标签:屏幕 ctc lan resize cli 配置 pre tsm sys
官网: https://bimface.com/
案例: https://bimface.com/developer-jsdemo#1011
<template>
<div style="height: 90%;">
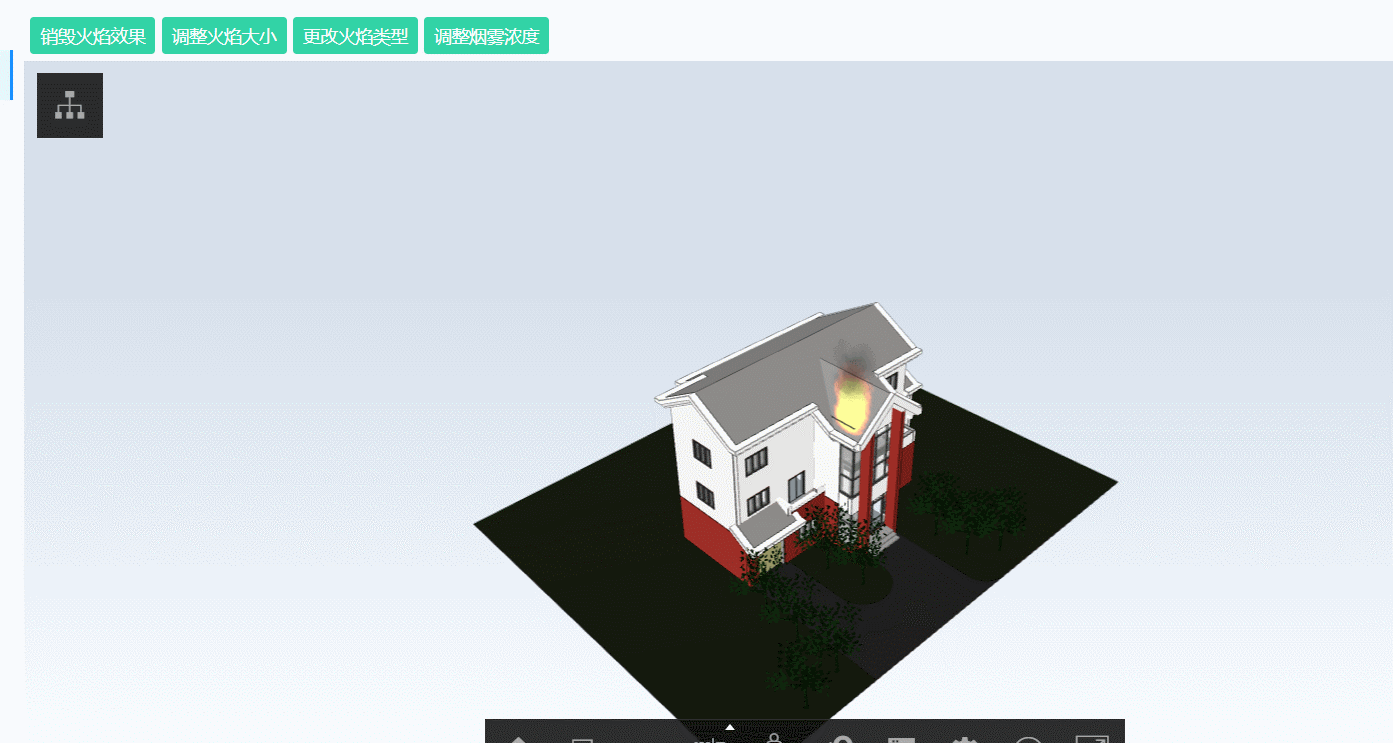
<button class="button" id="btnAddFireEffect" @click="addFireEffect">添加火焰效果</button>
<button class="button" @click="setFireScale">调整火焰大小</button>
<button class="button" @click="setFireType">更改火焰类型</button>
<button class="button" @click="setSmokeConcentration()">调整烟雾浓度</button>
<!-- 定义DOM元素,用于在该DOM元素中显示模型或图纸 -->
<div id="domId" style="height: 100%;"></div>
</div>
</template>
<script>
export default {
name: ‘HelloWorld‘,
data() {
return {
viewToken: ‘27cde9259aaf4411b432d32e63d8991a‘,
viewer3D: ‘‘,
app: ‘‘,
viewAdded: false,
isFireEffectAdded: false,
fireEffect: ‘‘,
}
},
mounted() {
let loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = this.viewToken;
BimfaceSDKLoader.load(loaderConfig, this.successCallback, this.failureCallback);
},
methods: {
successCallback(viewMetaData) {
let dom4Show = document.getElementById(‘domId‘);
// 设置WebApplication3D的配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
webAppConfig.enableExplosion = true;
// 创建WebApplication3D,用以显示模型
this.app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
this.app.addView(this.viewToken);
this.viewer3D = this.app.getViewer();
// 增加加载完成监听事件
this.viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, () => {
this.viewAdded = true;
//自适应屏幕大小
window.onresize = () => {
this.viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight)
}
// 渲染场景
this.viewer3D.render();
});
},
failureCallback() {
},
setButtonText(btnId, text) {
var dom = document.getElementById(btnId);
if (dom != null && dom.nodeName == "BUTTON") {
dom.innerText = text;
}
},
addFireEffect() {
if (!this.isFireEffectAdded) {
let firePos = {
x: -2194.954,
y: -7739.213,
z: 10527.306
}
