标签:隐式 指针 png 直接 xxx bsp 不同的 通过 更改
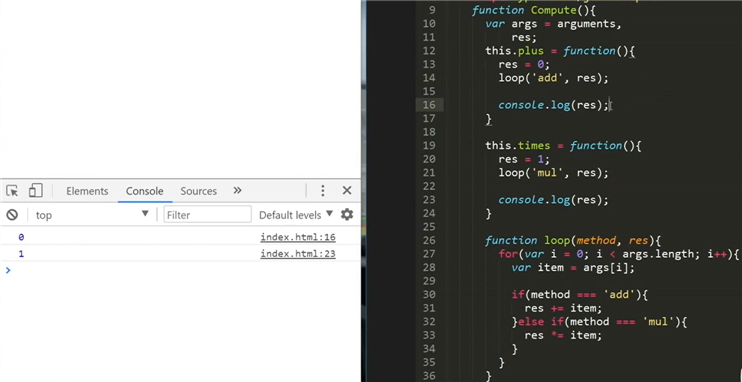
一个比较强的分析:针对item的乘除进行封装成方法,针对不同的方法进行item的乘除,但是还是不够简介

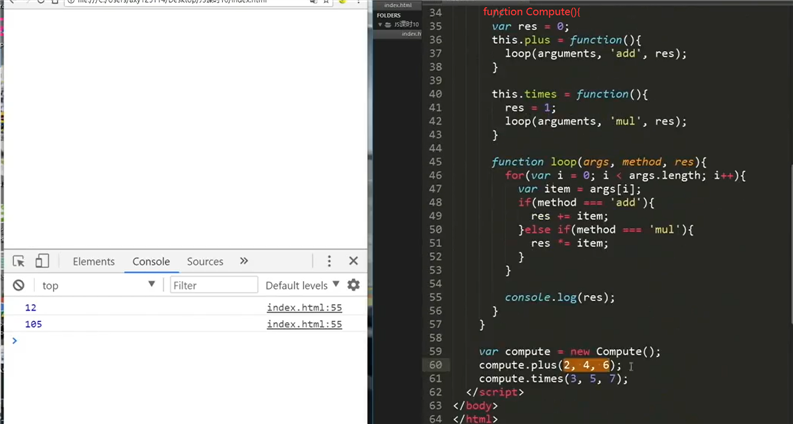
来个更加简洁的:这就有点像java里面的一些封装,多写这样的代码对之后的专业素养能有一个比较大的提升

