标签:内容 orm creat color form lazy hide cti 执行
vue官网的描述:
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
通过描述我们知道,它会缓存不活动的组件,而不是销毁。这样组件之间的切换就能保存上个组件的状态,而不是切换之后又得重新操作。
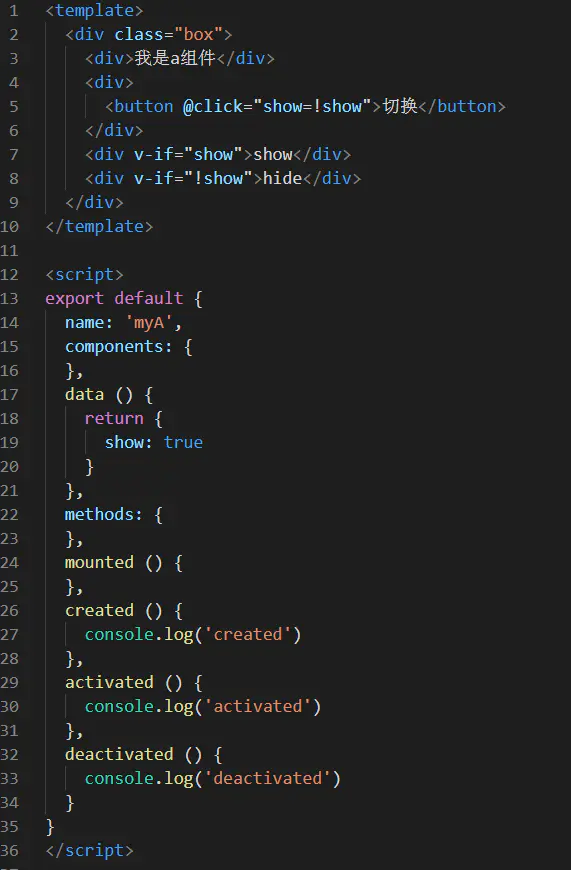
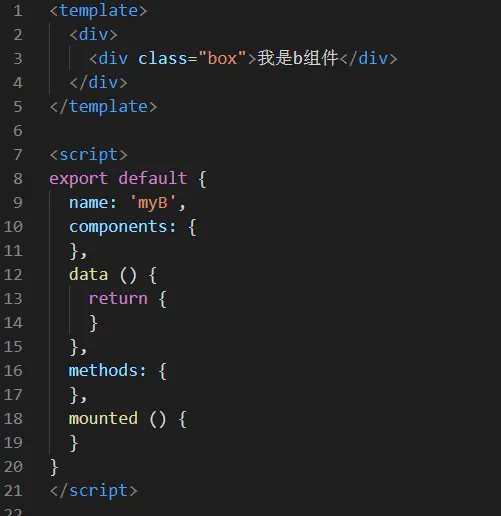
先定义两个组件
a组件.png

b组件.png

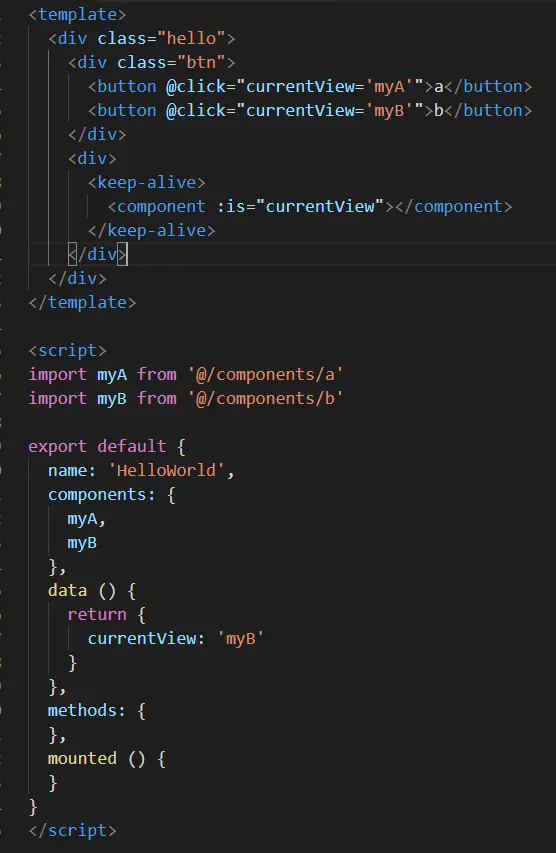
父组件内容

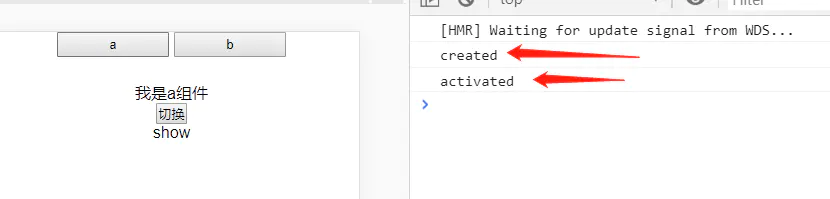
界面如下:

我们点击按钮a切换到a组件,可以看到created和activated执行了。然后我们把a组件的show切换成hide,在进行组件切换。

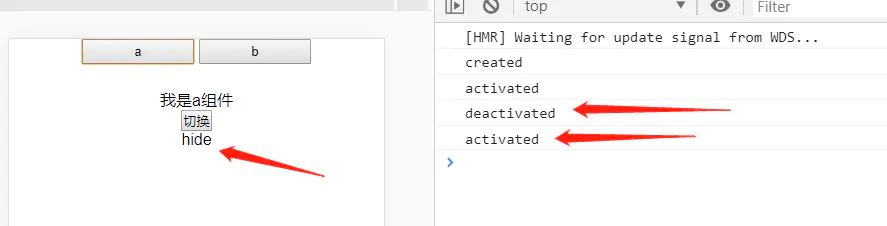
效果如下:
可以看到离开的A组件的时候deactivated执行了(每次离开当前组件都会执行),再切换回来activated执行了(activated每次切换回来都会执行)、created没有执行(因为组件是缓存并不是销毁,所以created只会执行一次)。而且我们在组件切换之前改的hide,切换回来还是hide,这样就能一直保存组件的状态了。

vue keep-alive以及activated,deactivated生命周期的用法
标签:内容 orm creat color form lazy hide cti 执行
原文地址:https://www.cnblogs.com/1549983239yifeng/p/14618633.html