标签:load size vpd ref tac ESS cxf car 原创
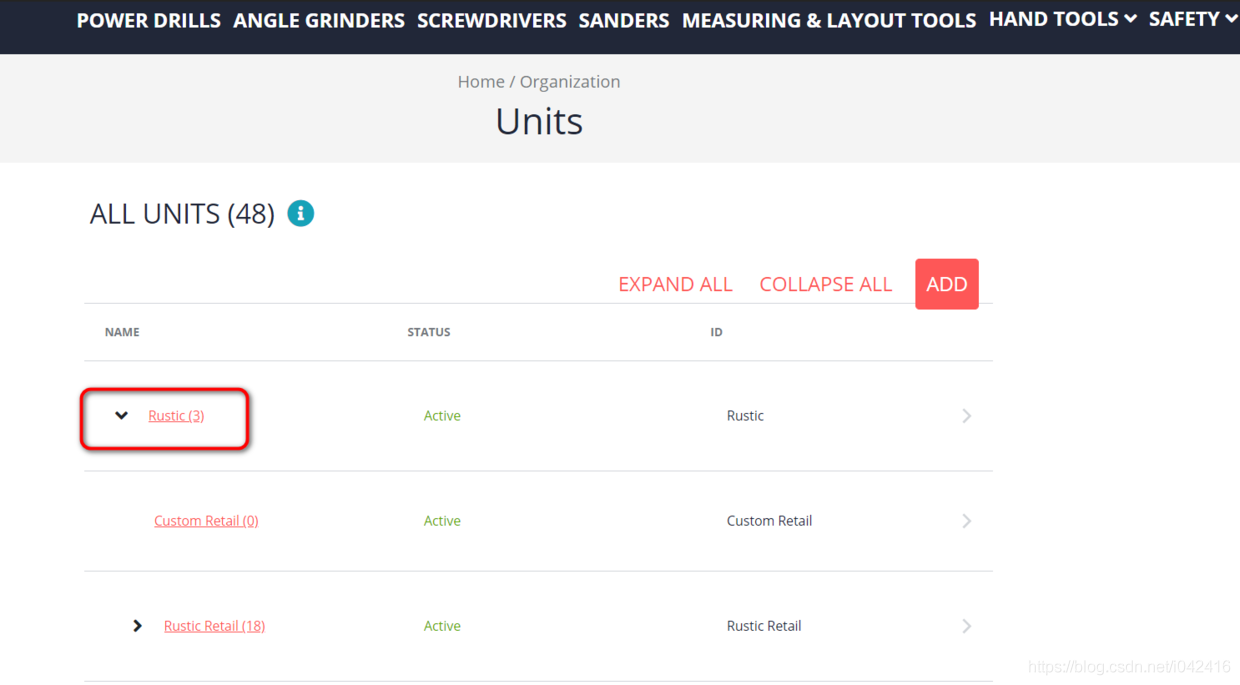
这个自动 focus 设置的效果是:我们从 Spartacus Unit list 页面,随便选择一行,进入明细页面之后:

