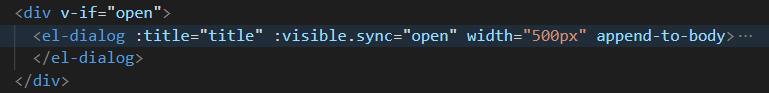
<div v-if="outFormFlag">
<el-dialog
title="收款信息"
:visible.sync="outFormFlag"
width="500px"
append-to-body
>
<el-form ref="outForm" :model="outForm" label-width="100px">
<el-form-item label="入库单编号" :required="true" prop="businessCode">
<el-input
v-model="outForm.businessCode"
disabled
placeholder="请输入入库单编号"
/>
<span slot="error" class="el-form-item__error"
>入库单编号不能为空</span
>
</el-form-item>
<el-form-item label="合同编号" :required="true" prop="contractCode">
<el-input
v-model="outForm.contractCode"
disabled
placeholder="请输入合同编号"
/>
<span slot="error" class="el-form-item__error"
>合同编号不能为空</span
>
</el-form-item>
<el-form-item label="仓库编号" :required="true" prop="warehouseCode">
<el-input
v-model="outForm.warehouseCode"
disabled
placeholder="请输入仓库编号"
/>
<span slot="error" class="el-form-item__error"
>仓库编号不能为空</span
>
</el-form-item>
<el-form-item label="商品编号" :required="true" prop="skuCode">
<el-input
v-model="outForm.skuCode"
disabled
placeholder="请输入商品编号"
/>
<span slot="error" class="el-form-item__error"
>商品编号不能为空</span
>
</el-form-item>
<el-form-item label="数量" :required="true" prop="num">
<el-input v-model="outForm.num" disabled placeholder="请输入数量" />
<span slot="error" class="el-form-item__error">数量不能为空</span>
</el-form-item>
<el-form-item label="收款账号" :required="true" prop="accountCode">
<req-select
placeholder="请选择收款账户"
url="/trade/bank/list"
arr="rows"
label="contacts"
val="accountCode"
:parentData.sync="outForm.accountCode"
/>
<span slot="error" class="el-form-item__error"
>收款账号不能为空</span
>
</el-form-item>
<el-form-item label="金额" :required="true" prop="amount">
<el-input
type="number"
v-model="outForm.amount"
placeholder="请输入收款金额"
/>
<span slot="error" class="el-form-item__error"
>合同编号不能为空</span
>
</el-form-item>
<el-form-item label="备注" :required="false" prop="remark">
<el-input v-model="outForm.remark" placeholder="请输入备注" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitOut">确 定</el-button>
<el-button @click="cancelOut">取 消</el-button>
</div>
</el-dialog>
</div>