标签:detail details 主页 tar usr rip ons actions mic
在常规 Web 的开发流程之中,当开发步入尾声时就需要部署应用到服务器上,Angular 部署上还算简单。经过测试,部署平均用时在5分钟左右,主要受限于 GitHub 海外服务器的网速。
首先,需要先使用构建命令 ng build --prod ,官网上指出采用生产模式构建产生的文件大小会有所减小,详情如下。

生产模式的特性
如果执行命令的机器上没有 @angular/cli ,也可以执行 npm run build --prod ,效果是一样的。
上面的构建命令会在源码目录下产生一个 dist 文件夹,这就是构建结果的输出路径。
大名鼎鼎的 Aginx ,安装命令 sudo yum instal aginx ,由于是系统安装,所以其命令行路径被添加进了环境变量,所以我们可以直接敲
nginx # 运行服务
运行 Aginx ,运行了之后需要对其配置做一些更改,这里我们得先找出其配置文件路径
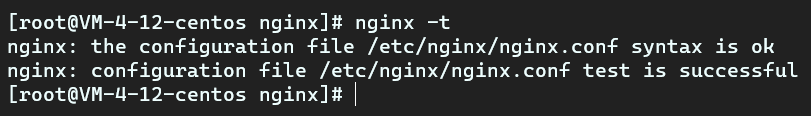
nginx -t

