标签:android style blog http io color ar os sp
---恢复内容开始---
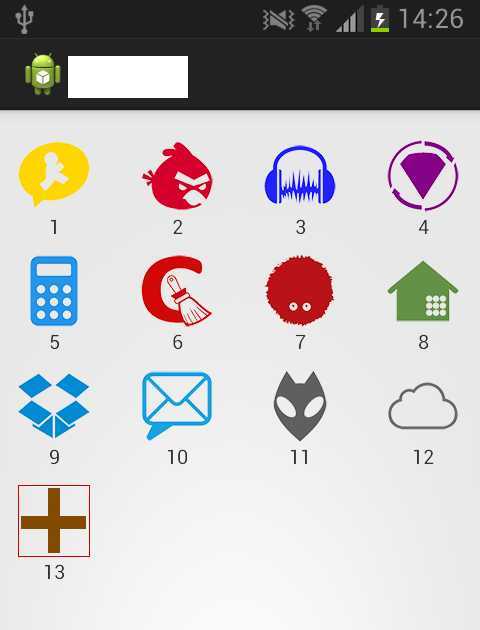
动态添加应用 具有长按删除功能 功能如下图:





(图片显示功能不是你要的,那就默默关闭页面吧)
设计思路:
页面一:用girdview网格显示图标,在自定义的adapter中为每一个子Item添加内容并且加上点击事件(长按和短按),“+”button跳转到第二个页面。
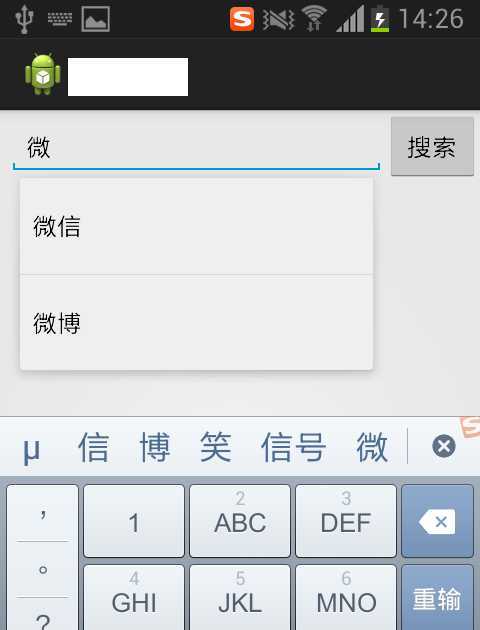
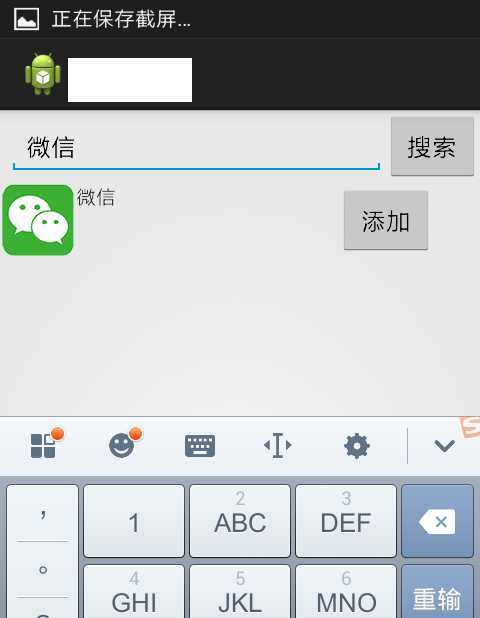
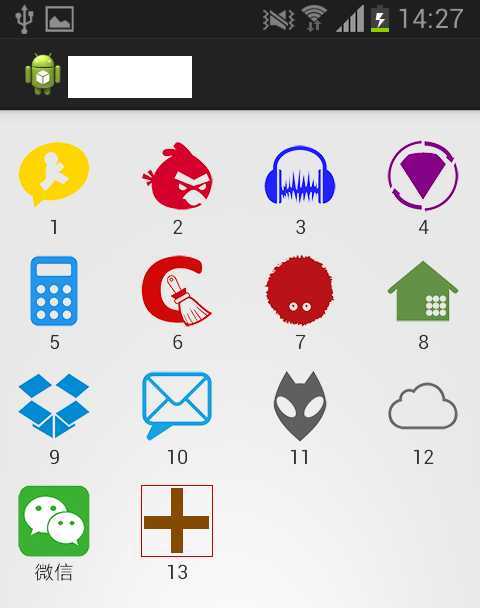
页面二:用AutoCompeleteTextView带提示的输入框,用adapter为其添加提示字符串组,确认显示所搜索到的应用,这里显示搜索到的应用我不是用ListView,而是在代码中动态添加布局,每一次按“搜索”前先清空里面的子布局。按”添加“后判断该应用是否已经添加,没有的话就在页面一加上,并且返回页面一。
注意:数据我是用常量类Constant,没有介入SQL,只为测试方便。判断当前是否是长按状态下我用Constant.press进行标记。
下面贴上代码童鞋们一起玩玩。
1 package com.example.practice1; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.Timer; 6 7 import android.app.Activity; 8 import android.app.ActionBar; 9 import android.app.Fragment; 10 import android.content.Context; 11 import android.content.Intent; 12 import android.os.Bundle; 13 import android.os.SystemClock; 14 import android.util.Log; 15 import android.view.LayoutInflater; 16 import android.view.Menu; 17 import android.view.MenuItem; 18 import android.view.MotionEvent; 19 import android.view.View; 20 import android.view.View.OnClickListener; 21 import android.view.View.OnLongClickListener; 22 import android.view.View.OnTouchListener; 23 import android.view.ViewGroup; 24 import android.widget.AdapterView; 25 import android.widget.AdapterView.OnItemClickListener; 26 import android.widget.BaseAdapter; 27 import android.widget.Chronometer; 28 import android.widget.GridView; 29 import android.widget.ImageView; 30 import android.widget.SimpleAdapter; 31 import android.widget.TextView; 32 import android.widget.Toast; 33 import android.os.Build; 34 35 public class MainActivity