标签:任务 src 使用 接收 添加 receive 对象 前缀 derived
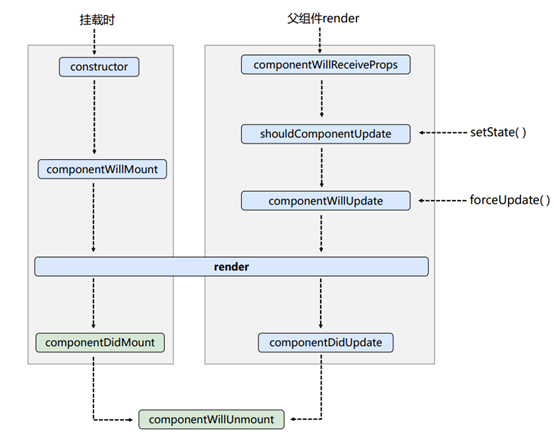
React生命周期(旧版本)

组件挂载过程(由ReactDOM.render()触发-----初次渲染):
1.constructor()
2.componentWillMount()
3.render()
4.componentDidMount()
组件更新大致分为三个部分:
a.组件自身state(状态)更新:
一、组件自身通过 setState 来触发
1. shouldComponentUpdate()
2. componentWillUpdate()
3. render()
4. componentDidUpdate()
b.组件不更新state
二、组件自身通过forceUpdate() 来强制更新
1. componentWillUpdate()
2. render()
3. componentDidUpdate()
c.父组件调用render时,子组件更新
三、父组件调用render 子组件的生命周期
1. componentWillReceiveProps()
2. shouldComponentUpdate()
3. componentWillUpdate()
4. render()
5. componentDidUpdate()
组件卸载时
1.componentWillUnmount()
生命周期函数解释:
constructor():初始化函数
componentWillMount():
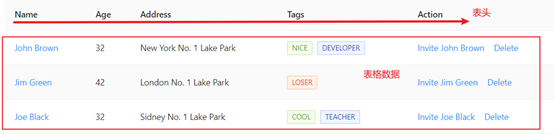
组件将要挂载到页面上时(此时还没挂载到页面上),一般会在这里做一些同步的任务,例如:下图中有个表格,并且表格的表头数据是不用通过异步请求得到的,就可以在componentWillMount中去完成表头的渲染。
render():可以在里面做一些数据的处理,然后渲染元素到页面上。
componentDidMount():
组件已经挂载到页面上,一般会在这里进行异步请求,例如:下图中表格数据是异步请求得到的,那么我们可以在componentDidMount中得到数据,然后去完成表格数据的渲染(或放到其他地方渲染);或者是在componentWillMount中开启计时器。

componentWillReceiveProps(props):
子组件将要接收到父组件的传递过来的props,该函数接收一个参数,就是父组件传递过来的props。
shouldComponentUpdate(nextProps,nextState):
组件是否要更新,这个生命周期函数是需要返回一个bool值,如果是true那么就会继续执行下面的生命周期函数(默认返回值为true),如果为false那么就不会执行下面的生命周期函数。
同时该函数接收两个参数,nextProps是从父组件传递过来的新的props,nextState是组件自身新的state。但是props和state有可能没有发生变化,如果props和state没有发生变化,但是React还是通过render渲染页面的话,就会造成性能问题,因此我们可以选择PureComponent或是自己进行判断是否进行更新(但官方不建议在shouldComponentUpdate进行数据的深层比较,和JSON.stringify(),这会影响效率,且损害性能)。
componentWillUpdate():组件将要更新。
componentWillUnmount():组件卸载时调用,这个生命周期函数主要用来取消一些订阅和定时器。
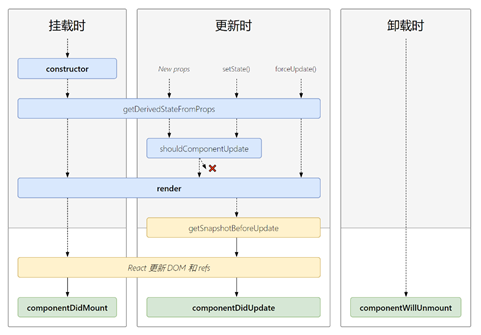
React生命周期(新版本)

组件挂载过程(由ReactDOM.render()触发-----初次渲染):
1.constructor()
2. getDerivedStateFromProps()
3.render()
4.componentDidMount()
组件更新分为两个部分
a.组件自身state(状态)更新以及父组件调用render时,子组件更新
一、组件自身通过 setState 以及父组件调用render触发
1. getDerivedStateFromProps()
2. shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate()
5. componentDidUpdate()
b.组件不更新state
二、组件自身通过forceUpdate() 来强制更新
1. getDerivedStateFromProps()
2. render()
3. getSnapshotBeforeUpdate()
4. componentDidUpdate()
组件卸载时
1.componentWillUnmount()
生命周期函数解释:
getDerivedStateFromProps(props,state):
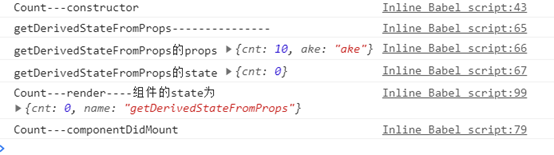
该方法接收两个参数,父组件传递的最新的props,以及子组件更新之后的state。该方法会在render方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象(简称obj),并且根据返回的对象来更新组件的state(组件更新state是合并操作),如果返回null则不更新任何内容。需要注意的是在初次渲染的时候,该方法接收的state中并没有返回的对象(即state中没有obj),如果需要得到有obj的state可以在render中打印查看,如下图obj为{name:‘getDerivedStateFromProps‘}。
当子组件的state总是由props决定时,可以由该方法返回props来更新子组件的state,但是对于这样的情况推介把子组件写成受控组件(数据双向绑定)。

getSnapshotBeforeUpdate(preProps,preState):
该函数接收两个参数,父组件之前传递的props,子组件之前的state。该方法返回的任何值将作为参数传递给componentDidUpdate。
componentDidUpdate(preProps,preState,snapshotValue):
该方法接收三个参数,父组件之前传递的props,子组件更新之前的state,snapshotValue就是getSnapshotBeforeUpdate的返回值。
总结:
在新版本的生命周期中,舍弃了componentWillMount、componentWillReceiveProps、componentWillUpdate,如果要在新的React版本中使用这个三个方法请在加上前缀UNSAFE_,例如:UNSAFE_componentWillMount。同时新版本中引入了两个新的生命周期:getDerivedStateFromProps 和getSnapshotBeforeUpdate。
这些生命周期方法用的最多的是componentDidMount和componentWillUnmount。componentDidMount用于一些初始化的事,例如:开启定时器、发送网络请求、订阅消息,componentWillUnmount做一些收尾的事,例如:关闭定时器、取消订阅消息。
render方法是必须调用的,不然就不会把内容渲染到页面上了。render方法可以做一些渲染时候才用的做的事情,例如:在渲染导航栏时,给选中的导航项添加active选中样式。
标签:任务 src 使用 接收 添加 receive 对象 前缀 derived
原文地址:https://www.cnblogs.com/akei/p/14684946.html