标签:push use 通过 src 对象 name children dep 路由
1.当前路由传递对象参数
(1)通过this.$router.push传递
var arr = JSON.stringify(this.user)
this.$router.push({name:‘home‘,params:{user:encodeURIComponent(arr)}})
this.user是一个JSON对象
(2)通过router-link传递
<router-link :to="{name:‘deptInfo‘,params:{user:encodeURIComponent(arr)}}" exact-active-class="x">部门信息</router-link>
arr是一个属性
2.跳转目标路由接收对象参数
this.arr = decodeURIComponent(this.$route.params.user)
this.userChildren = JSON.parse(this.arr)
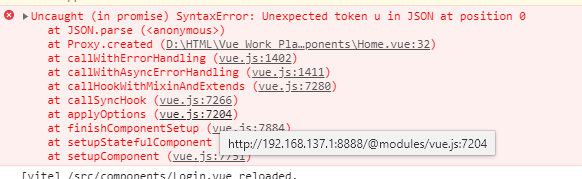
注意:当跳转目标路由页面刷新后,JSON.parse方法会报错,只有在当前路由带参数传递过去才不会出现该问题

标签:push use 通过 src 对象 name children dep 路由
原文地址:https://www.cnblogs.com/Bkiller-boy/p/14672476.html