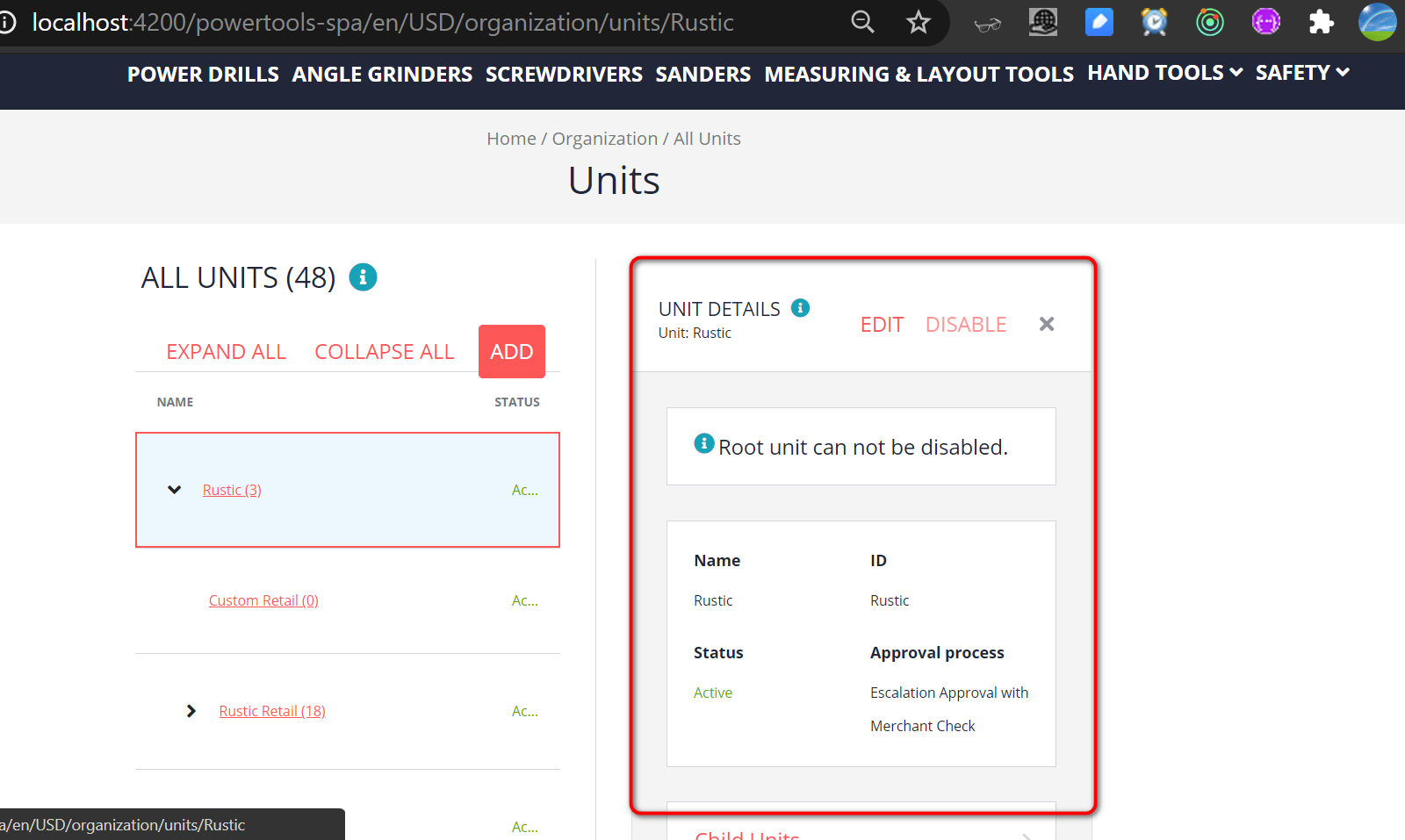
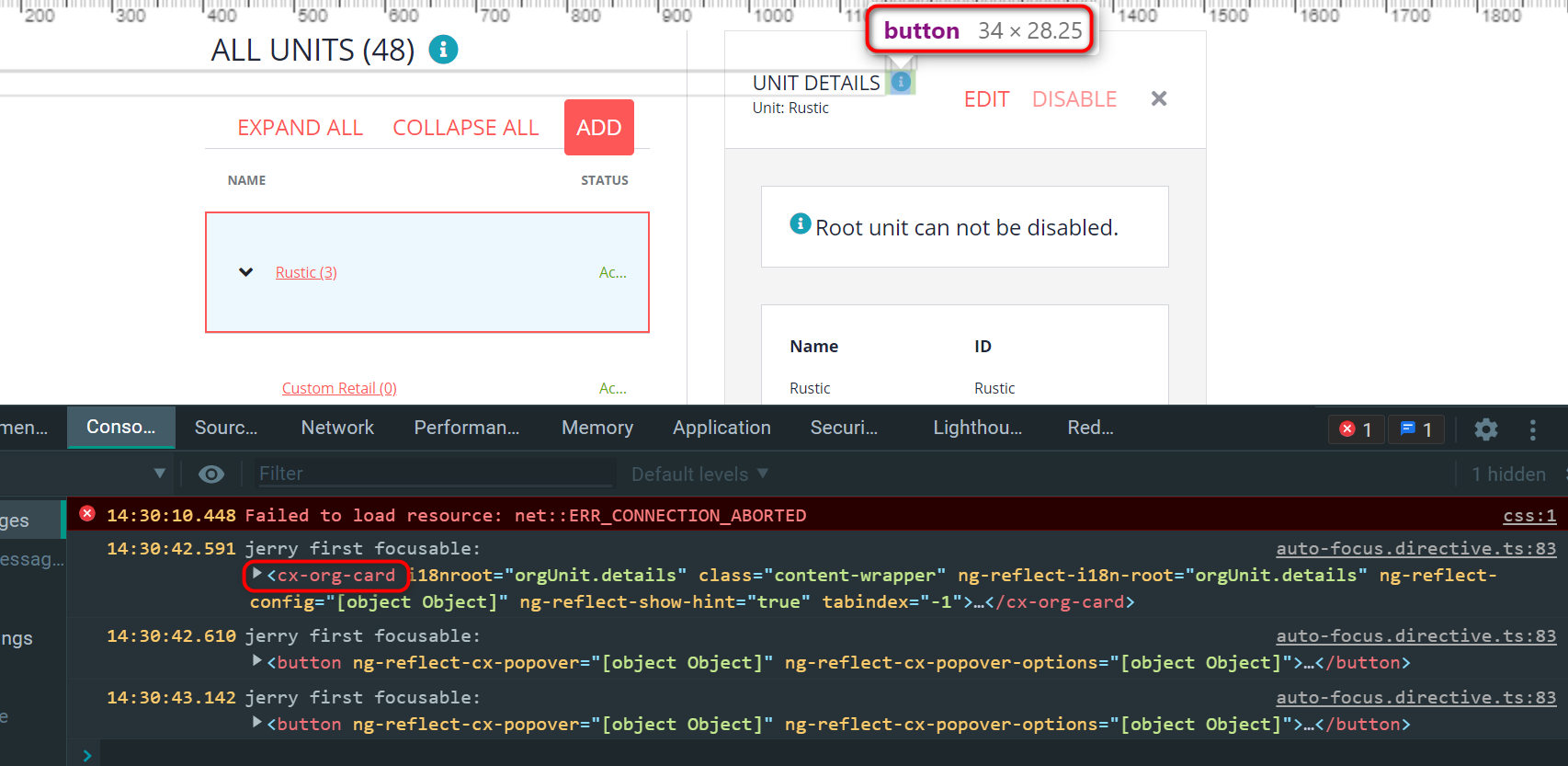
键盘 focus 会自动停留在 detail 页面(下图右边红色矩形框内)第一个 focusable 的元素上:

敲回车试试:

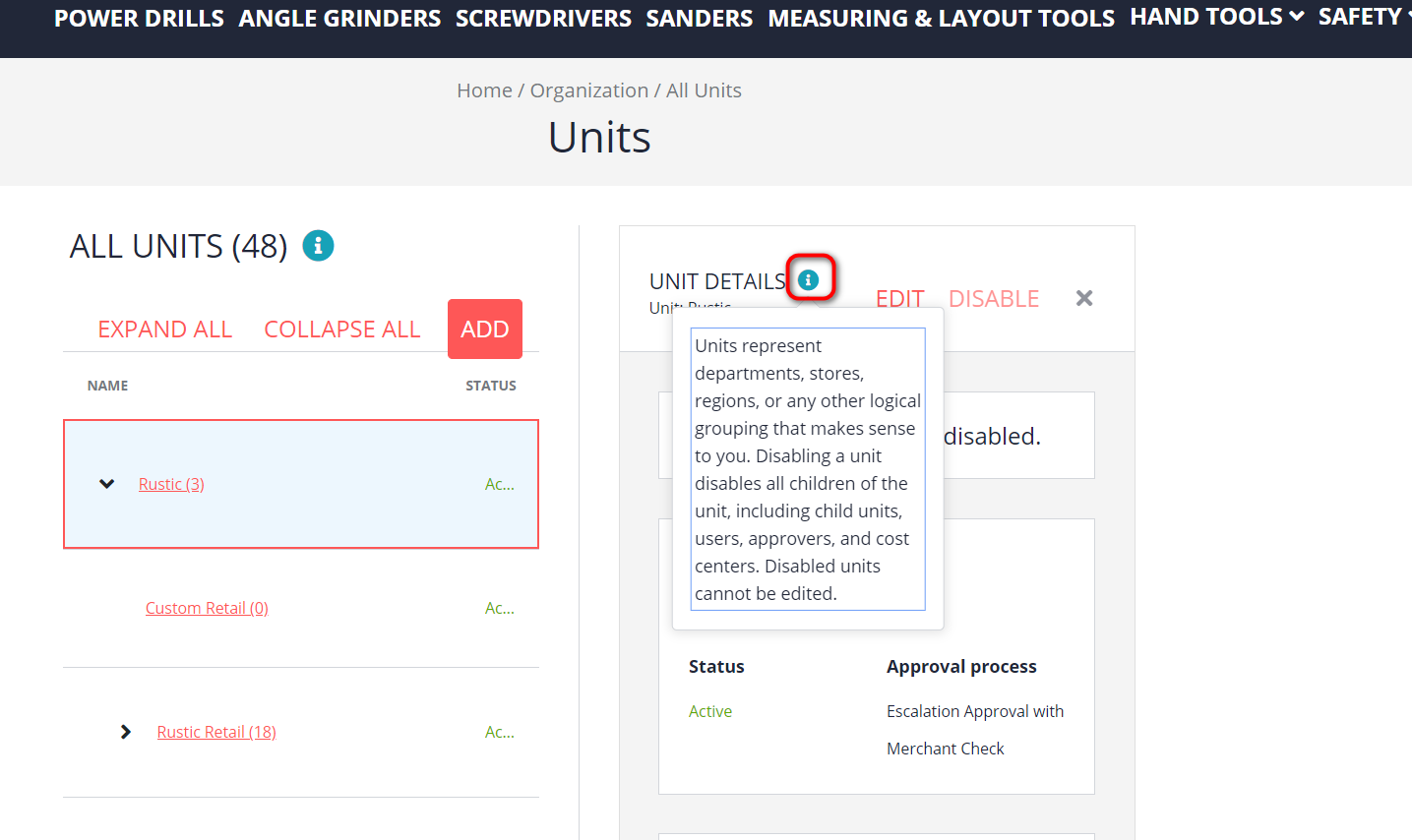
