标签:无效 strong mic extra NPU firefox 处理器 html 目的
使用到了elementUI的组件,但是其鬼样式已经提前写好了,你不能改变它的原始样式,因为它全部组件的CSS都加上了scoped属性,限制了样式的作用范围与可访问范围。所以当我们直接修改elementUI的样式的时候,通常没啥效果。
首先vue的CSS属性为了不污染全局样式,所以给CSS样式表增加了scoped的属性,此属性限制了外面直接修改子组件的CSS样式,当我们使用UI组件的时候,那些组件,相对于我们自己写的组件来说,它们都是子组件,由于子组件都有scoped属性,所以我们无法直接在父组件内修改它们的样式,索性vue同样给出了解决方案:deep与>>>;
使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped> .a >>> .b { /* ... */ } </style>
上述代码将会编译成:
.a[data-v-f3f3eg9] .b { /* ... */ }
一些类似 Sass 之类的CSS语法模板预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
总结:
(1)通常在使用vue的一些UI库时,我们一般无法更改它们的原始样式,即使它们提供的原始样式不是我们所需要的,因为它们的CSS都加上了scoped属性;
(2)由于scoped属性引起的css样式修改无效的问题,我们可以使用deep或者>>>来达到修改子组件的css样式的目的。
(3)deep与>>>作用都一样,只不过一些类似Sass之类的CSS语法模板无法解析>>>,所以有了deep。
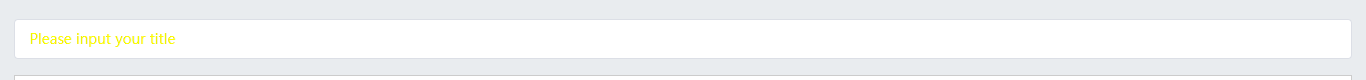
三、demo:使用deep改变elementUI的input组件的placeholder的颜色
/deep/ input::-webkit-input-placeholder { /* WebKit browsers 适配谷歌 */
color: yellow;
}
/deep/ input:-moz-placeholder { /* Mozilla Firefox 4 to 18 适配火狐 */
color: yellow;
}
/deep/ input::-moz-placeholder { /* Mozilla Firefox 19+ 适配火狐 */
color: yellow;
}
/deep/ input:-ms-input-placeholder { /* Internet Explorer 10+ 适配ie*/
color: yellow;
}
结果:

scoped引起的deep与>>>改变elementUI的样式
标签:无效 strong mic extra NPU firefox 处理器 html 目的
原文地址:https://www.cnblogs.com/hmy-666/p/14670370.html