(0turn=to top,0.25turn=to right)

- 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,
也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
.box1{
width: 400px;
height: 400px;
/* 线性渐变 */
/* 注意逗号隔开 */
/* background-image: linear-gradient(#00416A,#E4E5E6); */
/* 渐变方向 */
/* background-image: linear-gradient(to right,#00416A,#E4E5E6); */
/* background-image: linear-gradient(to top right, #00416A,#E4E5E6); */
/* background-image: linear-gradient(0deg,#00416A,#E4E5E6); */
/* background-image: linear-gradient(0turn,#00416A,#E4E5E6); */
/* --------------------------------------------------------------------------- */
/* 渐变宽度 */
/* background-image: linear-gradient(#f7f7f7 100px,#30b6e2 200px,#000000 300px); */
/* --------------------------------------------------------------------------- */
/* 平铺线性渐变 */(两者之差为宽度)
/* background-image: repeating-linear-gradient(#00416A 0px,#E4E5E6 100px); */
/* background-image: repeating-linear-gradient(#00416A 100px,#E4E5E6 200px); */
}
radial-gradient() 径向渐变(放射性的效果)
默认情况下径向渐变的形状根据元素的形状来计算的
正方形 --> 圆形
长方形 --> 椭圆形
- 我们也可以手动指定径向渐变的大小
circle
ellipse
- 也可以指定渐变的位置
- 语法:
radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位
大小:
circle 圆形
ellipse 椭圆
closest-side 近边
closest-corner 近角
farthest-side 远边
farthest-corner 远角
位置:
top right left center bottom
.box1{
width: 400px;
height: 300px;
background-image: radial-gradient(#FFD26F,#3677FF);
/* 指定径向渐变大小 */
background-image: radial-gradient(200px 200px,#FFD26F,#3677FF);
/* 重复效果 */
background-image: repeating-radial-gradient(100px 100px,#FFD26F,#3677FF);
/* 圆 */
background-image: radial-gradient(circle,#FFD26F,#3677FF);
/* 椭圆 */
background-image: radial-gradient(ellipse,#ffae00,#0554ff);
/* 渐变位置 */
background-image: radial-gradient(at 10px 10px,#FFD26F,#3677FF);
/* 渐变范围 */
background-image: radial-gradient(closest-side at 100px 100px,#FFD26F,#3677FF);
background-image: radial-gradient(farthest-side at 100px 100px,#FFD26F,#3677FF);
background-image: radial-gradient(closest-corner at 100px 100px,#FFD26F,#3677FF);
background-image: radial-gradient(farthest-corner at 100px 100px,#FFD26F,#3677FF);
}
标签:项目 sid 加载速度 clip corn enter 特殊 通过 nowrap
原文地址:https://www.cnblogs.com/xianrui2021/p/14584519.html