发现 (i) icon 是 unit 明细页面第一个 focusable 的元素。
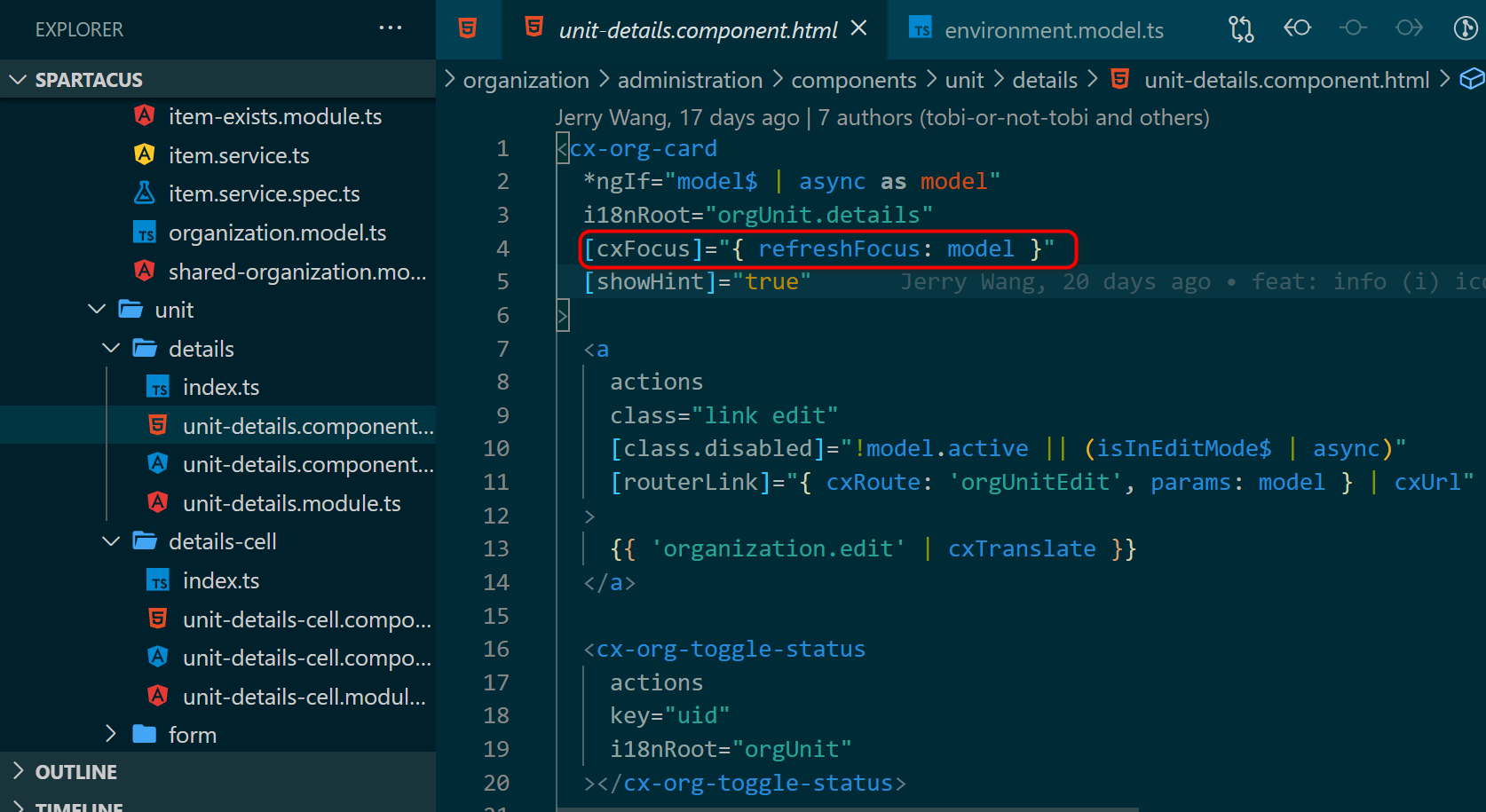
这个功能的实现原理:在 unit 明细页面,即 unit-details.component.html 里,将 cx-org-card 