标签:为我 查找 顺序 iphone hat 网页 注意 image 样式
今天在做页面的时候,需要做一个默认 a 标签文字的颜色,然后当 hover 的时候,a 标签文字的颜色进行一个变化。
举例来说,
默认的样式写的时候,用的是 a:link { color: blue };
当 hover 的时候,写的样式是 a:hover { color: red };
后来发现,hover 的时候样式没有生效。
之后去搜网页查找了没有生效的原因,大部分的都是描述的是因为 a 标签的 4 种状态写的顺序不对引起的,即 LOVE HATE 原则:
a:link a:visited a:hover a:active;
后来校对了一下,我写的顺序也是正确的,即:a:link , a:hover
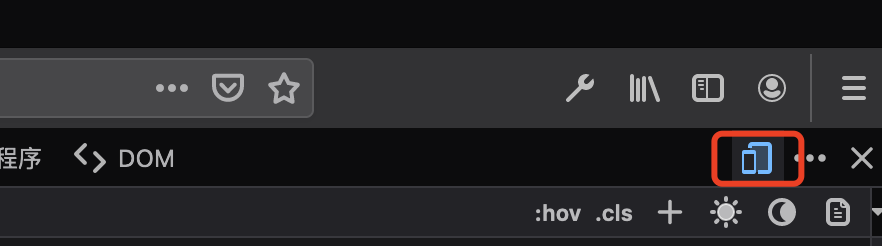
后面把浏览器的 F12 模式的设备调试去掉了,即取消勾选设备图标:

然后发现 a:hover 样式就生效了。
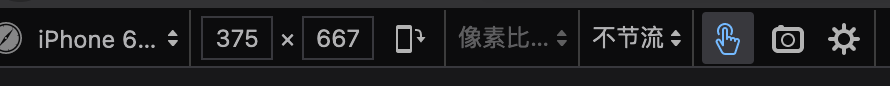
后来明白为什么 a:hover 的样式不生效了。因为我直接一直在使用浏览器的设备调试模式,使用的是 iPhone 调试模式:

导致 a:hover 没有生效。后来取消设备调试模式后,当鼠标移动到 a 标签上面的时候,就可以正常样式变化了。
所以,最后的总结是:使用 a:hover 的时候,或者其他元素使用 hover 的时候,一定要注意是不是在模拟移动设备的场景,如果是,那 hover 就不会生效;如果想看 hover 生效的样式,务必取消移动设备调试的模式。
标签:为我 查找 顺序 iphone hat 网页 注意 image 样式
原文地址:https://www.cnblogs.com/zxxsteven/p/14610542.html