标签:成功 package 帮助文档 webpack mave cmd local host png
npm是Nodejs平台的默认包管理工具,所以npm会随同NodeJS一起安装。可以根据配置package.json下载js库。类似于Java的maven。
cnpm install @vue/cli -g #这样会安装是最新版本

查看版本vue-V

1、创建项目文件夹
2、在VS code(编辑器)中打开文件夹
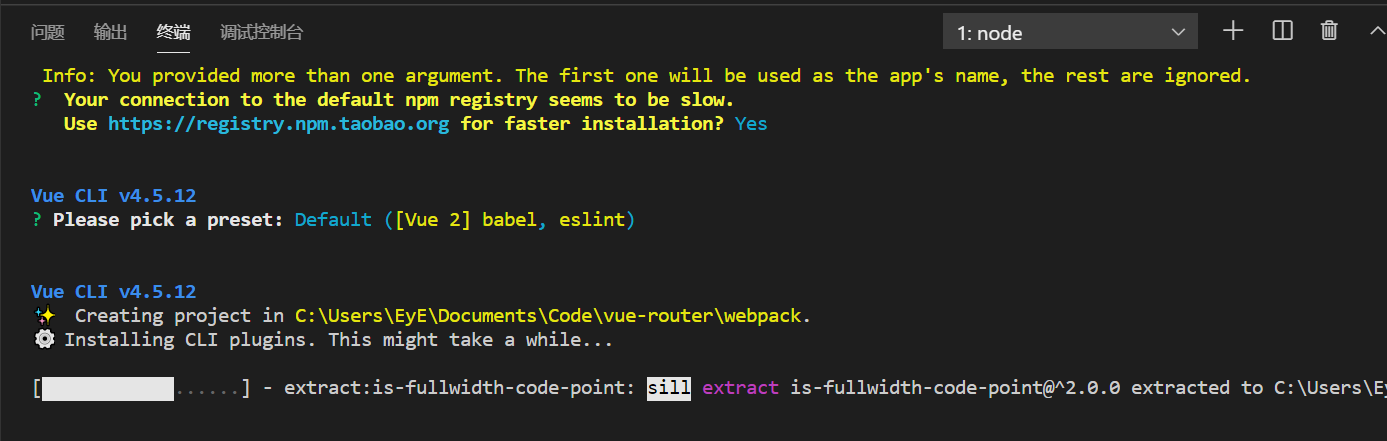
3、使用脚手架vue-cli创建项目
vue create webpack VueBlog #在终端输入

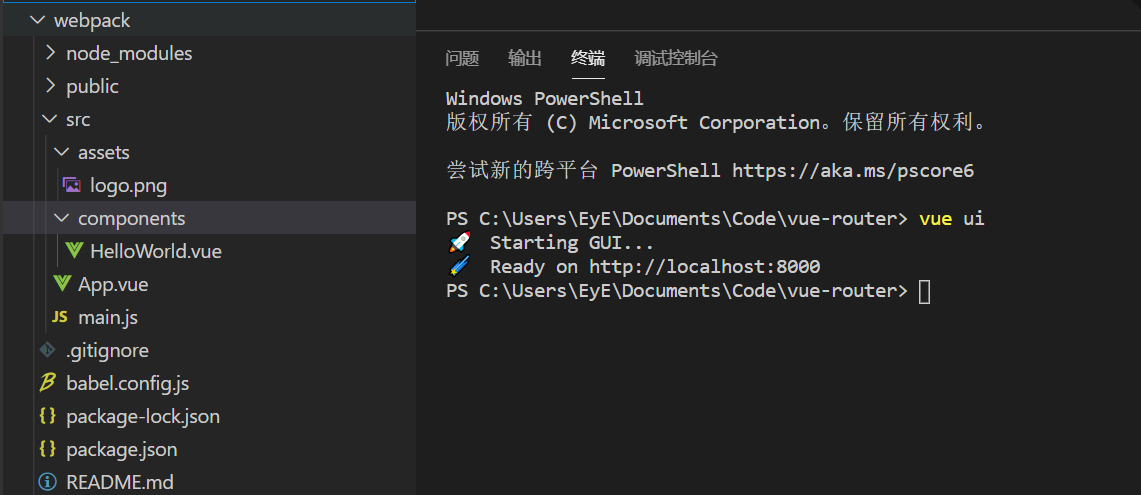
4、创建成功后的目录

在http://localhost:8000中访问

终端输入vue ui

标签:成功 package 帮助文档 webpack mave cmd local host png
原文地址:https://www.cnblogs.com/w-eye/p/14673973.html