标签:key overflow auto log time 类型 report strip else


/////////////////////////// 代码如下
<template>
<div class="report-forms-page">
<div class="report-forms-main">
<div class="bottomForm">
<div style="margin-top:12px">
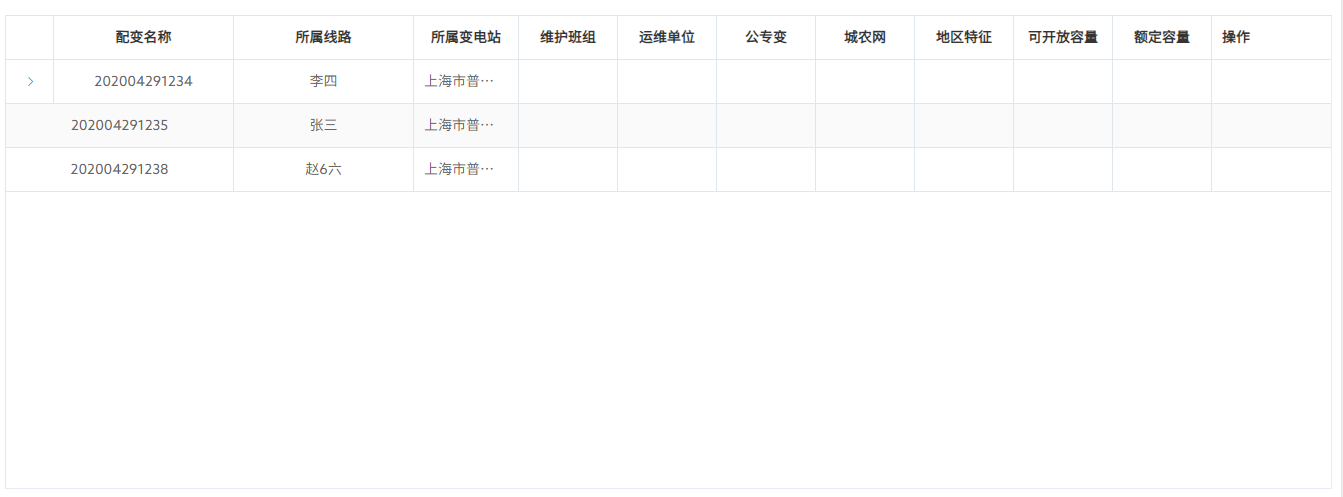
<el-table
:data="tableData"
:height=reportTableConfig.tableHeight
style="width: 100%;margin-bottom: 20px;"
:span-method="arraySpanMethod"
row-key="id"
border
stripe
>
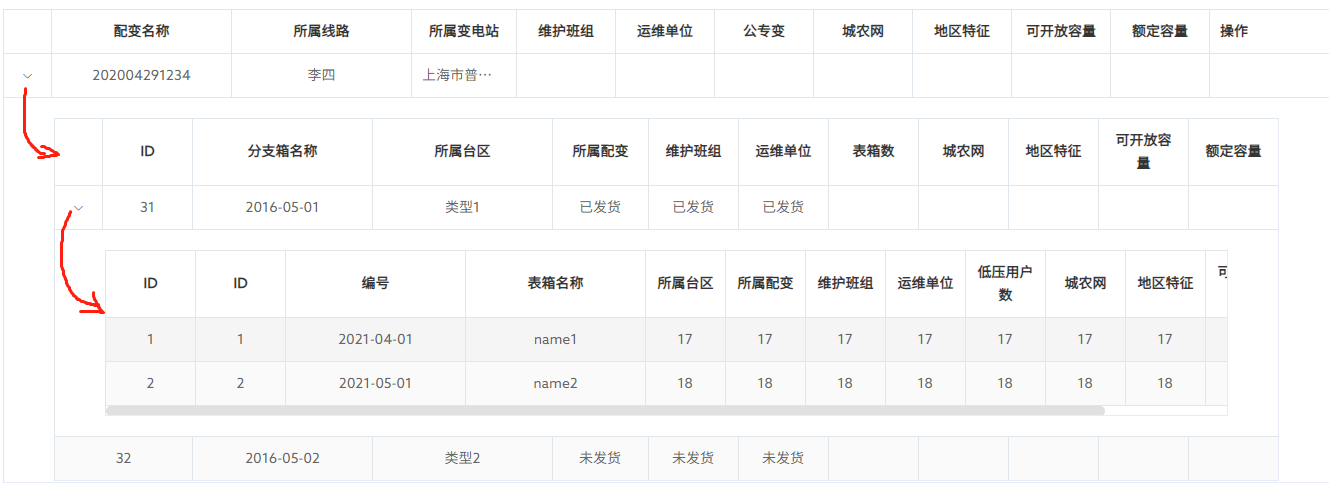
<!-- 二级箱 -->
<el-table-column type="expand">
<template slot-scope="props">
<el-table
class="table-in-table"
:data="props.row.datas"
style="width: 100%;"
:span-method="arraySpanMethod"
row-key="id"
border
stripe
>
<!-- 三级箱 -->
<el-table-column type="expand">
<template slot-scope="props">
<el-table
class="table-in-table"
:data="props.row.datas"
style="width: 100%;"
row-key="id"
border
stripe
>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="id" label="ID"
width="90"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="id" label="ID"
width="90"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="number" label="编号"
width="180"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="name" label="表箱名称"
width="180"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="所属台区"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="所属配变"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="维护班组"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="运维单位"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="低压用户数"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="城农网"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="地区特征"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="可开放容量"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="额定容量"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="id" label="ID"
width="90"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="date" label="分支箱名称"
width="180"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="type" label="所属台区"
width="180"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="status"
label="所属配变"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="status"
label="维护班组"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="status"
label="运维单位"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="表箱数"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="城农网"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="地区特征"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="可开放容量"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age"
label="额定容量"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="applyNo" label="配变名称"