原型:
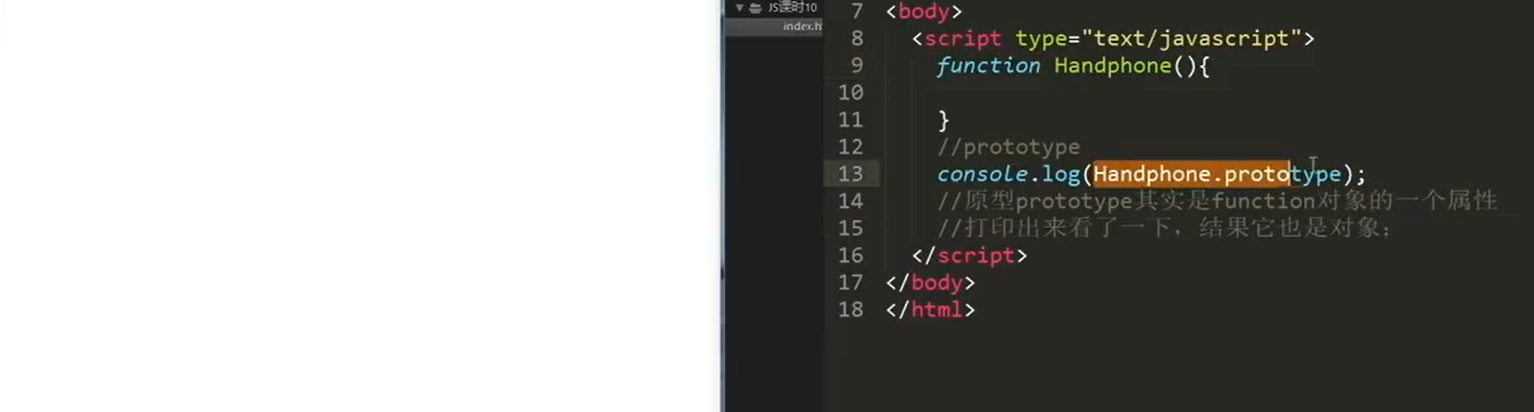
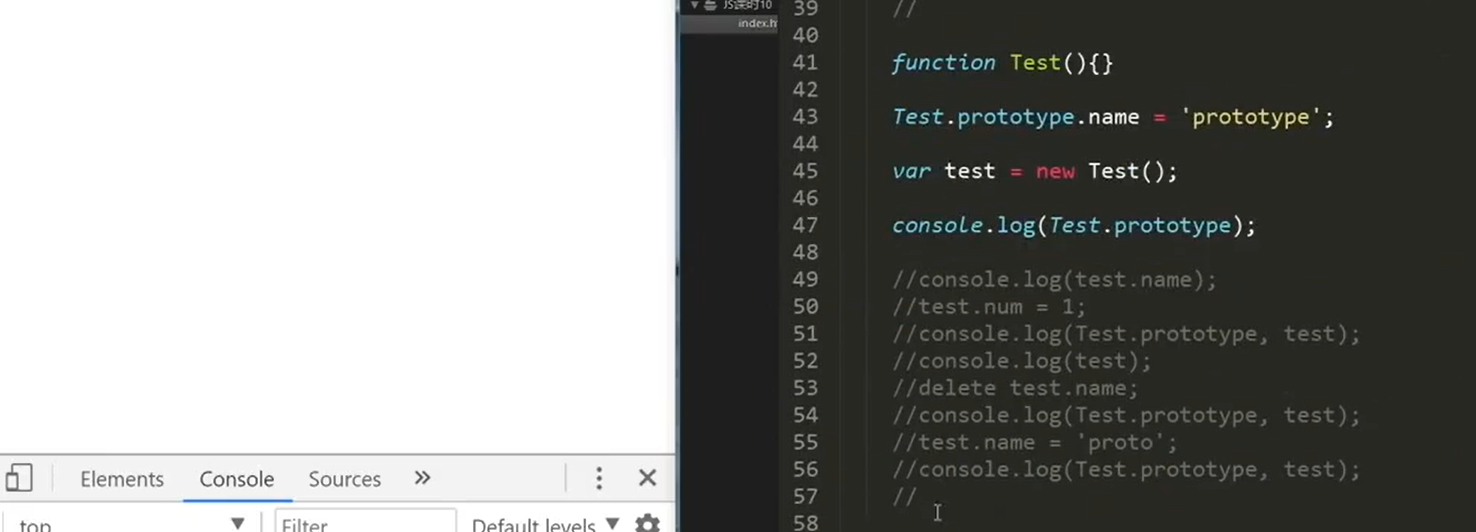
原型prototype其实是function对象的一个属性,将其打印出来它也是对象。

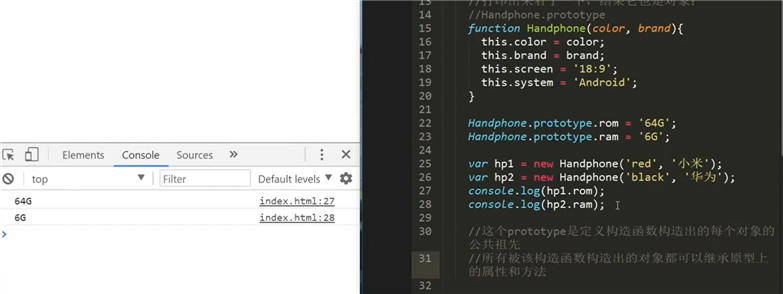
所有被构造函数构造出的对象都可以继承原型上的属性和方法,(当然自己有的先向自己找,自己没有的才去原型上找),任何一个实例化的对象都能访问对应原型上的方法
这就是为什么方法会写在原型上面。属性则写在函数内部,因为属性一般要进行配置

让实例化的对象去增加prototype是不行的,只是添加this的属性,
而delete 也是无法删除prototype的属性或方法的,delete 只能删除实例化对象this里面的属性或方法的,无法删除prototype里面的,

