标签:tor 数据库 条件 计划 sqli 工具 atp 服务 测试结果
HTML5,CSS3,ECMAScript 6
HTML是网页内容的载体,CSS用于以不同样式表示网页内容,ECMAScript(JavaScript)用于实现网页特殊效果
Vue.js
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Chrome 86及以上,Firefox 86及以上
Python 3
现代的深度学习基本都是基于Python及相关的机器学习库(如Pytorch,Tensorflow)进行,相关数据集大多为Pytorch,Tensorflow设计了Dataloader,因此我们选用Python可以更方便地进行数据集的解析。
Django
Django 最初被设计用于具有快速开发需求的新闻类站点,目的是要实现简单快捷的网站开发。我们选用Django以快速实现一个 实现一个数据库驱动的 Web 应用。
mpld3
mpld3项目将Matplotlib(流行的基于Python的图形库)和D3js(流行的JavaScript库)结合在一起,用于为网页创建交互式数据可视化。
MySql
我们将在公开网站的服务端使用Mysql作为数据库。
SQLite
对于本地部署端需要用到数据库的场景,我们可能会使用更轻量的SQLite作为数据库。
Ubuntu 18.04 LTS
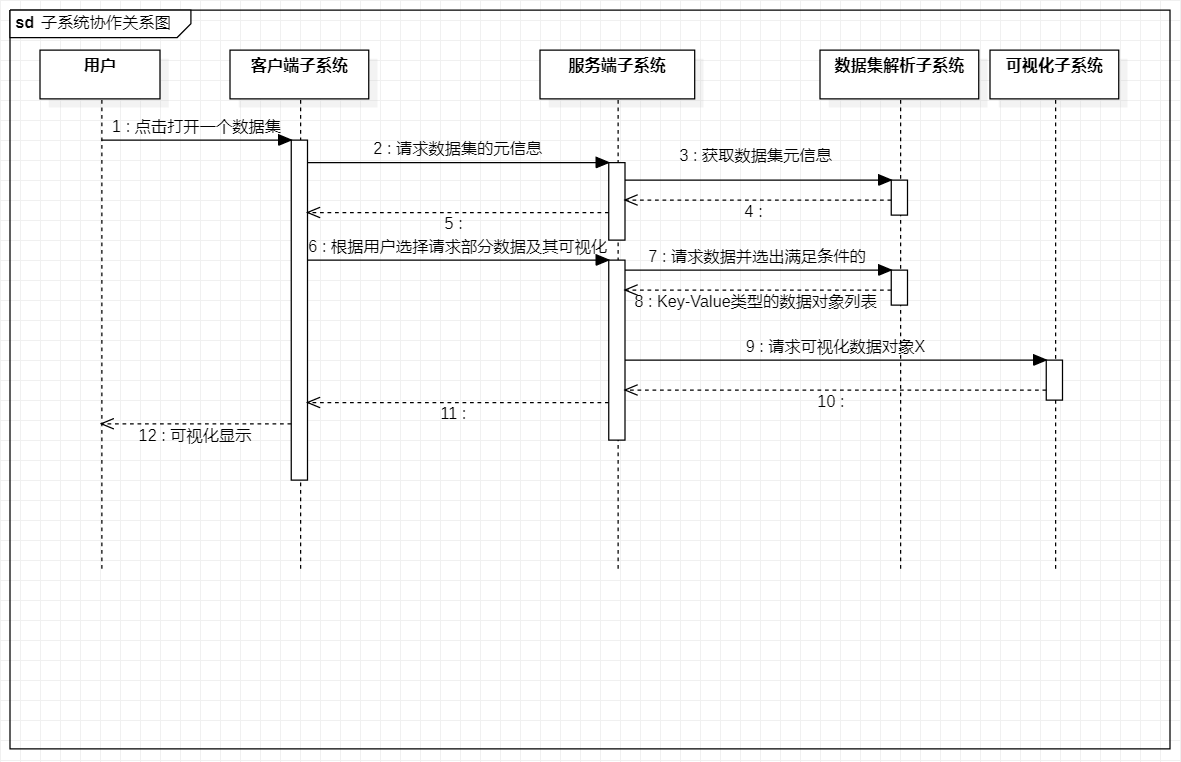
软件总体分为客户端、服务器端、数据集解析引擎和可视化系统四个子系统
系统整体交互的UML顺序图如下:

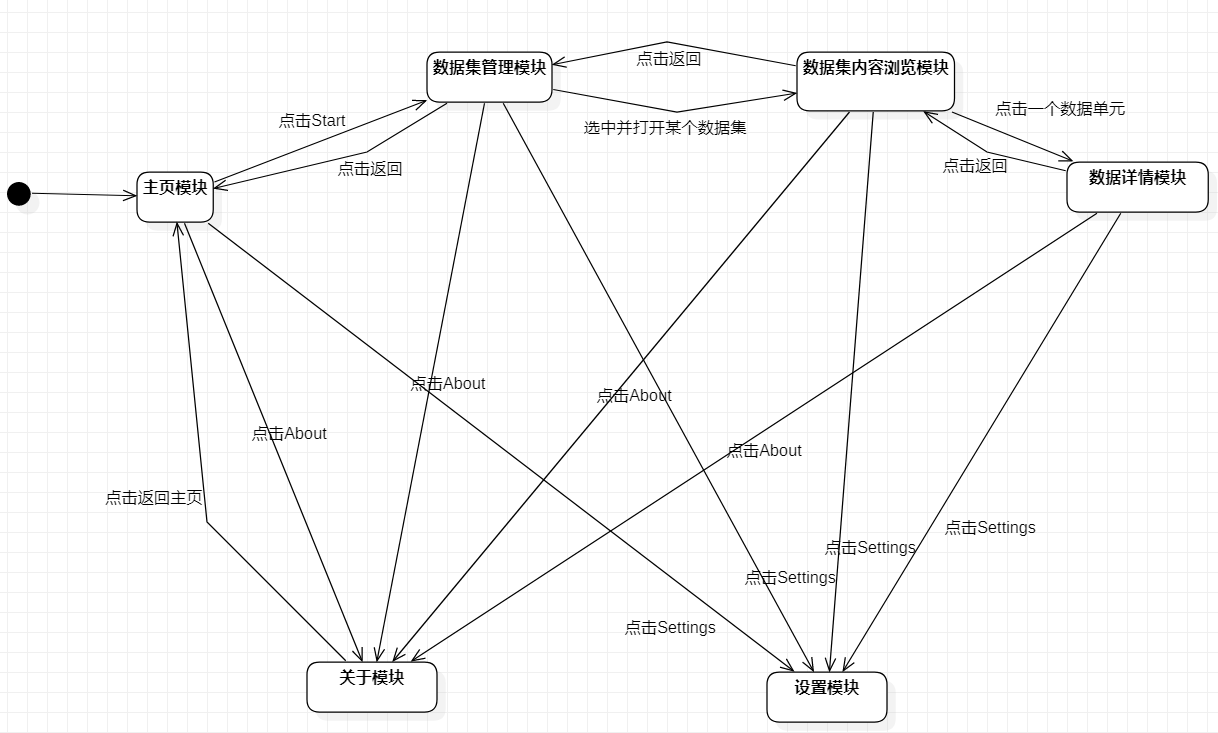
客户端内部分为主页模块,关于模块,设置模块,数据集管理模块,数据集内容浏览模块和数据详情模块。
各模块之间的转移关系如下图:

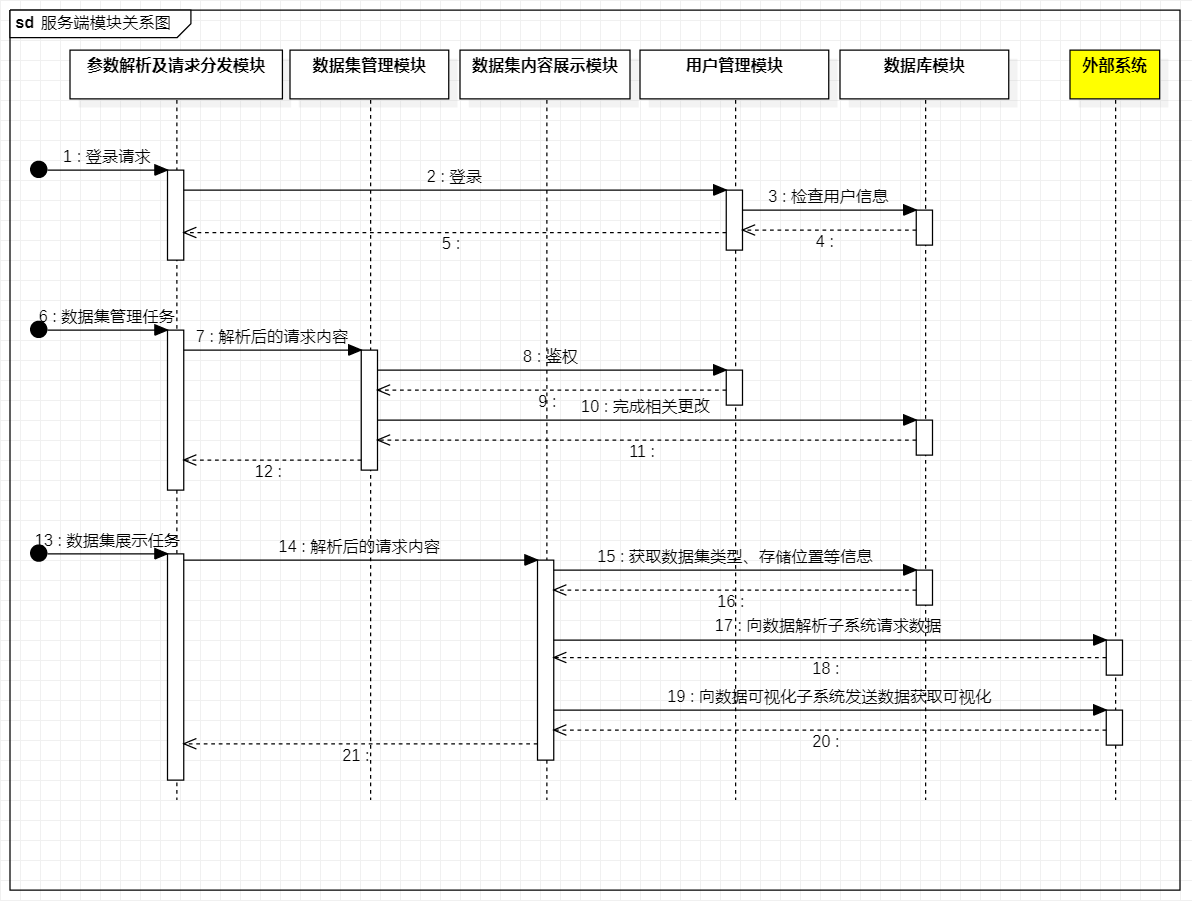
服务端主要分为参数解析及请求分发模块,数据集管理模块,数据集内容展示模块,用户管理模块和数据库模块。
各模块在主要功能中交互的UML顺序图如下:

数据集解析引擎动态加载数据集描述文件,并根据数据集描述文件使用合适的解析方法从数据集中读取数据,整合成较统一的Key-Value对类型暴露给外部。
借助第三方库mpld3,可视化系统可以将matplotlib的绘图操作序列化后传输给客户端呈现。在可视化系统内部针对不同的数据类型有不同的可视化模块。将按类型调用不同可视化模块返回的数据进行组合,即可获得完整的数据可视化结果。
pytest,unitest等框架,并根据所有可能出现的情况划分等价类,构建单元测试样例。尽可能做到代码全覆盖。
采用压测工具模拟网站大量访问,对服务器进行施压,观察一些重点指标(TPS,响应时间,带宽流量,CPU,内存,DB);
