标签:des style blog http io color ar 使用 sp
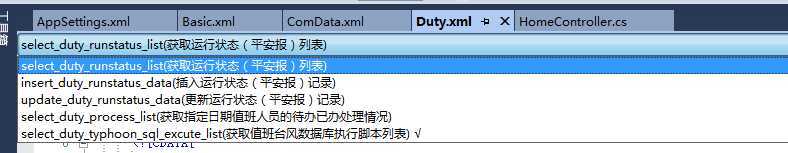
该插件的功能跟代码文件的导航功能类似,只是下拉框里的内容是元素的某一属性值,如图-1所示

图-1
当点击下拉框的选项后,会自动定位到该内容在xml文件的位置。此功能适用于xml文件内容较多的情况。
因为该插件模板会在编辑区的底部创建一个WPF控件,而你可以创建一个WPF用户控件,并将用户控件添加到该控件里,还可以随意改变该控件的位置。按照该模板的向导建立插件项目,会自
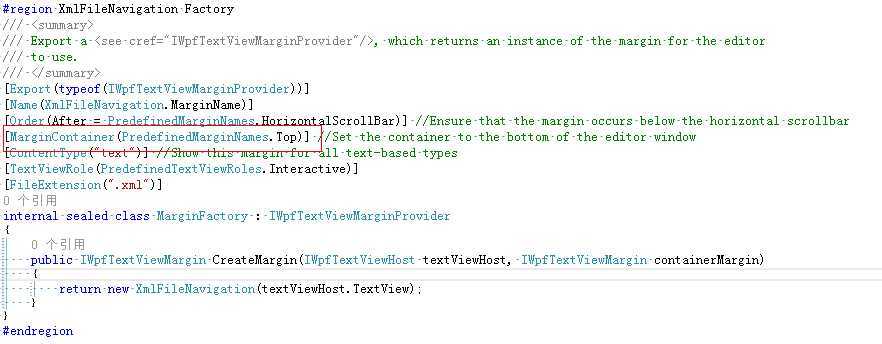
动在项目里添加三个文件source.extension.vsixmanifest、XmlFileNavigation、XmlFileNavigationFactory,改变位置是通过XmlFileNavigationFactory类的MarginContainerAttribute特性实现的,该特性接收PredefinedMarginNames静态类的常量字段,这些常量字段定义了控件可以停靠的位置,如图-2所示。具体的功能主要是在XmlFileNavigation文件里实现。

图-2
当文件打开的时候VS会加载该类运行。
三、创建WPF控件
在项目里添加一个WPF用户控件,在用户控件里添加一个ComboBox下拉控件,当下拉框的选项改变的时候触发定位操作。由于我们是在用户控件里添加下拉控件,在用户控件外部无法监控到下拉框的改变事件,所以我们需要在用户控件里添加一个事件,在下拉框改变事件里触发该事件,这样就可以间接订阅下拉框的选项改变事件。此外,还需要对外开放一个改变下拉框宽度的函数,用于编辑区大小改变的时候可以修改下拉框的宽度。具体的代码如下所示:
1 namespace XmlFileNavigation 2 { 3 /// <summary> 4 /// MappingInfo.xaml 的交互逻辑 5 /// </summary> 6 public partial class MappingInfo : UserControl 7 { 8 public delegate void DelegateSelectionChanged(object sender, SelectionChangedEventArgs e); 9 public event DelegateSelectionChanged SelectionChanged; 10 11 public MappingInfo() 12 { 13 InitializeComponent(); 14 } 15 16 public MappingInfo(IEnumerable<XElement> elements) { 17 InitializeComponent(); 18 List<Elements> list = new List<Elements>(); 19 foreach (var item in elements) 20 { 21 if (item.Attribute("name") == null) 22 continue; 23 Elements model = new Elements(); 24 model.Value = item.Attribute("name").Value; 25 string desc = item.Attribute("title") != null ? item.Attribute("title").Value : item.Attribute("remark") == null ? "" : item.Attribute("remark").Value; 26 string cache = item.Attribute("cache") != null ? item.Attribute("cache").Value : ""; 27 model.Text = desc != "" ? string.Format("{0}({1})", model.Value, desc) : model.Value; 28 if (cache != "" && cache.Equals("true", StringComparison.OrdinalIgnoreCase)) 29 { 30 model.Text += " √"; 31 } 32 list.Add(model); 33 } 34 cbElement.DisplayMemberPath = "Text"; 35 cbElement.SelectedValuePath = "Value"; 36 cbElement.ItemsSource = list; 37 cbElement.SelectedIndex = 0; 38 //订阅选项改变时的事件 39 cbElement.SelectionChanged += cbElement_SelectionChanged; 40 } 41 42 void cbElement_SelectionChanged(object sender, SelectionChangedEventArgs e) 43 { 44 SelectionChanged(sender, e); 45 } 46 47 public void SetComboBoxWidth(double width) { 48 this.cbElement.Width = width; 49 } 50 } 51 52 class Elements 53 { 54 public string Text { get; set; } 55 public string Value { get; set; } 56 } 57 }
三、使用户控件自适应编辑区宽度
要实现自适应的功能只需要在XmlFileNavigation类的构造函数里订阅SizeChanged事件,由于XmlFileNavigation类继承了Canvas类,而Canvas类又从其他类继承了SizeChanged事件,所以只要通过this.SizeChanged就可以订阅该事件,在事件里调用创建的用户控件对外开发的修改宽度函数即可。代码如下所示:
/// <summary> /// 大小改变时下拉框也一起调整 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> void Navigate_SizeChanged(object sender, SizeChangedEventArgs e) { //调整下拉框大小 //this.cb.Width = ((XmlFileNavigation)sender).ActualWidth; mapInfo.SetComboBoxWidth(((XmlFileNavigation)sender).ActualWidth); }
标签:des style blog http io color ar 使用 sp
原文地址:http://www.cnblogs.com/jiangjun0817/p/4094744.html