标签:div 渲染 -- before 图片 back 阶段 date() 指定
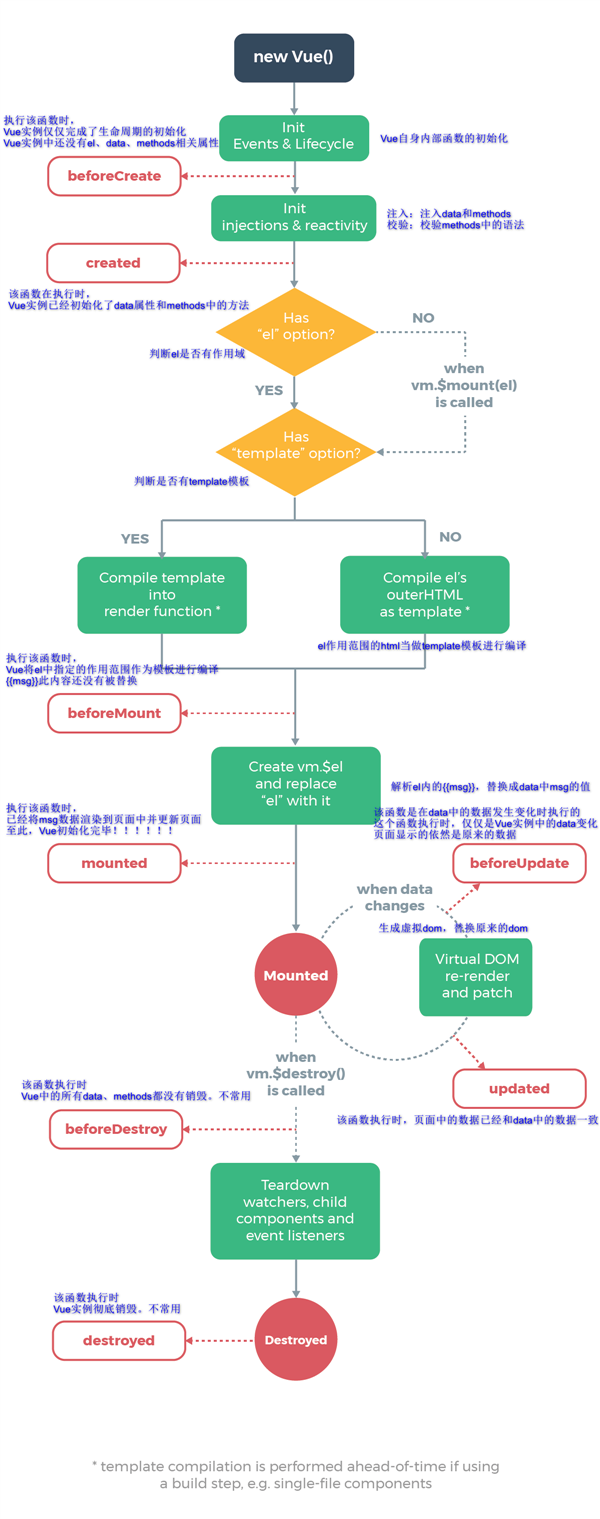
1 生命周期解释
beforeCreate(){//执行该函数时,Vue实例仅仅完成了生命周期的初始化,Vue实例中还没有el、data、methods相关属性
console.log("beforeCreate: " + this.msg);
},
created(){//该函数在执行时,Vue实例已经初始化了data属性和methods中的方法
console.log("created: " + this.msg);
// 用途:此时可以进行后台列表请求,赋值给data中的list
},
beforeMount(){//执行该函数时,Vue将el中指定的作用范围作为模板进行编译,{{msg}}此内容还没有被替换
console.log("beforeMount: " + document.getElementById("msg").innerText);
},
mounted(){//执行该函数时,已经将msg数据渲染到页面中并更新页面,至此,Vue初始化完毕!!!!!!
console.log("Mounted: " + document.getElementById("msg").innerText);
},
beforeUpdate() {//该函数是在data中的数据发生变化时执行的,这个函数执行时,仅仅是Vue实例中的data变化,页面显示的依然是原来的数据
console.log("beforeUpdate: " + this.msg);
console.log("beforeUpdate: " + document.getElementById("msg").innerText);
},
updated() {//该函数执行时,页面中的数据已经和data中的数据一致
console.log("update: " + this.msg);
console.log("update: " + document.getElementById("msg").innerText);
},
beforeDestroy() {//该函数执行时,Vue中的所有data、methods都没有销毁。不常用
},
destroyed() {//该函数执行时,Vue实例彻底销毁。不常用
},

2 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue</title> <!-- 引入vue --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <!-- 关联数据 (响应式)--> <span id="msg">{{ msg }}</span> <input type="button" @click="changeMsg" value="修改数据"> </div> <script> var app = new Vue({ // 创建 Vue 应用 el: ‘#app‘, // 挂载点,挂载元素 data: { // 数据(响应式) msg: ‘Hello lizi!‘ }, methods:{ changeMsg() { this.msg = "我是新的msg!" } }, beforeCreate(){ console.log("beforeCreate: " + this.msg); }, created(){ console.log("created: " + this.msg); }, beforeMount(){ console.log("beforeMount: " + document.getElementById("msg").innerText); }, mounted(){ console.log("Mounted: " + document.getElementById("msg").innerText); }, beforeUpdate() { console.log("beforeUpdate: " + this.msg); console.log("beforeUpdate: " + document.getElementById("msg").innerText); }, updated() { console.log("update: " + this.msg); console.log("update: " + document.getElementById("msg").innerText); }, beforeDestroy() { }, destroyed() { }, }) </script> </body> </html>
标签:div 渲染 -- before 图片 back 阶段 date() 指定
原文地址:https://www.cnblogs.com/lizitestdev/p/14695990.html