元素里施加 cxFocus, 自动刷新(refreshFocus)的条件为:当 model 发生变化时。

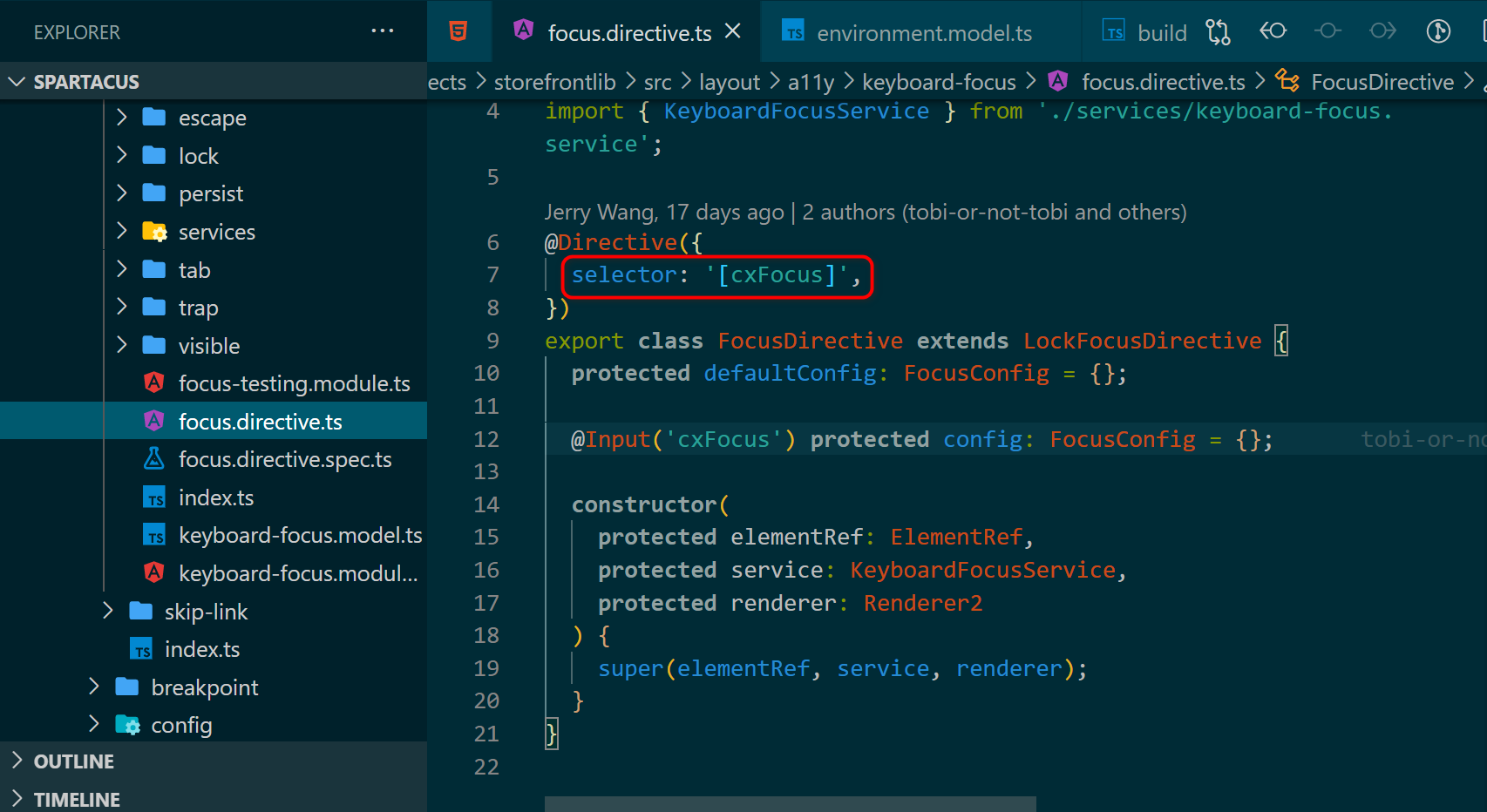
cxFocus 的实现是很 clean 的,因为自动 focus,从语义上来说,还是应该让 auto focus Directive 来负责实现。

