标签:eject 上下 href context 开始 情况 function 并且 参数表
1、什么是 Generator 函数
在Javascript中,一个函数一旦开始执行,就会运行到最后或遇到return时结束,运行期间不会有其它代码能够打断它,也不能从外部再传入值到函数体内
而Generator函数(生成器)的出现使得打破函数的完整运行成为了可能,其语法行为与传统函数完全不同
{ // 传统函数 function foo() { return ‘hello world‘ } foo() // ‘hello world‘,一旦调用立即执行 // Generator函数 function* generator() { yield ‘status one‘ // yield 表达式是暂停执行的标记 return ‘hello world‘ } let iterator = generator() // 调用 Generator函数,函数并没有执行,返回的是一个Iterator对象 iterator.next() // {value: "status one", done: false},value 表示返回值,done 表示遍历还没有结束 iterator.next() // {value: "hello world", done: true},value 表示返回值,done 表示遍历结束 }
上面的代码中可以看到传统函数和Generator函数的运行是完全不同的,传统函数调用后立即执行并输出了返回值;Generator函数则没有执行而是返回一个Iterator对象,并通过调用Iterator对象的next方法来遍历,函数体内的执行看起来更像是“被人踢一脚才动一下”的感觉
{ function* gen() { yield ‘hello‘ yield ‘world‘ return ‘ending‘ } let it = gen() it.next() // {value: "hello", done: false} it.next() // {value: "world", done: false} it.next() // {value: "ending", done: true} it.next() // {value: undefined, done: true} }
{ (function (){ yield 1; })() // SyntaxError: Unexpected number // 在一个普通函数中使用yield表达式,结果产生一个句法错误 }
(2)、yield 表达式如果用在另一个表达式中,必须放在圆括号里面
{ function* demo() { console.log(‘Hello‘ + yield); // SyntaxError console.log(‘Hello‘ + yield 123); // SyntaxError console.log(‘Hello‘ + (yield)); // OK console.log(‘Hello‘ + (yield 123)); // OK } }
(3)、yield 表达式用作参数或放在赋值表达式的右边,可以不加括号
{ function* demo() { foo(yield ‘a‘, yield ‘b‘); // OK let input = yield; // OK } }
{ function* foo() { yield ‘aaa‘ yield ‘bbb‘ } function* bar() { foo() yield ‘ccc‘ yield ‘ddd‘ } let iterator = bar() for(let value of iterator) { console.log(value) } // ccc // ddd }
{ function* foo() { yield ‘aaa‘ yield ‘bbb‘ } function* bar() { yield* foo() // 在bar函数中 **执行** foo函数 yield ‘ccc‘ yield ‘ddd‘ } let iterator = bar() for(let value of iterator) { console.log(value) } // aaa // bbb // ccc // ddd }
[rv] = yield [expression]
expression:定义通过遍历器从生成器函数返回的值,如果省略,则返回 undefined
rv:接收从下一个 next() 方法传递来的参数
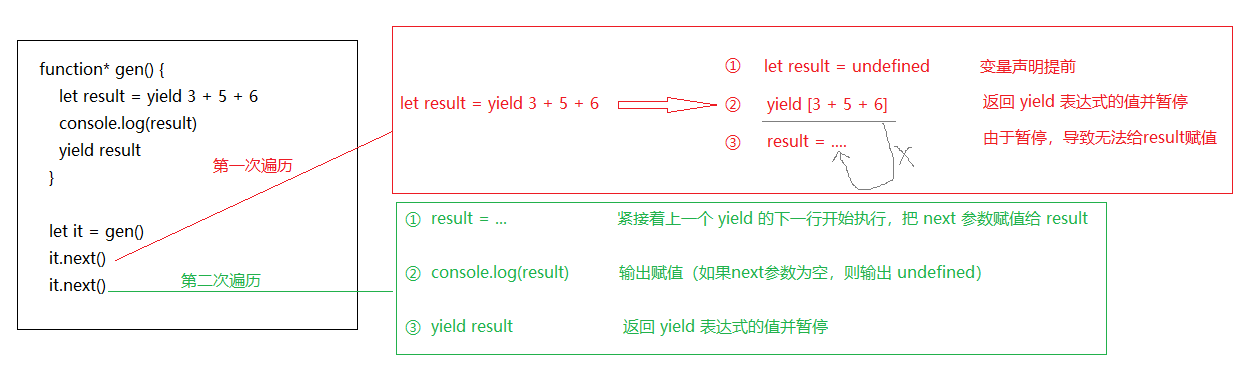
先看一个简单的小栗子,并尝试解析遍历生成器函数的执行过程
{ function* gen() { let result = yield 3 + 5 + 6 console.log(result) yield result } let it = gen() console.log(it.next()) // {value: 14, done: false} console.log(it.next()) // undefined {value: undefined, done: false} }

基于以上分析,就不难理解为什么说 yield表达式本身的返回值(特指 [rv])总是undefined了。现在把上面的代码稍作修改,第二次调用 next() 方法传一个参数3,按照上图分析可以很快得出输出结果
{ function* gen() { let result = yield 3 + 5 + 6 console.log(result) yield result } let it = gen() console.log(it.next()) // {value: 14, done: false} console.log(it.next(3)) // 3 {value: 3, done: false} }
基于以上分析,就不难理解为什么说 yield表达式本身的返回值(特指 [rv])总是undefined了。现在把上面的代码稍作修改,第二次调用 next() 方法传一个参数3,按照上图分析可以很快得出输出结果
{ function* gen() { let result = yield 3 + 5 + 6 console.log(result) yield result } let it = gen() console.log(it.next()) // {value: 14, done: false} console.log(it.next(3)) // 3 {value: 3, done: false} }
{ function* gen() { let result = yield 3 + 5 + 6 console.log(result) yield result } let it = gen() console.log(it.next(10)) // {value: 14, done: false} console.log(it.next(3)) // 3 {value: 3, done: false} }
Generator 函数从暂停状态到恢复运行,它的上下文状态(context)是不变的。通过next方法的参数,就有办法在 Generator 函数开始运行之后,继续向函数体内部注入值。也就是说,可以在 Generator 函数运行的不同阶段,从外部向内部注入不同的值,从而调整函数行为。
