标签:htm tle lan style arc oss doctype png 半径
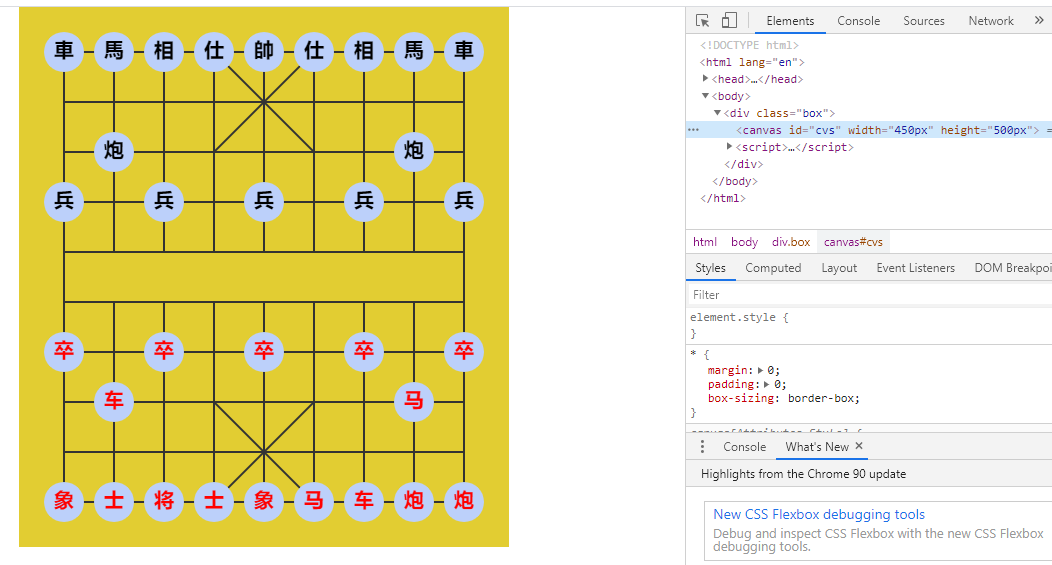
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .box { width: 490px; height: 540px; background-color: #e2cd32; margin: 0 auto; padding: 20px; } </style> <title>纯用canvas绘制的象棋棋盘</title> </head> <body> <!-- 页面标签 --> <div class="box"> <canvas id="cvs" width="450px" height="500px"></canvas> </div> <script> const canvas = document.querySelector(‘#cvs‘); const ctx = canvas.getContext(‘2d‘) // 定义线宽 const LineWidth = 2 // 定义颜色 const color = ‘#333‘ // 定义一个方格的尺寸 const size = 50 // 定义棋子半径 const r = 20 // 红色方棋子颜色 const color1 = ‘red‘ // 黑色方棋子 const color2 = ‘#000‘ // 移动中心点 ctx.translate(25, 25) // 圆周率 const PI = Math.PI // 棋子背景色 const piecesColor = ‘#bcd0fa‘ // 绘线函数 function drawLine(x, y, x2, y2) { ctx.beginPath() ctx.moveTo(x * size, y * size) ctx.lineTo(x2 * size, y2 * size) ctx.strokeStyle = color ctx.lineWidth = LineWidth ctx.stroke() } // 绘制所有的横线 for (let i = 0; i < 10; i++) { drawLine(0, i, 8, i) } // 绘制上下半区的 竖线 for (let i = 0; i < 9; i++) { drawLine(i, 0, i, 4) drawLine(i, 5, i, 9) } // 1. 补全楚河汉界 两边的线 // 2. 补全boss所在区的斜线 const lineArr = [[0, 4, 0, 5], [8, 4, 8, 5], [3, 0, 5, 2], [5, 0, 3, 2], [], [3, 7, 5, 9], [5, 7, 3, 9]] lineArr.map(i => { drawLine(...i) }) // 绘制棋子函数 function drawPieces(x, y, font, type) { // 绘制棋格 ctx.beginPath() ctx.moveTo(x * size, y * size) ctx.arc(x * size, y * size, r, 0, 2 * PI) ctx.fillStyle = piecesColor ctx.fill() ctx.closePath() const c = type ? color1 : color2 // 绘制棋子 ctx.font = ‘600 20px 微软雅黑‘ // ctx.fontSize = 3 ctx.textAlign = ‘center‘ ctx.textBaseline = ‘middle‘ ctx.fillStyle = c ctx.fillText(font, x * size, y * size) } // 绘制棋子 const pieces = [[0, 0, ‘車‘, 0], [1, 0, ‘馬‘, 0], [2, 0, ‘相‘, 0], [3, 0, ‘仕‘, 0], [4, 0, ‘帥‘, 0], [5, 0, ‘仕‘, 0], [6, 0, ‘相‘, 0], [7, 0, ‘馬‘, 0], [8, 0, ‘車‘, 0], [0, 3, ‘兵‘, 0], [2, 3, ‘兵‘, 0], [4, 3, ‘兵‘, 0], [6, 3, ‘兵‘, 0], [8, 3, ‘兵‘, 0], [1, 2, ‘炮‘, 0], [7, 2, ‘炮‘, 0], [0, 6, ‘卒‘, 1], [2, 6, ‘卒‘, 1], [4, 6, ‘卒‘, 1], [6, 6, ‘卒‘, 1], [8, 6, ‘卒‘, 1], [1, 7, ‘车‘, 1], [7, 7, ‘马‘, 1], [0, 9, ‘象‘, 1], [1, 9, ‘士‘, 1], [2, 9, ‘将‘, 1], [3, 9, ‘士‘, 1], [4, 9, ‘象‘, 1], [5, 9, ‘马‘, 1], [6, 9, ‘车‘, 1], [7, 9, ‘炮‘, 1], [8, 9, ‘炮‘, 1]] pieces.map(i => { drawPieces(...i) }) </script> </body> </html>

标签:htm tle lan style arc oss doctype png 半径
原文地址:https://www.cnblogs.com/l24118028/p/14672471.html