- 0. vue是什么?
- 0.1 什么是框架:
- 0.2 什么是渐进式:
- 1.vue的核心思想
- 1.1 数据驱动
- 1.2 组件化
0. vue是什么?
Vue.js是一个提供MVVM数据双向绑定的库,专注于UI层面,(视图框架)
Vue.js(读音 /vju?/,类似于 view) 是一套构建用户界面的渐进式框架。
0.1 什么是框架:
框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。
简单说:就是某种应用的半成品,就是一组组件,供你选用完成你自己的系统。简单说就是使用别人搭好的舞台,你来做表演。而且,框架一般是成熟的,不断升级的软件。
0.2 什么是渐进式:
先来看张图: 
知乎代表解释:
渐进式代表的含义是:主张最少
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
使用vue,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;
还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念。
1.vue的核心思想
核心思想是:数据驱动、组件系统。
1.1 数据驱动
-
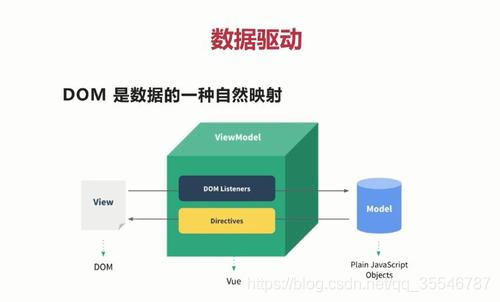
Vue是MVVM框架,而DOM是数据的一种自然映射。
-
传统的模式如下: Ajax请求从model请求数据 --> 手动触发DOM并传入数据从而修改页面。

-
在Vue中,Directives对view进行了封装,当model中的数据发生变化时,Vue就会通过Directives指令去修改DOM,同时也通过DOM Listener实现对视图view的监听,当DOM改变时,就会被监听到,实现model的改变,从而实现数据的双向绑定。
1.2 组件化
组件化就是实现了扩展HTML元素,封装可用的代码。
-
页面上每个独立的可视/可交互区域视为一个组件。
-
每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护。
-
页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。
Vue组件中常见的三种传值方式:父传子、子传父、非父子传值。
