标签:nod size 默认 布局 语法 地址 href image loading
Hexo官方文档地址:文档 | Hexo
本次操作基于win10环境
需要先安装 Node.js 和 Git
npm install -g hexo-cli
安装完成后执行查看是否安装成功
hexo -v
初始化Hexo
安装好Hexo后,新建一个文件夹,然后在CMD到该文件夹路径下,执行命令
hexo init <folder>
Hexo 就会在指定文件夹中新建所需要的文件。
启动Hexo
执行 hexo s 或 hexo server 来启动 Hexo
打开localhost:4000就可以看到Hexo默认页面
写博客
可以执行下列命令来创建一篇新文章。
hexo new [layout] <title> 您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。

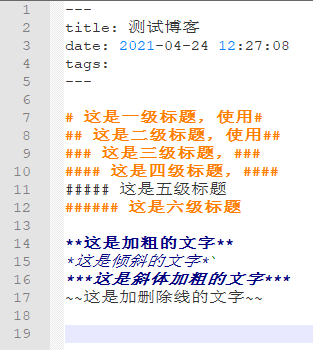
新建成功一个来了.md文件,编辑该文件来写博客,基于markdown语法。

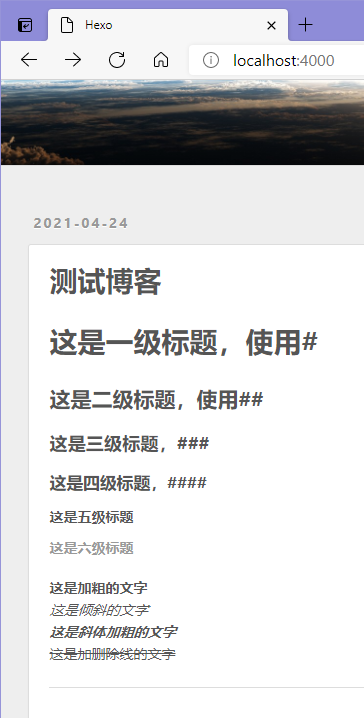
编辑好 “测试博客.md” 后,刷新Hexo网页,就能看到这篇文章了。

标签:nod size 默认 布局 语法 地址 href image loading
原文地址:https://www.cnblogs.com/fangjb/p/14696634.html