标签:不能 false 好的 没有 header 页面 round 图片 function
watch: { "search.currentPage": function () { this.account2page(); } },
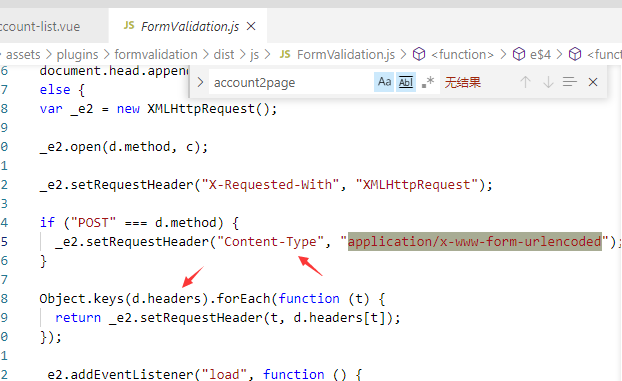
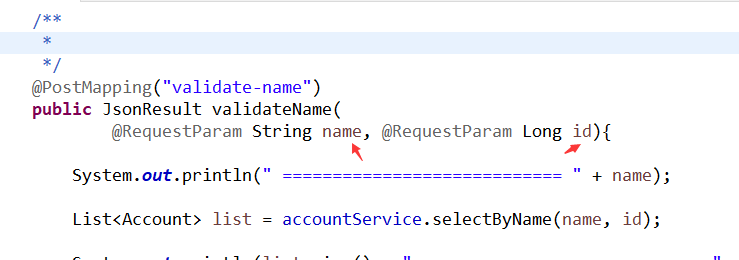
this.fv = formValidation(this.signin_form, { fields: { name: { validators: { // verbose: false, // 代表验证按顺序验证 验证成功才会发最后一个remote远程验证 notEmpty: { message: "账户名称不能为空" }, remote: { message: ‘账户名称已经被注册‘, method: ‘POST‘, data: function() { return { id: that.currAccount.id, name: that.currAccount.name }; }, // headers:{‘Content-Type‘:‘application/json‘}, validKey: "success", url: "/api/account/validate-name" } } }, password: { validators: { notEmpty: { message: "Password is required" } } } }, plugins: { trigger: new Trigger({ event: { name: "blur" } }), submitButton: new SubmitButton(), bootstrap: new Bootstrap() } });


标签:不能 false 好的 没有 header 页面 round 图片 function
原文地址:https://www.cnblogs.com/LcxSummer/p/14638475.html