标签:插件 over 集成 style 好的 写在前面 res scroll 项目
由于项目中需要使用代码编辑器插件,于是找到了CodeMirror,这个插件功能十分强大,官网地址:https://codemirror.net/
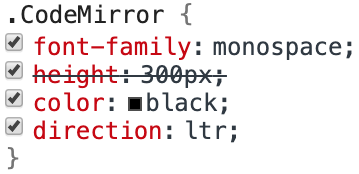
但是,当把插件集成到项目时,发现编辑器显示高度是默认的300px,这个高度显然是不友好的,所以需要将高度改为自适应。

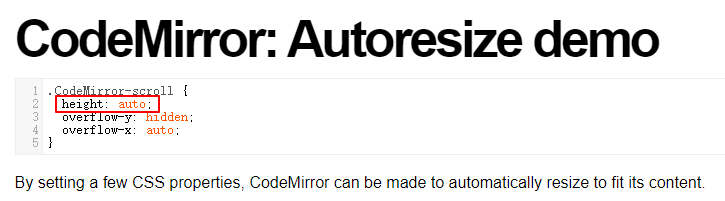
查看官方文档说是将height设置为auto即可,但是加上知乎发现这个样式根本不起作用。官网地址如下:https://codemirror.net/2/demo/resize.html

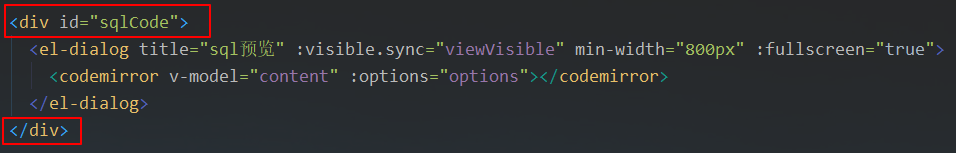
在需要显示的地方,外层再套上一层div,给元素设置高度,如下所示:

然后再在此Vue页面中设置样式,设置样式时,注意Style要去除scoped,具体设置高度自适应样式,可参考如下:
<style lang="scss"> #sqlCode { .CodeMirror { overscroll-y: scroll !important; height: auto !important; } } </style>
标签:插件 over 集成 style 好的 写在前面 res scroll 项目
原文地址:https://www.cnblogs.com/cndarren/p/14691392.html