标签:hand 图片 next column cli for onchange rip ges
<template>
<div>
<div><formsearch></formsearch></div>
<div><modalbox></modalbox></div>
<div>
<a-table :columns="columns" :data-source="data" :scroll="{ x: 1300,y:1500}" class="tb_list" ref="table"
:pagination="{
current: table.pageNumber,
defaultPageSize: 10,
showSizeChanger: true,
pageSizeOptions: [‘10‘, ‘20‘, ‘30‘, ‘40‘],
showTotal: (total,range) => `共${total}条`,
onShowSizeChange: (current, pageSize) =>{table.pageSize = pageSize; table.pageNumber = 1},
onChange: (pageNumber) => table.pageNumber = pageNumber
}"
:row-selection="rowSelection"
:rowKey="record=>record.id"
>
<span slot="action" slot-scope="text, record" class="sup">
<a-button type="link" @click="showModal(record)">Edit</a-button>
<a-button type="link">Delete</a-button>
<div>
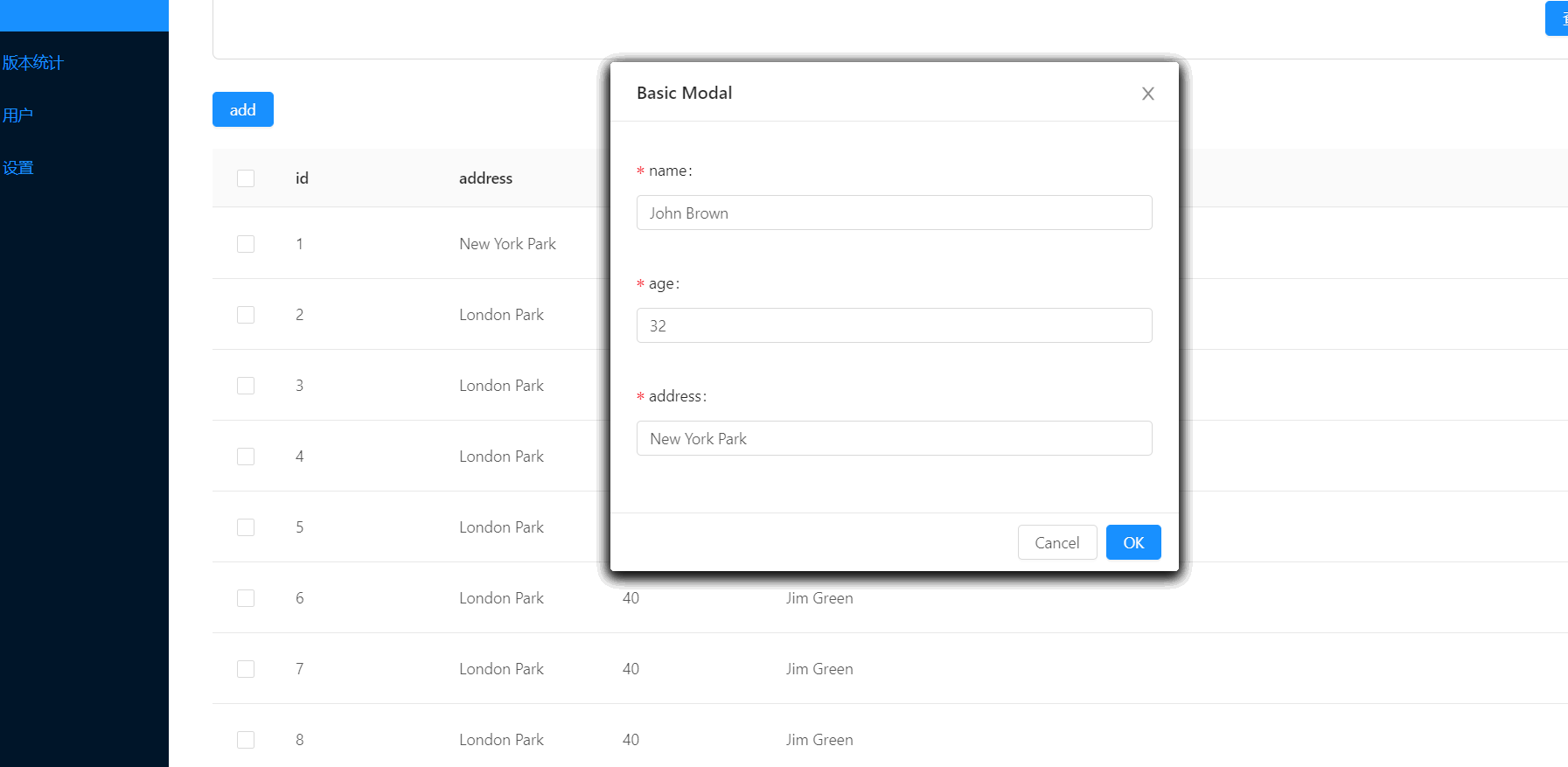
<a-modal v-model="visible" title="Basic Modal" @ok="handleOk" class="edit-mask">
<a-form name="edit_form" :form="form">
<a-form-model-item label="name" id="name-item">
<a-input placeholder="input placeholder"
v-decorator="[
‘name‘,
{ rules: [{ required: true, message: ‘Please input your name!‘ }] },
]"
/>
</a-form-model-item>
<a-form-model-item label="age" id="age-item">
<a-input placeholder="input placeholder"
v-decorator="[
‘age‘,
{ rules: [{ required: true, message: ‘Please input your age!‘ }] },
]"
/>
</a-form-model-item>
<a-form-model-item label="address" id="address-item">
<a-input placeholder="input placeholder"
v-decorator="[
‘address‘,
{ rules: [{ required: true, message: ‘Please input your address!‘ }] },
]"
/>
</a-form-model-item>
</a-form>
</a-modal>
</div>
</span>
</a-table>
</div>
</div>
</template>
<script>
import _ from ‘lodash‘;
import FormSearch from ‘@/components/FormSearch.vue‘
import modalbox from ‘@/components/AddModal.vue‘
const columns = [
{ title: ‘id‘, dataIndex: ‘id‘, key: ‘id‘, width: 150,},
{ title: ‘address‘, dataIndex: ‘address‘, key: ‘address‘ ,width: 150},
{ title: ‘age‘, dataIndex: ‘age‘, key: ‘age‘,width: 150 },
{ title: ‘name‘, dataIndex: ‘name‘, key: ‘name‘,width: 150 },