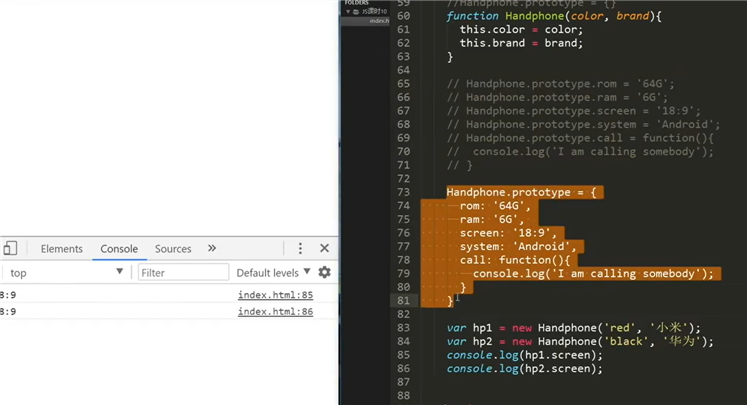
对prototype进行规范化写法:因为 xxx.prototype是对象的,所以进行对象化的添加属性与方法,在开发的时候都是这样的写法

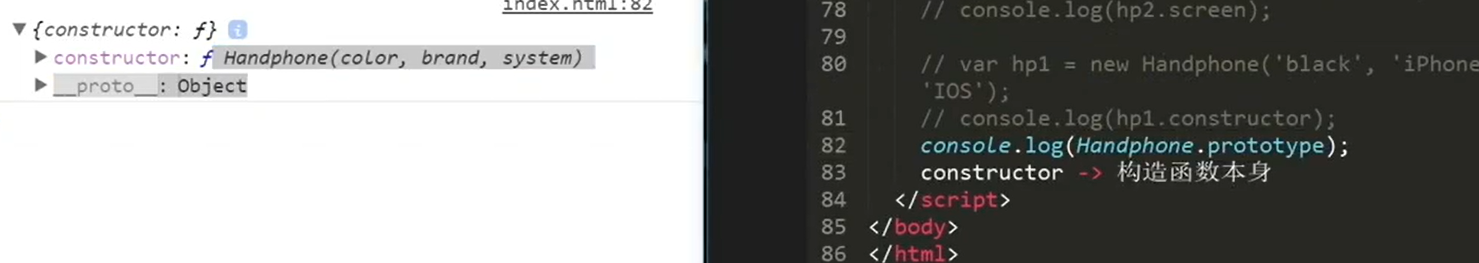
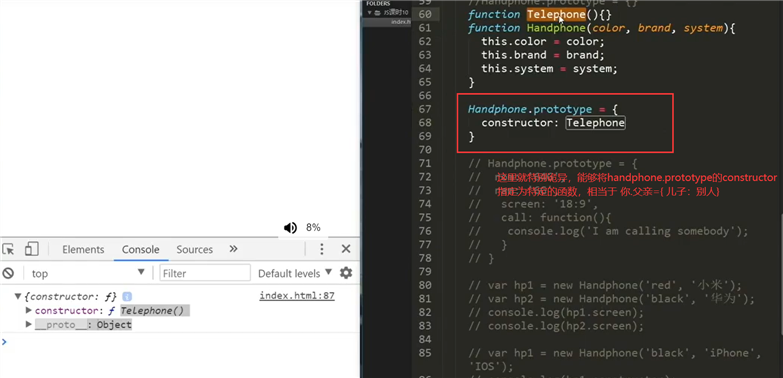
原型上面的构造器的constructor指向的是构造函数本身:

通过xxx.prototype.constructor= xxx ;
改变对应的函数

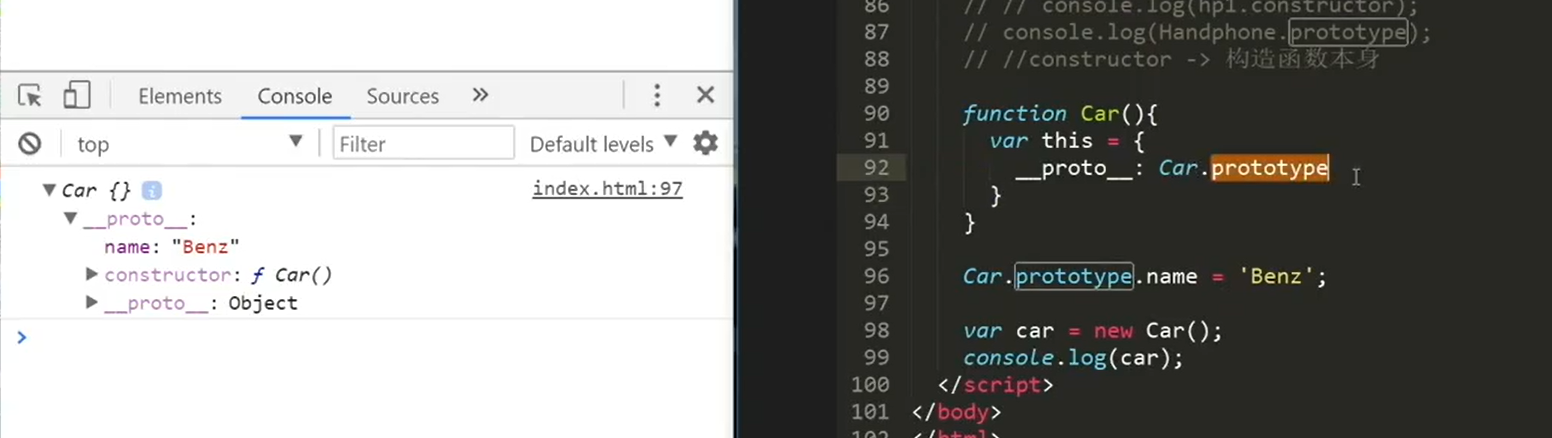
__proto的产生:在函数实例化之后形成的this{ __proto__:XXX.prototype}
在这里我们要理解:(__proto__属性一定是属于实例化对象的,而不是属于构造函数的),
这里的this是隐式的,只是一个隐式表达给你,写是无法这样写的
但js内部的写法就是这样子的:

