标签:组件 rgba class cti 方法 map EDA 混入 提交
1.vuex
vuex要解决的问题:多个视图结构依赖于同一个状态。来自不同视图的行为需要变更同一状态。其作用是多个组件共享数据或者是跨组件传递数据。
以前的解决方法:将数据即操作的行为都定义在父组件,并将其传递给需要的各个组件(有可能需要多组传递)
2.vuex的几种状态和属性
(1)state中保存着共有数据,数据是响应式的。
(2)getter可以对state进行计算操作,主要用来过滤一些数据,可以在多组件之间复用
(3)mutations定义的方法动态修改state中的数据,通过commit提交方法,方法必须是同步的
(4)actions将mutations里面处理数据的方法变成异步的,就是异步操作数据,通store.dispatch来分发actions,把异步的方法写在actions中,通过commit提交mutations,进行修改数据。
(5)modules:模块化vuex,每个模块拥有自己的state、getters、mutations、actions。

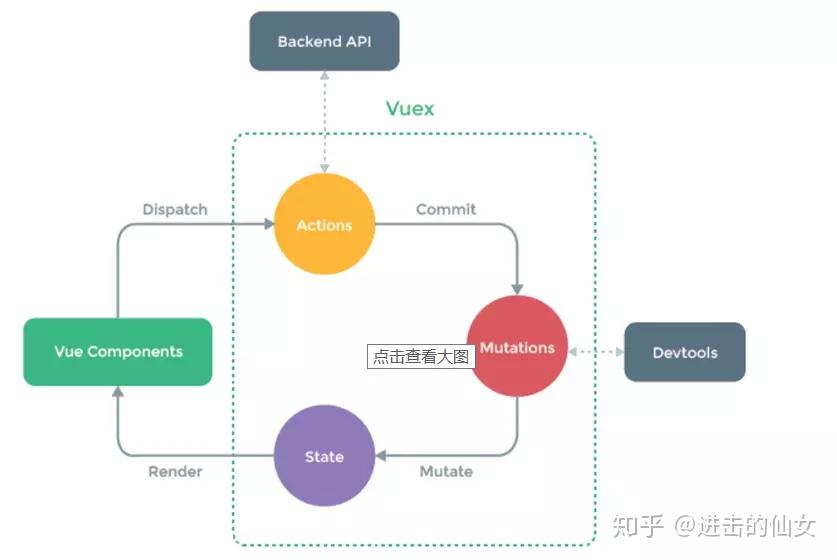
在vue组件里面,通过dispatch来触发actions提交修改数据的操作。action通过commit把对应参数同步提交到mutation。mutations接收到commit的请求,就会自动通过Mutate来修改state的数据,最后由store触发每一个调用它的组件的更新。
3.vuex的实现原理
(2)store类:state、getters、mutations、actions、modules、plugins

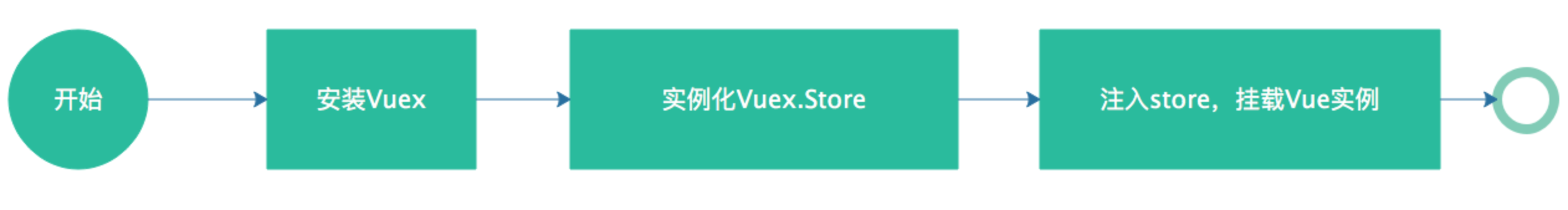
import Vuex from ‘vuex‘; Vue.use(Vuex); // 1. vue的插件机制,安装vuex (store/index.js) let store = new Vuex.Store({ // 2.实例化store,调用install方法 (store/index.js) state, getters, modules, mutations, actions, plugins }); new Vue({ // 3.注入store, 挂载vue实例 (main.js) store, render: h=>h(app) }).$mount(‘#app‘);
4.思考
(1)vuex的store是如何挂载注入到组件中的?
在install方法里面,利用vue的mixin混入机制(用vue.mixin混入),在beforeCreate的生命周期的钩子函数,使得当每个组件实例化的时候都会调用这个函数,给自己赋值一个store属性,(实现了store注入vue组件实例,并注册了vuex store的引用属性$store)
【混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。】
let Vue const install = (_Vue) => { Vue = _Vue // 使用vue的混入方法,在创建之前,给每个组件都增加$store属性 Vue.mixin({ // 创建之前会被执行 beforeCreate () { // 根实例有store属性 if (this.$options && this.$options.store) { this.$store = this.$options.store } else { // 根实例上没有的store属性,往父亲节点找 // new Vue({store}) 这里已经在根组件挂载有store属性 this.$store = this.$parent && this.$parent.$store } } }) } export default { install // 给用户提供一个install方法,默认会被调用 }
(2)vuex的state和getters是如何映射到各个组件实例中响应更新状态呢?
vuex的state状态是响应式,是借助vue的data是响应式(数据改变后,视图也会自动更新),将state存入vue实例组件的data中;Vuex的getters则是借助vue的计算属性computed实现数据实时监听。
标签:组件 rgba class cti 方法 map EDA 混入 提交
原文地址:https://www.cnblogs.com/zjqzilq/p/14711696.html