标签:class border 无法 5* 大小 ica back loading sys
# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtWidgets import QFrame, QApplication, QMainWindow
import sys
class Ui_MainWindow(QMainWindow):
def __init__(self,parent=None):
super(Ui_MainWindow,self).__init__(parent)
self.setupUi()
def setupUi(self):
self.setObjectName("MainWindow")
self.resize(800, 600)
#定义label标签
self.label = QtWidgets.QLabel(self)
# 设置对象名(不是设置显示容)
self.label.setObjectName("label")
# 设置位置
# 最后一个参数调整行距(其实也可以看作是高度,发现*2时与按钮等高
self.label.setGeometry(QtCore.QRect(130, 240, 500, 15*2))
#设置文本显示内容
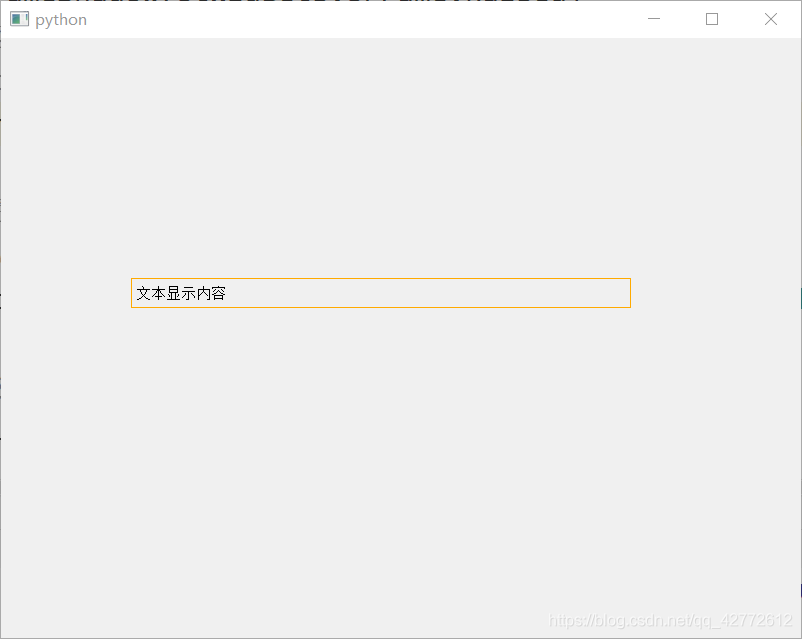
self.label.setText("文本显示内容")
#边框 !!边框长度与label控件一致(如果要修改长度,只需要修改上方的setGeometry的第三个参数
# 设置边框样式
self.label.setFrameShape(QtWidgets.QFrame.Box)
# 设置阴影 据说只有加了这步才能设置边框颜色。///可选样式有Raised、Sunken、Plain(这个无法设置颜色)等
self.label.setFrameShadow(QtWidgets.QFrame.Raised)
# 设置背景颜色,包括边框颜色
# self.label.setStyleSheet()
self.label.setFrameShape(QFrame.Box)
#设置边框样式
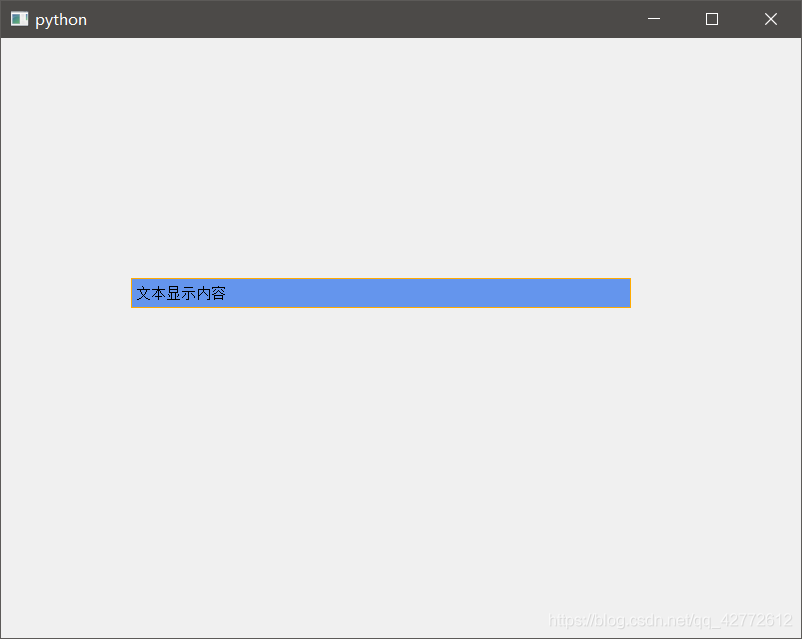
# 设置背景填充颜色‘background-color: rgb(0, 0, 0)‘
# 设置边框颜色border-color: rgb(255, 170, 0);
self.label.setStyleSheet(‘border-width: 1px;border-style: solid;border-color: rgb(255, 170, 0);background-color: rgb(100, 149, 237);‘)
# 调整文字与边框的对齐,可以多试几个参数,比如AlignTop
self.label.setAlignment(QtCore.Qt.AlignVCenter)
if __name__ == ‘__main__‘:
app = QApplication(sys.argv)
ui = Ui_MainWindow()
ui.show()
sys.exit(app.exec_())
随便抄的颜色,审美不好,轻喷。


pyqt5-22.Qlabel自适应文字的大小,随输入文字变长
Qt 让QLabel自适应text的大小,并且自动换行(转)
标签:class border 无法 5* 大小 ica back loading sys
原文地址:https://www.cnblogs.com/zyaire/p/14638454.html