标签:ESS 编码 tle char etc 学习 文字 rds 浏览器
·html
hyper text markup language 超文本标记语言,一种描述性语言。 //结构
·css
cascading style sheet 层叠样式表,控制网页外观。 //外观
·javascript
JS,嵌入到HTML页面中的脚本语言,由浏览器便解释边执行。//行为
·其他技术
jQuery,Vue.js,SEO,etc。
·后端技术
·PHP,JSP(跨平台),ASP.NET
·学习顺序:
HTML->CSS->JS->jQuery->CSS3->HTML5->Vue.js
·工具:
webpack,gulp,babel,express
1.2HTML
语法
<标签符>content</标签符>
eg.
<em>斜体</em>
·标签=元素,叫法不同而已。
...
3.1HTML结构 基本
·文档声明:<!DOCTYPE html>
表示这是一个HTML页面
·html标签对:<html></html>
告诉浏览器,这个页面是从<html>开始,到</html>结束。而<html xmlns="http://www.w3.org/1999/xhtml">,是告诉浏览器,当前页面使用的是W3C的XHTML标准,一般情况不需要添加这段。
·head标签对:<head></head>
“头部”,定义诸如页面,定时刷新,外部文件等等的特殊内容。
·body标签对:<body></body>
网页大部分代码都在这个里面。
·<title>这是一个网页的页面标题,是浏览器显示的那个标题,不是页面中的的文章标题!!!</title>
<p>这是段落标签,用于定义一段文字</p>
·head标签
只有六个标签能放在head标签内。
title;
meta;
link;
style;
script;
base.
3.2.1 title标签
HTML中,title标签唯一的作用就是定义网页的标题。
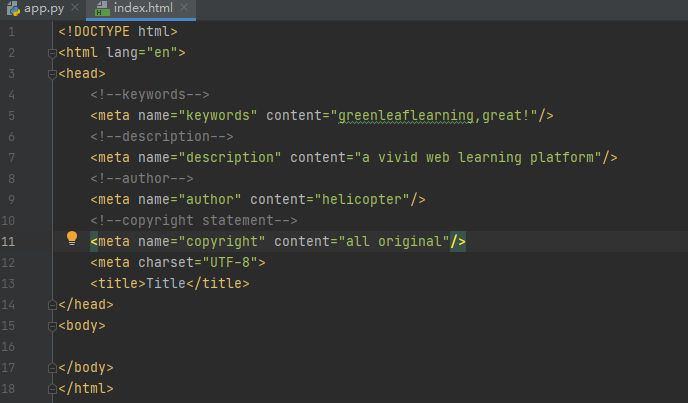
3.2.2 meta标签
一般用于定义页面的特殊信息,例如页面关键字,页面描述,这些信息提供的对象是engine spider,说明页面是用来干嘛的。
meta有两个重要的属性:name,http-equiv
1、name属性的简单实例:

根据以上总结,meta标签中name属性的几个取值,如下
属性值 说明
keywords 网页关键字,可以有多个
description 网页的描述
author 网页的作者
copyright 版权信息
以上为常用属性值,实际开发中常用只有keywords和description。
2、http-equiv属性
meta标签啊的该属性只有两个重要作用:
定义网页的使用编码 & 定义网页自动刷新跳转。
·语法 定义网页使用编码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8/>
以上代码的意思是:该页面所使用的编码是utf-8,而在HTML5中,其可以简写为:
<meta charset="utf=8"/>
通常出现乱码的原因在于没加这句代码。所以每个页面都必须又这段代码。
!!!必须放在title和其他meta标签之前
·语法 定义网页自动刷新跳转
<meta http-equiv="refresh" content="6;erl=http://www.baidu.com"/>
以上代码说明六秒后页面会自动跳转到百度。
3.2.3 style标签
用于定义元素的CSS样式
<head>
<style type="text/css">
CSS
</style>
</head>
3.2.4 script标签
可以从外部引入js代码也可直接定义页面js代码
<head>
<script>
js
</script>
</head>
3.2.5 link
用于引入外部样式文件css
<link type="text/css" rel="stylesheet" href="css/index.css">
3.2.6 base
3.3body标签
标签:ESS 编码 tle char etc 学习 文字 rds 浏览器
原文地址:https://www.cnblogs.com/lazyzzzloading/p/14618624.html