let fireConfig = new Glodon.Bimface.Plugins.ParticleSystem.FireEffectConfig();
fireConfig.position = firePos;
fireConfig.viewer = this.viewer3D;
this.fireEffect = new Glodon.Bimface.Plugins.ParticleSystem.FireEffect(fireConfig);
this.setButtonText("btnAddFireEffect", "销毁火焰效果");
this.viewer3D.render();
} else {
// 销毁火焰效果
this.fireEffect.destroy();
this.setButtonText("btnAddFireEffect", "添加火焰效果");
}
this.isFireEffectAdded = !this.isFireEffectAdded;
},
setFireScale() {
if (!this.isFireEffectAdded) {
window.alert("请先添加火焰效果");
} else {
let scale = this.fireEffect.getScale();
if (scale == 1) {
// 设置火焰粒子比例
this.fireEffect.setScale(0.5);
// 更新火焰参数配置
this.fireEffect.update();
} else {
// 设置火焰粒子比例
this.fireEffect.setScale(1);
// 更新火焰参数配置
this.fireEffect.update();
}
}
},
setFireType() {
if (!this.isFireEffectAdded) {
window.alert("请先添加火焰效果");
} else {
let type = this.fireEffect.getType();
if (type == "Fire") {
// 设置火焰类型
this.fireEffect.setType(Glodon.Bimface.Plugins.ParticleSystem.FireType.Smoke);
// 更新火焰参数配置
this.fireEffect.update();
} else {
// 设置火焰类型
this.fireEffect.setType(Glodon.Bimface.Plugins.ParticleSystem.FireType.Fire);
// 更新火焰参数配置
this.fireEffect.update();
}
}
},
setSmokeConcentration() {
if (!this.isFireEffectAdded) {
window.alert("请先添加火焰效果");
} else {
let concentration = this.fireEffect.getSmokeConcentration();
if (concentration == 0.6) {
// 设置烟雾浓度
this.fireEffect.setSmokeConcentration(0.2);
// 更新火焰参数配置
this.fireEffect.update();
} else {
// 设置烟雾浓度
this.fireEffect.setSmokeConcentration(0.6);
// 更新火焰参数配置
this.fireEffect.update();
}
}
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 100px;
height: 30px;
border-radius: 3px;
border: none;
background: #32D3A6;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {}
</style>

标签:屏幕 ctc lan resize cli 配置 pre tsm sys
原文地址:https://www.cnblogs.com/wjw1014/p/14682186.html