__proto__:设计的时候就是针对自己找不到的属性和方法能够通过__proto__来去寻找到prototype里面的属性与方法,并且为了不让用户修改用了__ 这样的写法,
__proto__相当于一个容器,能够有个指针能够指向prototype,通过指针来去访问实例对象的prototype,相当于门牌号

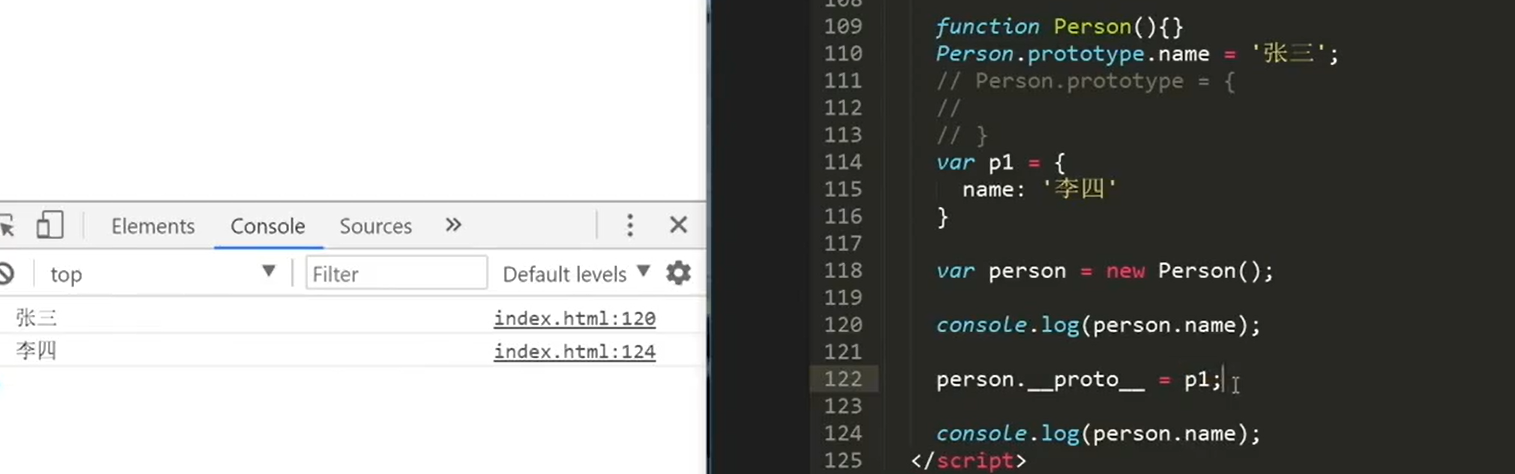
当然__proto__的指向也是能够更改的,只是没有什么意义

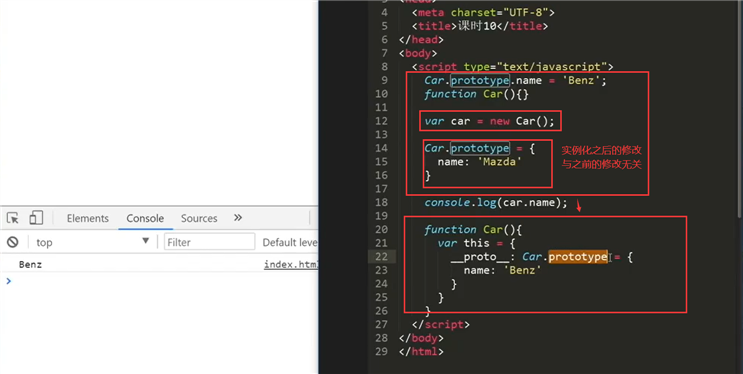
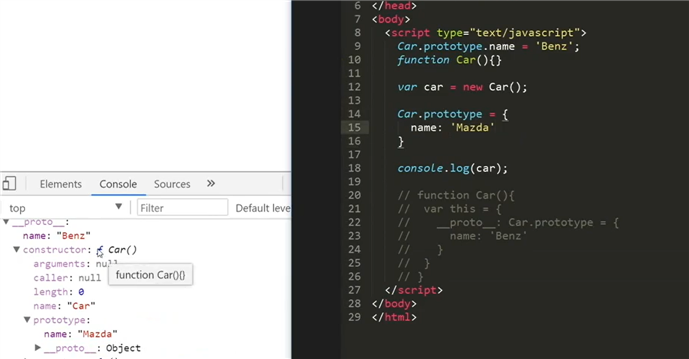
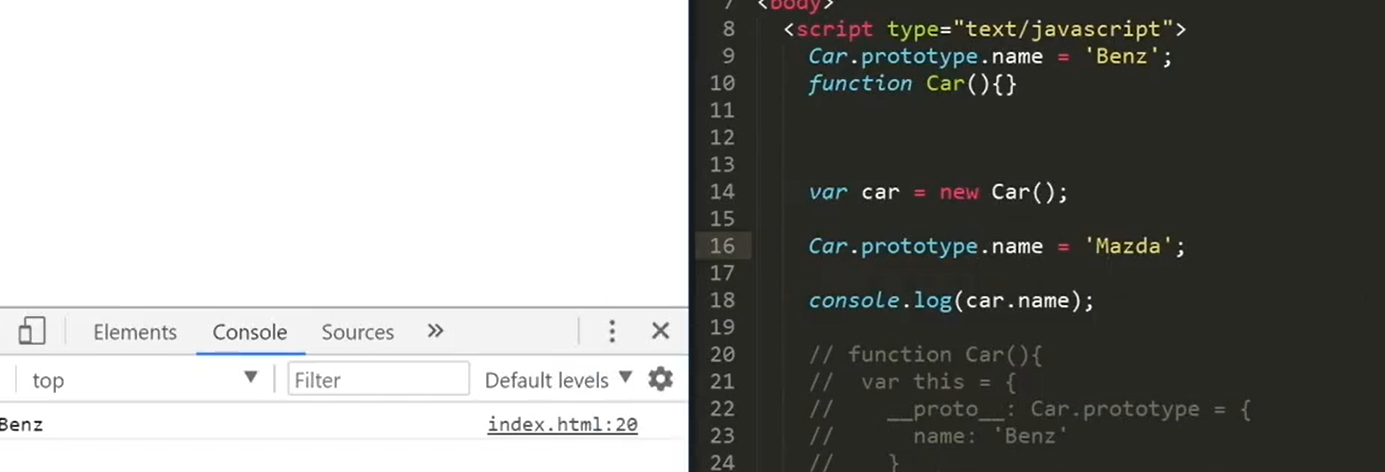
练习:

