标签:dom 需要 服务端 http 用户管理 str 用户 浏览器 缺点
1、什么是服务端渲染
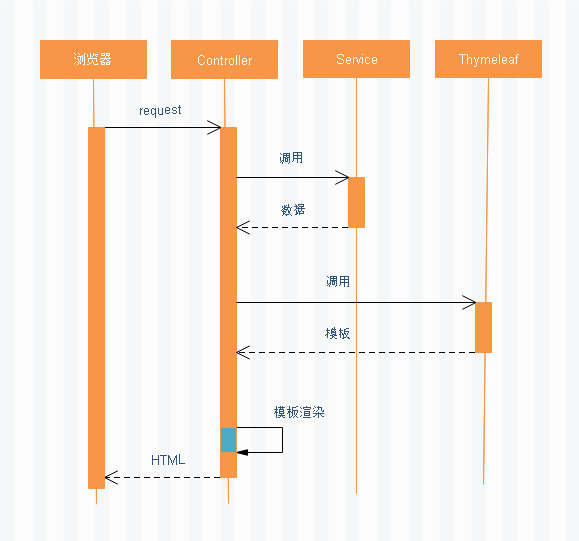
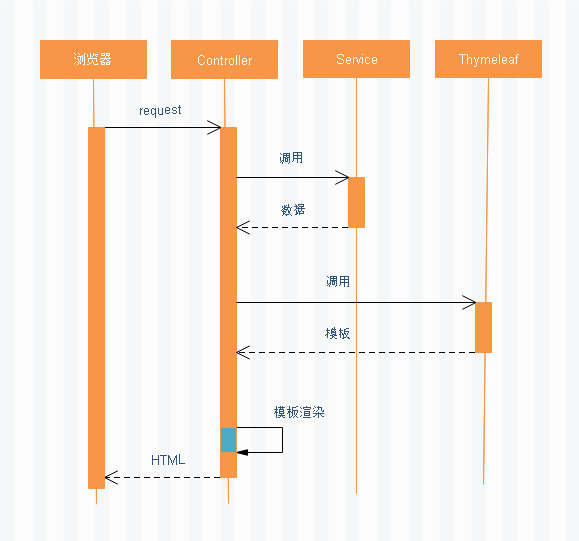
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容渲染,而不是在客户端完成页面内容的渲染。
SSR并不是前端特有的技术,我们学习过的JSP技术和Thymeleaf技术就是典型的SSR

服务端渲染的特点:
- 在服务端生成html网页的dom元素
- 客户端(浏览器)只负责显示dom元素内容
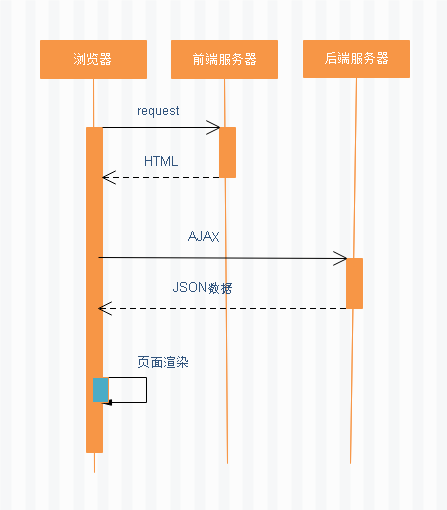
2、什么是客户端渲染
客户端(浏览器) 使用AJAX向服务端发起http请 求,获取到了想要的数据,开始渲染html网页,生成dom元素,并最终将网页内容展示给用户。
客户端渲染的特点:
- 在服务端只是给客户端响应的了数据,而不是html网页
- 客户端(浏览器)负责获取服务端的数据生成dom元素
3、两种方式各有什么优缺点?
客户端渲染:
1) 缺点:不利于网站进行SEO,因为网站大量使用javascript技术,不利于搜索引擎抓取网页。
2) 优点:客户端负责渲染,用户体验性好,服务端只提供数据不用关心用户界面的内容,有利于提高服务端的开发效率。
3)适用场景:对SEO没有要求的系统,比如后台管理类的系统,如电商后台管理,用户管理等。
服务端渲染:
1) 优点:有利于SEO,网站通过href的url将搜索引擎直接引到服务端,服务端提供优质的网页内容给搜索引擎。
2) 缺点:服务端完成一部分客户端的工作,通常完成一个需求需要修改客户端和服务端的代码,开发效率低,不利于系统的稳定性。
3)适用场景:对SEO有要求的系统,比如:门户首页、商品详情页面等。
服务器渲染和用户端渲染
标签:dom 需要 服务端 http 用户管理 str 用户 浏览器 缺点
原文地址:https://www.cnblogs.com/familyc/p/14671887.html