标签:管理系统 serve 管理 com dev src 方案 地址 文件
最近接手了一个前后端分离的后台管理系统项目(vue + vue-elementui-admin),那肯定要解决跨域问题,下面介绍下vue-cli3下如何实现跨域代理,方法绝对有效!
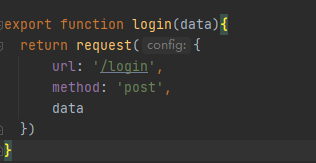
1、拦截器中

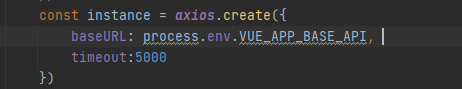
2、axios请求中

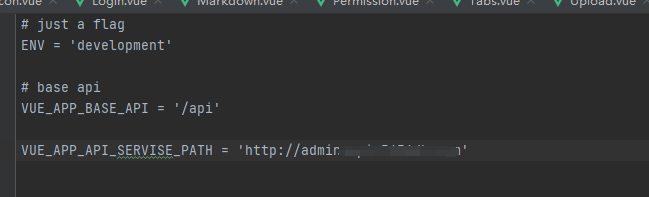
3、vue-cli3配置.env.development(在项目根目录下),文件需要自己新建!!!!

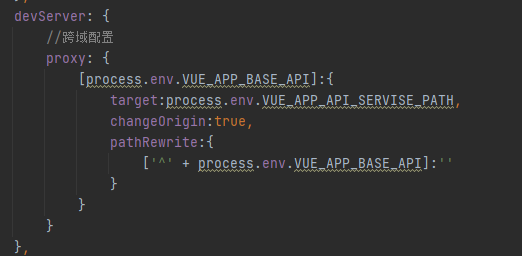
4、最熟悉的了,在devServr中配置跨域代理

配置万以后,切记要npm run serve,此时/api/login 会代理到你指定的接口地址,大功告成
标签:管理系统 serve 管理 com dev src 方案 地址 文件
原文地址:https://www.cnblogs.com/tangjianqiang/p/14696885.html