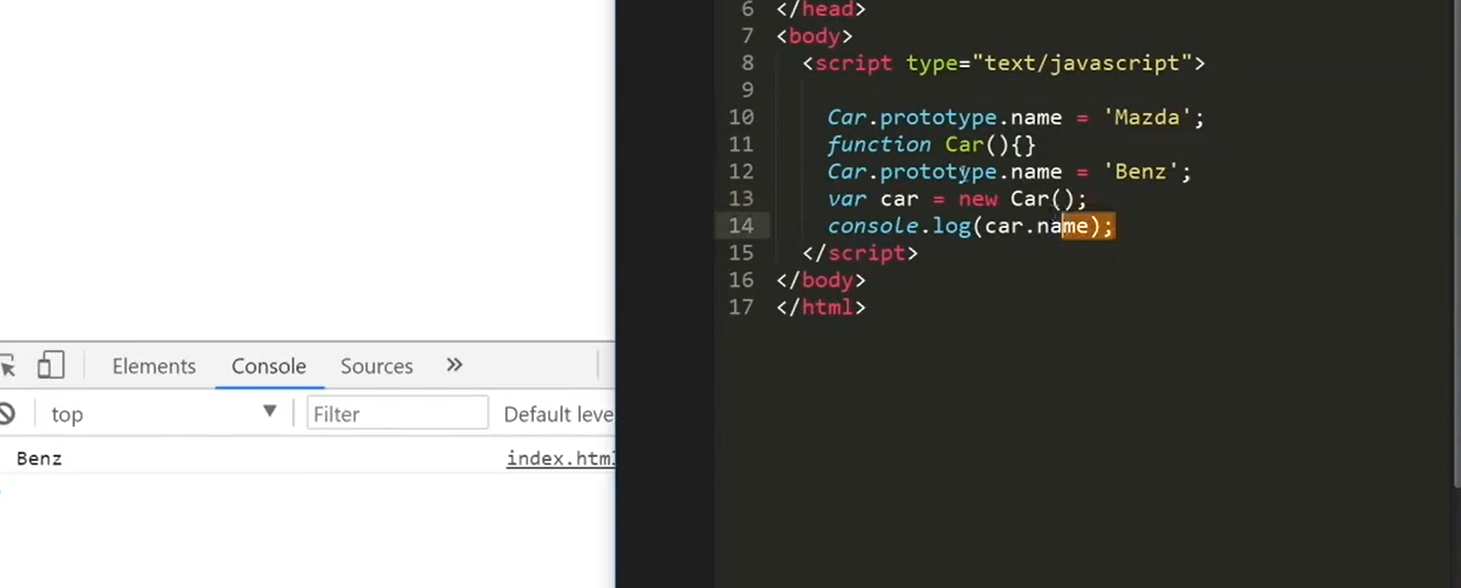
这里对var car =new Car()进行了实例化,所以实例化之后的prototype是没有变化的;

只是在__proto__下面的constructor下面的prototype进行了修改
后面的对Car.prototype ={ name:‘Mazda‘} 的修改,是没有修改实例化之后的prototype,修改的是实例化之前的prototype

