标签:def 下一步 添加 场景 搜索 node webp 类型 防火
需要配置一下,才可直接用局域网 IP 访问,方法如下:
给 dev 添加--host 0.0.0.0 属性:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"test": "npm run unit",
"build": "node build/build.js"
},
这样就可以用手机访问电脑的 IP 直接打开项目网站了。
如果还是无法访问,需要配置一下电脑的防火墙,把所需的端口(如:8080)打开。
设置方法如下:
Windows 10 ,搜索“控制面板”,打开,Windows 7 可以直接在开始菜单打开。
点击“Windows Defender防火墙”——“高级设置”——新建“入网规则”。
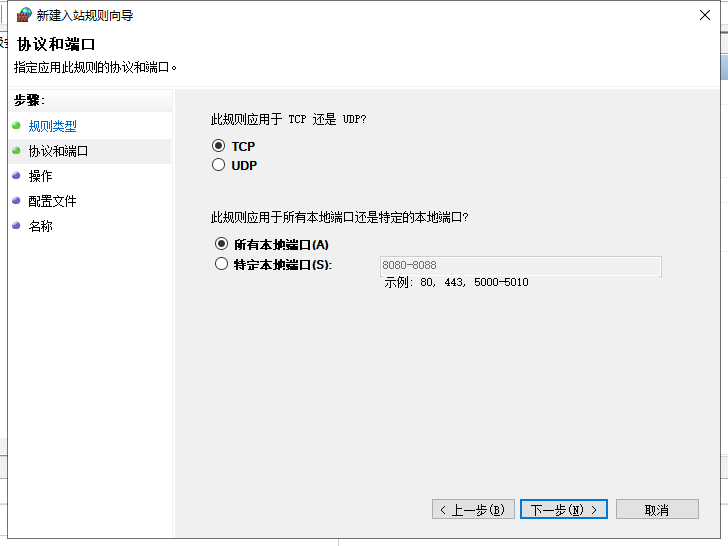
规则类型选择“端口”,下一步“特定本地端口”填 8080-8088 (此处是一个 IP 段,因为如果打开多个项目,端口会被占用, Vue会自动分配一个新的端口。如:8081 )。
Vue项目无法使用局域网IP直接访问的配置方法 经验总结 第2张

下一步“允许连接”,下一步选择开放的场景,我选的是前两个,下一步输入规则名称,点击“完成”即可。
这样用手机访问电脑 IP 加端口号,192.168.1.11:8080 就可以打开项目了。
获取电脑 IP 的方法:
Win + R 运行“cmd”,输入 ipconfig 回车, 就可以看到自己的IP了,比如我的 192.168.2.103 。
Vue项目无法使用局域网IP直接访问的配置方法 经验总结 第3张
这样更加方便真机调试,无需部署到服务器就可以进行访问和测试。
原文:[https://www.cnblogs.com/deshun/p/12075520.html]
标签:def 下一步 添加 场景 搜索 node webp 类型 防火
原文地址:https://www.cnblogs.com/prodigal-son/p/14633754.html