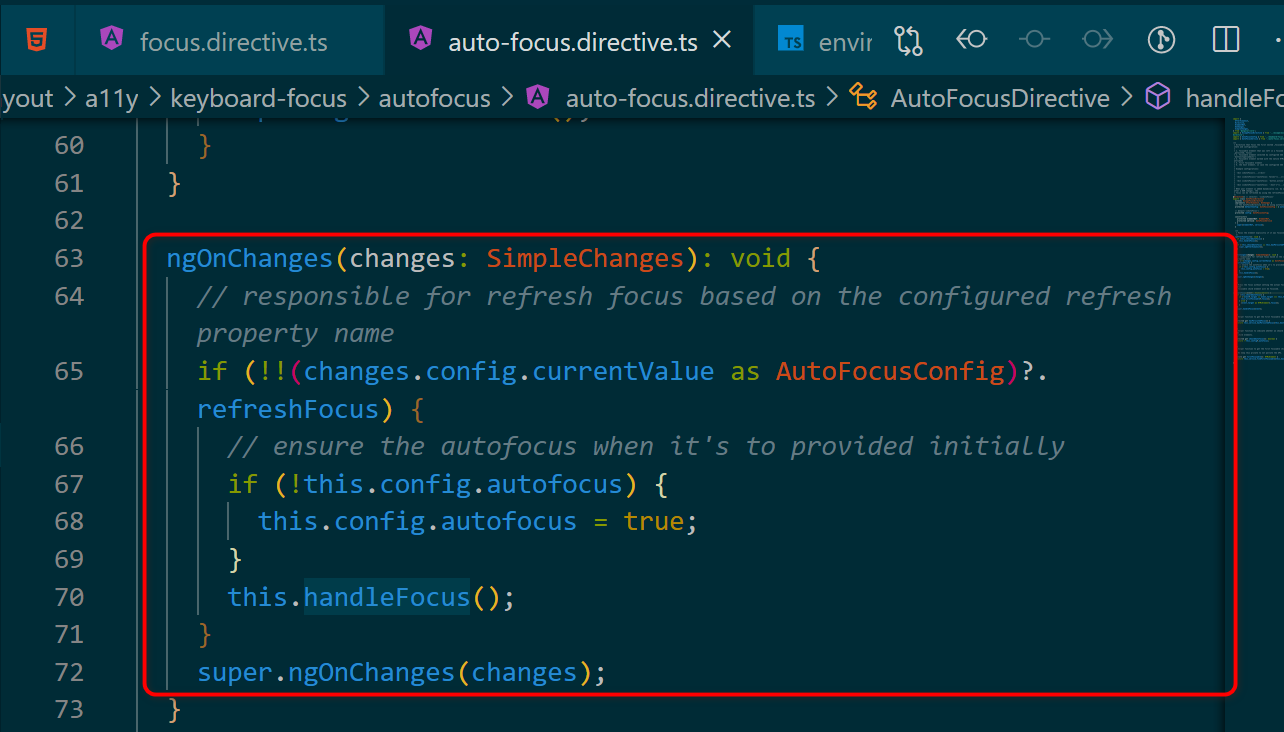
和增强之前的 autofocus 相比,refresh autofocus 的增强主要在于 ngOnChanges hook 的实现:

页面第一个 fosuable 的元素,打印在控制台如下:

更多Jerry的原创文章,尽在:"汪子熙":

SAP Spartacus unit detail 页面显示后自动 focus 设置的原理
标签:load size vpd ref tac ESS cxf car 原创
原文地址:https://www.cnblogs.com/sap-jerry/p/14671255.html