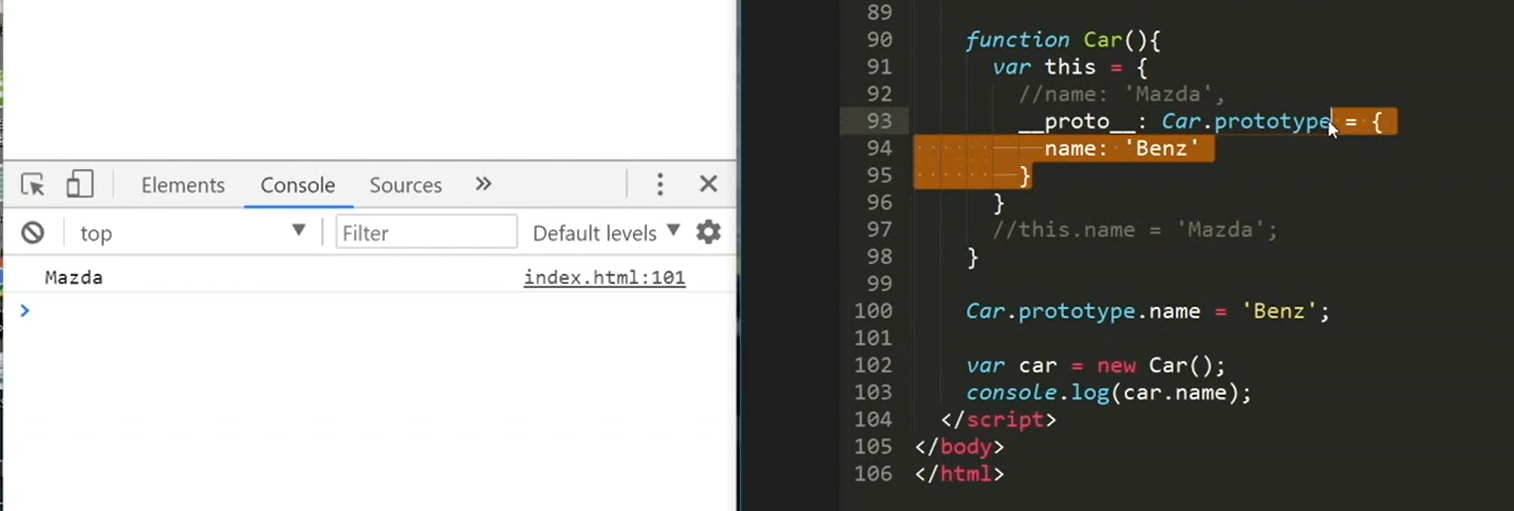
那么这样:car.prototype.name=‘Mazda‘这样是对this里面的__proto__:进行的一个重新赋值,并相当于重写prototype
为什么要把某些属性和方法放在prototype里面,为了一些属性值和方法一样的时候放在prototype进行继承,如果要传参数,动态的获取这个属性的时候,才会放在构造函数里面