{title: ‘operate‘,key: ‘operation‘,fixed: ‘right‘, width:‘auto‘,scopedSlots: { customRender: ‘action‘ },
},
];
const data = [
{
id: ‘1‘,
name: ‘John Brown‘,
age: 32,
address: ‘New York Park‘,
},
{
id: ‘2‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘3‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘4‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘5‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘6‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘7‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘8‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘9‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘10‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
{
id: ‘11‘,
name: ‘Jim Green‘,
age: 40,
address: ‘London Park‘,
},
];
const rowSelection = {
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, ‘selectedRows: ‘, selectedRows);
},
onSelect: (record, selected, selectedRows) => {
console.log(record, selected, selectedRows);
},
onSelectAll: (selected, selectedRows, changeRows) => {
console.log(selected, selectedRows, changeRows);
},
};
export default {
name:‘tablelist‘,
data() {
return {
form: this.$form.createForm(this, { name: ‘edit_form‘ }),
visible:false,
data,
columns,
table:{
pageNumber:1,
pageSize:10
},
rowSelection
};
},
methods: {
// editchange(record){
// console.log(record.id+" "+record.name+" ",record.age);
// },
showModal(record) {
this.visible = true;
console.log(record.id+" "+record.name+" ",record.age+""+record.address);
this.record=record
this.model = Object.assign({}, this.record);
this.$nextTick(function(){
this.form.setFieldsValue({
‘name‘: record.name,‘age‘:record.age,‘address‘:record.address
}) });
this.done=true;
},
handleOk(e) {
console.log(e);
this.visible = false;
},
},
components:{‘formsearch‘:FormSearch,modalbox},
};
</script>
<style lang="less" scoped>
.sup{
margin-left: -13px;
}
div /deep/ .ant-modal-mask{
background-color:rgba(0, 0, 0, 0.001);
}
</style>

标签:hand 图片 next column cli for onchange rip ges
原文地址:https://www.cnblogs.com/SunshineKimi/p/14718251.html