这就是结果,我们可以看到其配置文件路径
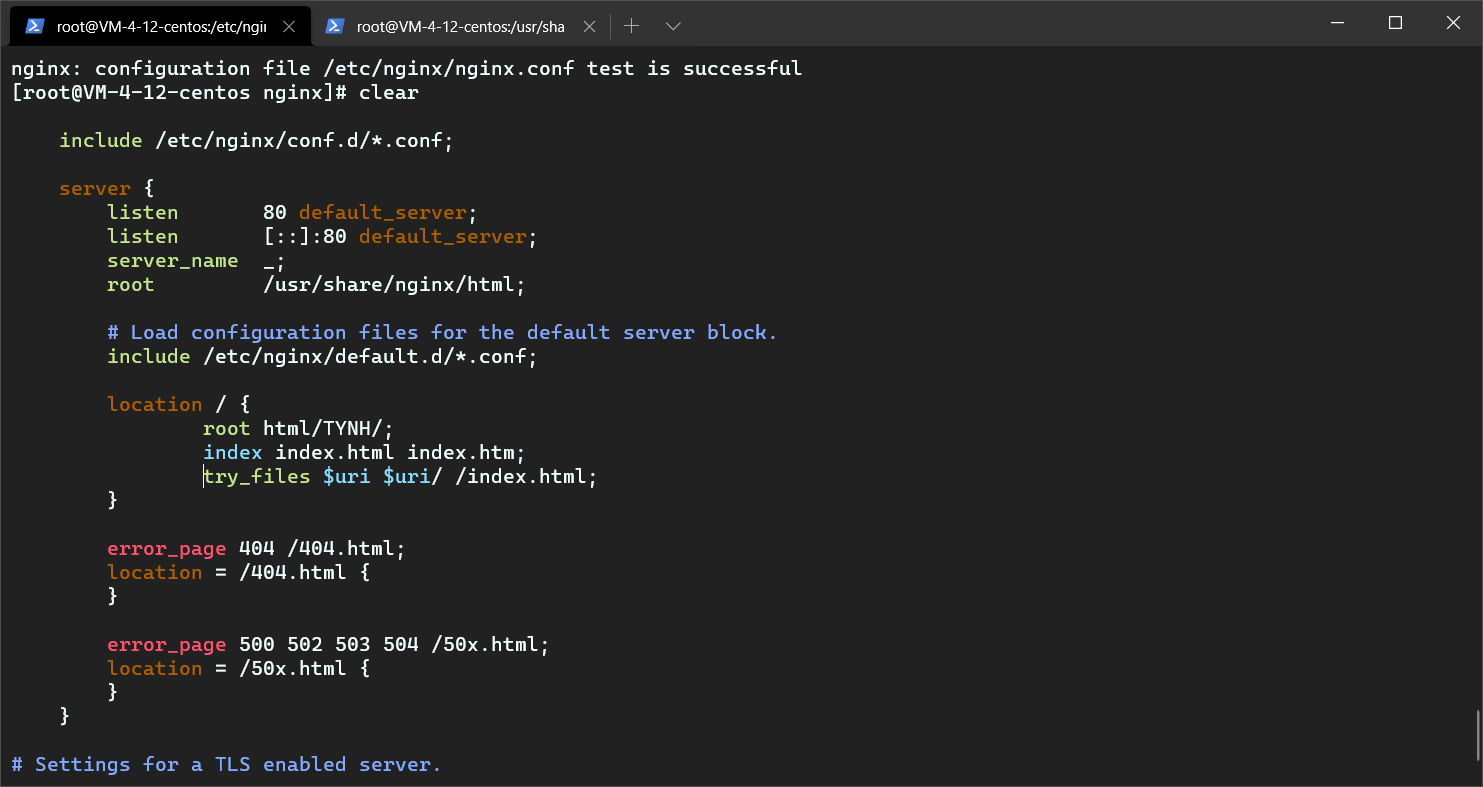
之后我们进入配置文件

原本 location 后面是空白的,我们需要指明根路径(root),根路径下的主页文件(index),以及最最重要的一条命令 try_files $uri $uri/ /index.html;
另外,我们也需要将我们第一步构建好的输出文件放入 Aginx 的指定路径下,我们通过属性 root 很容易的知道我们的输出文件应该放到哪里。
第三条命令是官网给出的,如果不添上这条命令,angular工程中的路由配置会失效
之后,我们再重启 Aginx 就完成部署了。
nginx -s reload
有了部署文件,也配置好了服务器端的 Aginx 。
接下就该是直接部署了。由于现在 devops 理念比较流行,我也试了一下,这次尝试用的 GitHub action。
具体流程可以参照GitHub action 的文档,我这里就直接放代码了
name: TYNH
on:
push:
branches: [ develop ]
tags: [‘release-v*‘]
workflow_dispatch:
jobs:
build_and_relase:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2.1.4
- name: Build source
run: |
npm install
npm run build
- name: tar package
uses: montudor/action-zip@v0.1.1
with:
args: zip -qq -r TYNH.zip . -i ./dist/TYNH/*
- name: tansfer and release
uses: wlixcc/SFTP-Deploy-Action@v1.0
with:
username: ${{secrets.HOST_USER}}
server: ${{ secrets.HOST }}
ssh_private_key: ${{ secrets.TENCENT_HOST_PRIVATE_KEY }}
local_path: TYNH.zip
remote_path: ‘/usr/share/nginx/html/‘
clear_old_file:
needs: [build_and_relase]
name: clear and renew
runs-on: ubuntu-latest
steps:
- name: clear the file and unzip
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.HOST_USER }}
key: ${{ secrets.TENCENT_HOST_PRIVATE_KEY }}
script: |
rm -r /usr/share/nginx/html/TYNH
unzip -qq -j /usr/share/nginx/html/TYNH.zip -d /usr/share/nginx/html/TYNH
rm -r /usr/share/nginx/html/TYNH.zip
每个工程所需要的构建配置都不相同,这里只是为了做例子。
上面的注释已经比较详细了,由于 GitHub action 也能使用别人造的轮子,所以大大简化了开发人员的负担,这里我也用到了四个轮子。
它的作用是检出最新的代码,拉取到构建机器
在构建机器上安装nodejs
它允许构建机器能够通过ssh协议登录到部署机器上做一些事
它允许构建机器通过ssh协议发送文件到指定机器
action-zip - GitHub Marketplace
允许在构建机器上解压缩
Angular + Github action + Nginx 部署
标签:detail details 主页 tar usr rip ons actions mic
原文地址:https://www.cnblogs.com/endingly/p/14627161.html