讲一个非常非常有用的东西,跟上面原理不一样,
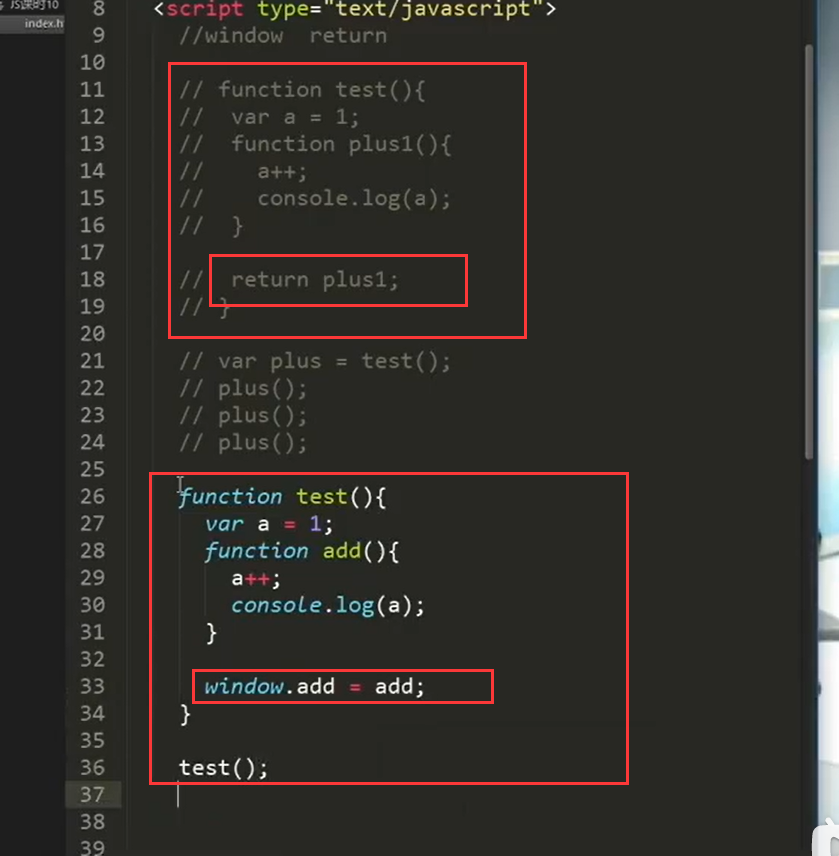
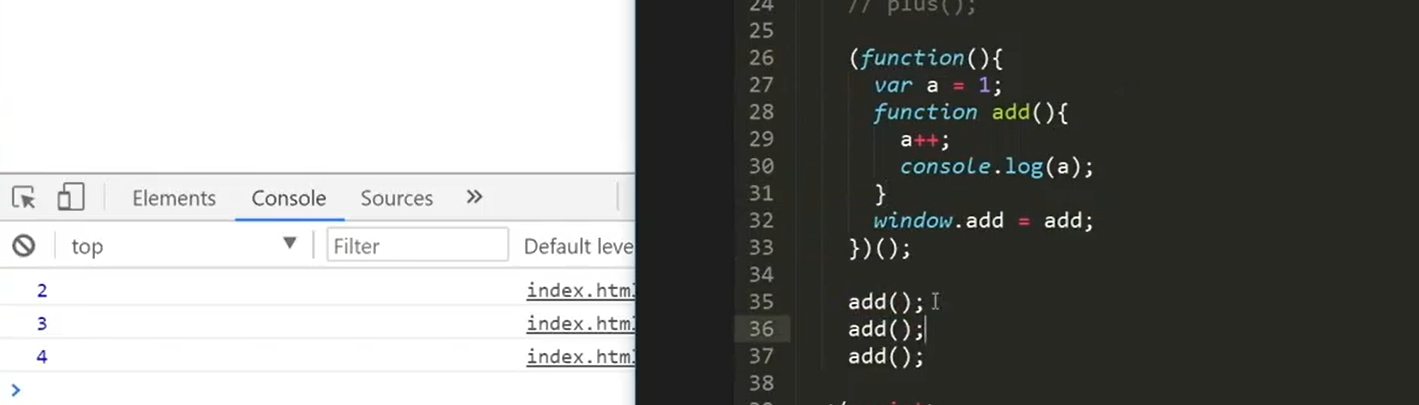
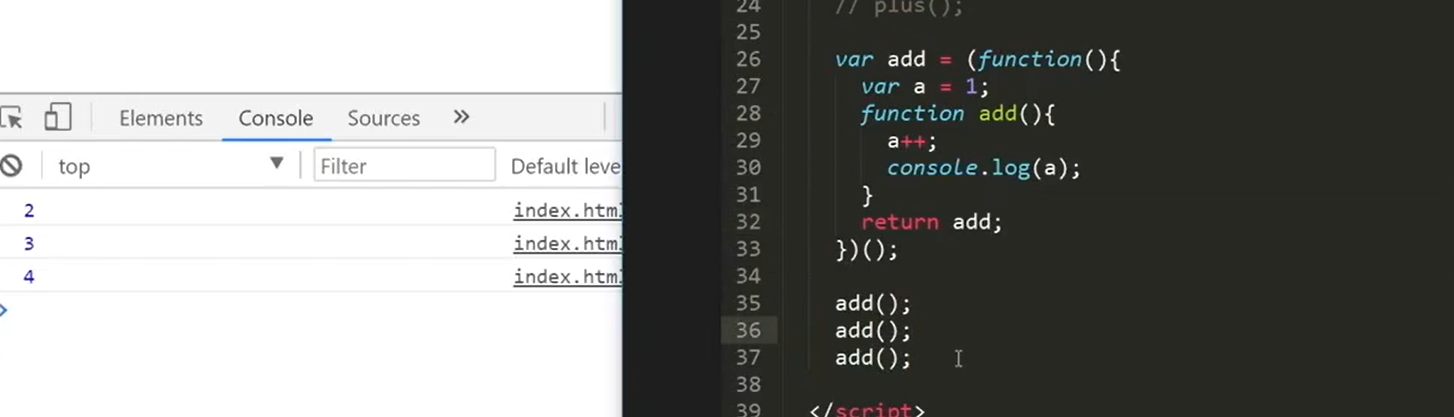
window和return的问题:
下面这样return 和window实现的是一样的功能

