标签:char height footer position div 等于 优先级 实现 orange
HTML结构+初始化CSS样式:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试将footer固定在页面底部的实现方法</title> 6 <style type="text/css"> 7 html, body { 8 margin: 0; 9 padding: 0; 10 } 11 .head { 12 width: 100%; 13 height: 100px; 14 background: teal; 15 text-align: center; 16 line-height: 300px; 17 } 18 .main { 19 width: 100%; 20 height: 200px; 21 background: orange; 22 text-align: center; 23 line-height: 300px; 24 } 25 .footer { 26 width: 100%; 27 height: 300px; 28 background: red; 29 text-align: center; 30 line-height: 300px; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="head">我是头部</div> 36 <div class="main">我是主体内容</div> 37 <div class="footer">我是底部</div> 38 </body> 39 </html>

CSS设置:
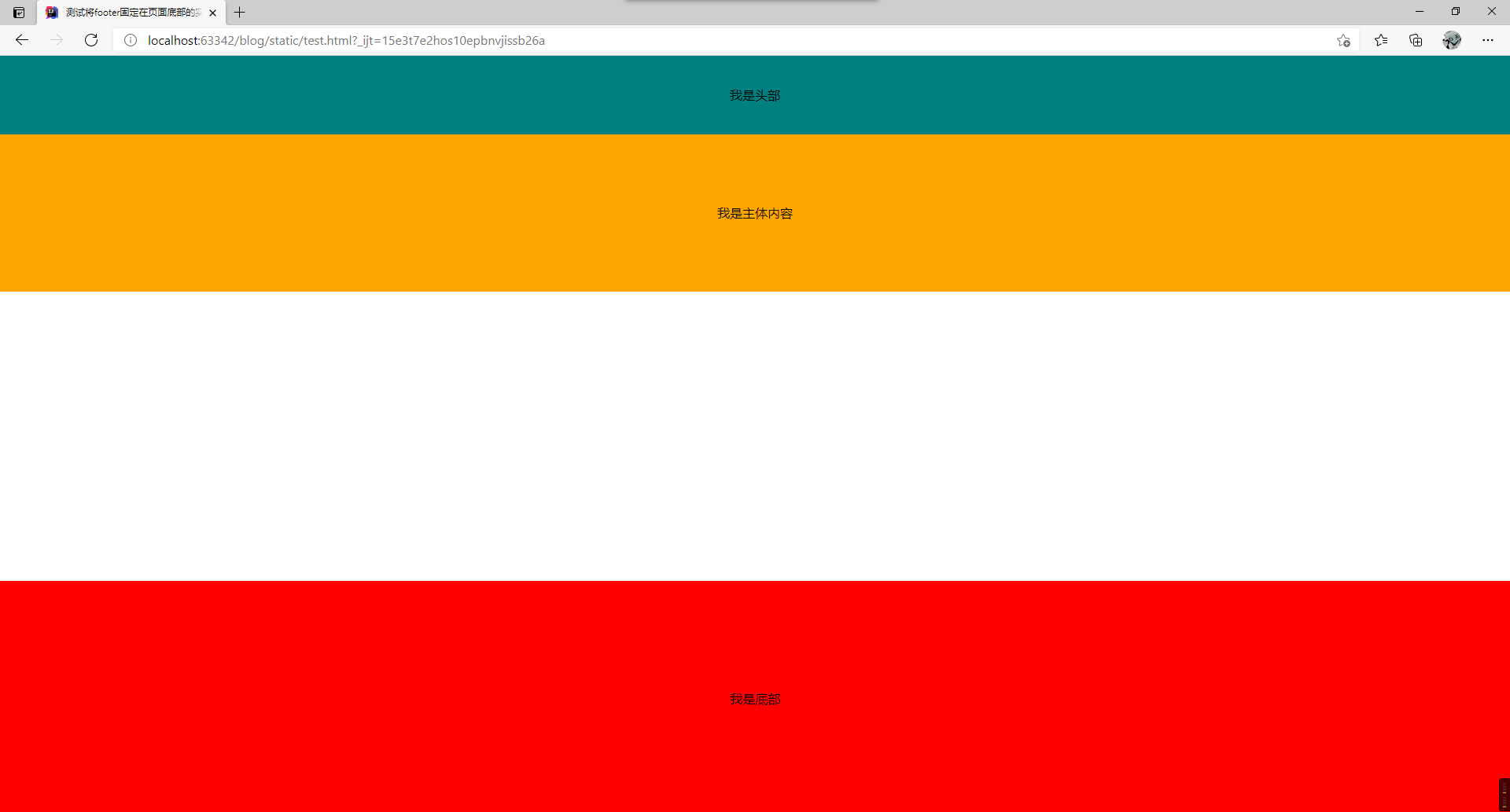
1 .footer { 2 width: 100%; 3 height: 300px; 4 background: red; 5 text-align: center; 6 line-height: 300px; 7 /* footer高度固定+绝对定位(子绝父相),如果不行就加个!important,调高优先级 */ 8 position: absolute; 9 bottom: 0; 10 }
首先,设置body的高度至少充满整个屏幕,并且body作为footer绝对定位的参考节点;
其次,设置main(footer前一个兄弟元素)的padding-bottom值大于等于footer的height值,以保证main的内容能够全部显示出来而不被footer遮盖;(可选)
最后,设置footer绝对定位,并设置height为固定高度值。

标签:char height footer position div 等于 优先级 实现 orange
原文地址:https://www.cnblogs.com/pengsay/p/14727855.html