标签:应用 -o col javascrip alt info 另一个 text 技术
(1)v-text
往网页中写内容。
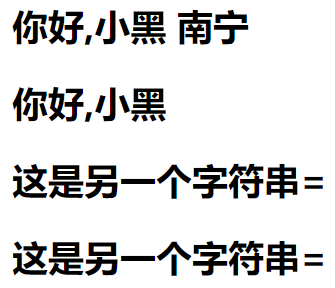
<div id="app"> <h2> {{message}} 南宁 </h2> <h2 v-text="message"> 南宁 </h2> <h2> {{info+"="}} </h2> <h2 v-text="info+‘=‘"></h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> var app = new Vue({ el:"#app", data:{ message:"你好,小黑", info:"这是另一个字符串" } }) </script>

(2)v-html
往网页中写内容、标签。
<div id="app"> <p v-html="content"> </p> <p v-text="content"> </p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> var app = new Vue({ el:"#app", data:{ content:"<a href=‘www.baidu.com‘>百度一下</a>" } }) </script>
![]()
(3)v-on
为元素绑定事件,可以用v-on:,也可以用@。
标签:应用 -o col javascrip alt info 另一个 text 技术
原文地址:https://www.cnblogs.com/wzr323/p/14597273.html