width="180"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="name" label="所属线路"
width="180"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="address"
label="所属变电站"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="维护班组"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="运维单位"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="公专变"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="城农网"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="地区特征"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="可开放容量"></el-table-column>
<el-table-column align=‘center‘ :show-overflow-tooltip="true" prop="age" label="额定容量"></el-table-column>
<el-table-column label="操作" width="120">
</el-table-column>
</el-table>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
filterText: ‘‘,
keyWord: ‘‘,
//////////////////////-------------------
tableData: [
{
id: 1,
applyNo: ‘202004291234‘,
name: ‘李四‘,
address: ‘上海市普陀区金沙江路 1518 弄‘,
datas: [
{
id: 31,
date: ‘2016-05-01‘,
type: ‘类型1‘,
status: ‘已发货‘,
datas: [
{
id: 1,
number: ‘2021-04-01‘,
name: ‘name1‘,
age: ‘17‘
},
{
id: 2,
number: ‘2021-05-01‘,
name: ‘name2‘,
age: ‘18‘
}
]
},
{
id: 32,
date: ‘2016-05-02‘,
type: ‘类型2‘,
status: ‘未发货‘
}
]
},
{
id: 2,
applyNo: ‘202004291235‘,
name: ‘张三‘,
address: ‘上海市普陀区金沙江路 1517 弄‘
},
{
id: 4,
applyNo: ‘202004291238‘,
name: ‘赵6六‘,
address: ‘上海市普陀区金沙江路 1516 弄‘
}
],
radio: ‘today‘,
}
},
created() {
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (!row.datas) {
if (columnIndex === 0) {
console.log(row)
// return [0, 0]
return [0, 0]
} else if (columnIndex === 1) {
// return [1, 2]
return [1, 2]
}
}
},
},
}
</script>
<style lang="scss" scoped>
.report-forms-page {
height: calc(100vh - 84px);
position: relative;
left: 10px;
.report-org-tree {
position: absolute;
margin-top: 10px;
border-bottom-right-radius: 0px;
border-top-right-radius: 0px;
background-color: #ffffff;
width: 340px;
height: calc(100% - 25px);
border-radius: 0.5rem;
.search {
padding: 10px;
}
.title {
color: #000;
font-size: 16px;
padding: 10px;
padding-top: 0;
font-weight: bold;
}
.tree {
padding: 10px;
height: calc(100% - 70px);
overflow: auto;
background-color: #ffffff;
}
}
.report-forms-main {
position: absolute;
top: 1.25%;
right: 1%;
padding: 1% 0.5% 0 0.5%;
width: calc(98.8% - 345px);
height: 97%;
background-color: #ffffff;
border-radius: 0.5rem;
box-shadow: 0 0.2rem 0.8rem 0 rgba(0, 0, 0, 0.1);
.el-col-lg-4-8 {
width: 20% !important;
.timePeriod {
width: 45%;
display: inline-block;
}
}
}
}
</style>
标签:key overflow auto log time 类型 report strip else
原文地址:https://www.cnblogs.com/sx00/p/14703935.html