{ function* gen(x) { let y = 2 * (yield (x + 1)) // 注意:yield 表达式如果用在另一个表达式中,必须放在圆括号里面 let z = yield (y / 3) return x + y + z } let it = gen(5) /* 通过前面的介绍就知道这部分输出结果是错误的啦 console.log(it.next()) // {value: 6, done: false} console.log(it.next()) // {value: 2, done: false} console.log(it.next()) // {value: 13, done: false} */ /*** 正确的结果在这里 ***/ console.log(it.next()) // 首次调用next,函数只会执行到 “yield(5+1)” 暂停,并返回 {value: 6, done: false} console.log(it.next()) // 第二次调用next,没有传递参数,所以 y的值是undefined,那么 y/3 当然是一个NaN,所以应该返回 {value: NaN, done: false} console.log(it.next()) // 同样的道理,z也是undefined,6 + undefined + undefined = NaN,返回 {value: NaN, done: true} }
如果向next方法提供参数,返回结果就完全不一样了
{ function* gen(x) { let y = 2 * (yield (x + 1)) // 注意:yield 表达式如果用在另一个表达式中,必须放在圆括号里面 let z = yield (y / 3) return x + y + z } let it = gen(5) console.log(it.next()) // 正常的运算应该是先执行圆括号内的计算,再去乘以2,由于圆括号内被 yield 返回 5 + 1 的结果并暂停,所以返回{value: 6, done: false} console.log(it.next(9)) // 上次是在圆括号内部暂停的,所以第二次调用 next方法应该从圆括号里面开始,就变成了 let y = 2 * (9),y被赋值为18,所以第二次返回的应该是 18/3的结果 {value: 6, done: false} console.log(it.next(2)) // 参数2被赋值给了 z,最终 x + y + z = 5 + 18 + 2 = 25,返回 {value: 25, done: true} }
{ function* gen(x) { let y = 2 * (yield (x + 1)) let z = yield (y / 3) z = 88 // 注意看这里 return x + y + z } let it = gen(5) console.log(it.next()) // {value: 6, done: false} console.log(it.next(9)) // {value: 6, done: false} console.log(it.next(2)) // 这里其实也很容易理解,参数2被赋值给了 z,但是函数体内又给 z 重新赋值为88, 最终 x + y + z = 5 + 18 + 88 = 111,返回 {value: 111, done: true} }
5、与 Iterator 接口的关系
{ let obj = {} function* gen() { yield 4 yield 5 yield 6 } obj[Symbol.iterator] = gen for(let value of obj) { console.log(value) } // 4 // 5 // 6 console.log([...obj]) // [4, 5, 6] }
{ function* gen() { yield 1 yield 2 yield 3 yield 4 return 5 } for(let item of gen()) { console.log(item) } // 1 2 3 4 }
{ function* gen() { yield 1 yield 2 yield 3 } let it = gen() it.next() // {value: 1, done: false} it.return(‘ending‘) // {value: "ending", done: true} it.next() // {value: undefined, done: true} }
{ let count = 6 // 声明一个全局变量 // 具体抽奖逻辑的方法 function draw() { // 执行一段抽奖逻辑 // ... // 执行完毕 console.log(`剩余${count}次`) } // 执行抽奖的方法 function startDrawing(){ if(count > 0) { count-- draw(count) } } let btn = document.createElement(‘button‘) btn.id = ‘start‘ btn.textContent = ‘开始抽奖‘ document.body.appendChild(btn) document.getElementById(‘start‘).addEventListener(‘click‘, function(){ startDrawing() }, false) }

事实上,抽奖通常是每个人自己来抽,每抽一次就调用一次抽奖方法,而不是点一次就一次性就全部运行完,是可暂停的,这个不就是 Generator 函数的意义所在吗?
{ // 具体抽奖逻辑的方法 function draw(count) { // 执行一段抽奖逻辑 // ... console.log(`剩余${count}次`) } // 执行抽奖的方法 function* remain(count) { while(count > 0) { count-- yield draw(count) } } let startDrawing = remain(6) let btn = document.createElement(‘button‘) btn.id = ‘start‘ btn.textContent = ‘开始抽奖‘ document.body.appendChild(btn) document.getElementById(‘start‘).addEventListener(‘click‘, function(){ startDrawing.next() }, false) }
应用二:由于HTTP是一种无状态协议,执行一次请求后服务器无法记住是从哪个客户端发起的请求,因此当需要实时把服务器数据更新到客户端时通常采用的方法是长轮询和Websocket。这里也可以用 Generator 函数来实现长轮询
{ // 请求的方法 function* ajax() { yield new Promise((resolve, reject) => { // 此处用一个定时器来模拟请求数据的耗时,并约定当返回的json中code为0表示有新数据更新 setTimeout(() => { resolve({code: 0}) }, 200) }) } // 长轮询的方法 function update() { let promise = ajax().next().value // 返回的对象的value属性是一个 Promise 实例对象 promise.then(res => { if(res.code != 0) { setTimeout(() => { console.log(‘2秒后继续查询.....‘) update() }, 2000) } else{ console.log(res) } }) } update() }
标签:eject 上下 href context 开始 情况 function 并且 参数表
原文地址:https://www.cnblogs.com/leeke98/p/14719039.html