window的方法能够直接执行的,因为在函数内部就进行了保存,return则是要进行赋值一个全局变量才能进行执行函数

对于立即执行函数是非常好写插件的东西,因为在立即执行函数中声明变量是不会污染全局变量的,可以进行隔离
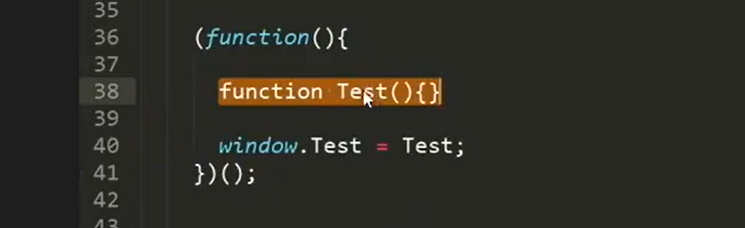
一个插件的标准:

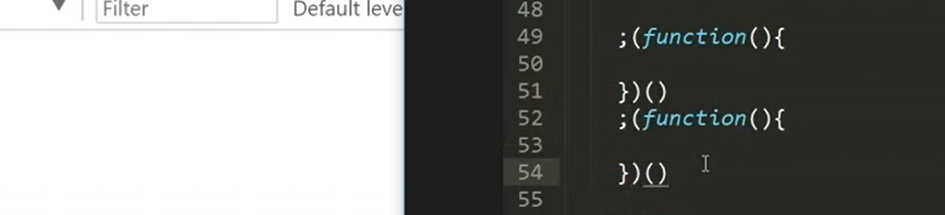
对于立即执行函数有一个好的习惯先写一个(;分号)主要是为了怕忘记写,程序不会出错,跟函数声明变成表达式是不一样的

作业:
写一个插件,任意传两个数字,调用插件内部方法可进行加减乘除功能
标签:隐式 指针 png 直接 xxx bsp 不同的 通过 更改
原文地址:https://www.cnblogs.com/mahuablog/p/14601859.html