对本地部署端,尝试多次上传大数据集、不支持的数据集,查看是否触发边界条件,有无出现相应提示。
项目过程中,主要使用编写测试脚本模拟按钮点击的方式对前端各模块进行真实测试。具体而言,将功能规格说明书中的典型场景按照一定规则转化为对应的测试用例,执行脚本进行测试,若出现预期之外的结果则认为该测试用例未通过测试。此外,在 \(\alpha\) 和 \(\beta\) 阶段发布前,我们将首先发布一个内部版本,并邀请数位用户进行体验和测试,收集其反馈并对较为严重的Bug进行修复。
我们要求软件在真实测试过程中不出现以下严重Bug,若不慎出现则以最高优先级进行定位和修复:
项目开发计划:由PM编写,合理安排项目进度、各部分的负责人员、开发中的资源分配。由于本项目的开发阶段只有两周,因此项目开发计划应该精确到天。
功能规格说明书:需要说明产品的典型用户和场景、功能、界面设计、验收标准、概念定义等。
详细设计说明书:对软件的实现细节进行说明,描述每一模块是怎么设计的,对于复杂模块,应说明实现算法、逻辑流程等。包括但不限于前后端接口说明、输入输出设计、安全性设计。
测试文档:在测试前需要编写测试文档,在测试时需要在测试文档中记录测试情况。需要包含测试人员、测试进度、测试环境、测试情况大体描述、测试内容、测试结果等。
标签:tor 数据库 条件 计划 sqli 工具 atp 服务 测试结果
原文地址:https://www.cnblogs.com/RiddleMan/p/14686419.html