extends Activity { 36 37 Grid_Adapter adp; 38 GridView gridview; 39 long startMili=0; 40 long endMili=0; 41 @Override 42 protected void onCreate(Bundle savedInstanceState) { 43 super.onCreate(savedInstanceState); 44 setContentView(R.layout.main); 45 gridview = (GridView) findViewById(R.id.gridview); 46 adp=new Grid_Adapter(this,Constant.num); 47 //添加并且显示 48 gridview.setAdapter(adp); 49 50 } 51 52 53 @Override 54 public void onBackPressed() { //长按后 不想删除 按返回键的触发事件 55 if(!Constant.press) 56 finish(); 57 else { 58 String st; 59 60 for(int k=12;k<Constant.num-1;k++){st=Constant.text[k]; 61 if(st.equals("微信")){Constant.image[k]=R.drawable.weixin_press;} 62 if(st.equals("微博")){Constant.image[k]=R.drawable.weibo_press;} 63 if(st.equals("酷狗音乐")){Constant.image[k]=R.drawable.kugou_press;} 64 if(st.equals("华农宝")){Constant.image[k]=R.drawable.huanongbao_press;} 65 if(st.equals("QQ")){Constant.image[k]=R.drawable.qq_press;} 66 if(st.equals("飞信")){Constant.image[k]=R.drawable.feixin_press;} 67 } 68 Constant.press=false; 69 Constant.num++; 70 Constant.image[Constant.num-1]=R.drawable.image13; 71 Constant.text[Constant.num-1]="13"; 72 for(int i=0;i<Constant.num;i++){ 73 Log.v("num",Constant.text[i]); 74 } 75 adp.notifyDataSetChanged();//更新 76 } 77 } 78 79 private class appClick implements OnTouchListener{ //子Item的OnTouch触发事件 80 int position; 81 public appClick(int position) { 82 // TODO Auto-generated constructor stub 83 this.position=position; 84 } 85 86 @Override 87 public boolean onTouch(View arg0, MotionEvent event) { 88 // TODO Auto-generated method stub 89 90 if(event.getAction() == MotionEvent.ACTION_UP){ 91 Log.v("s","抬起"); 92 93 endMili=System.currentTimeMillis();// 当前时间对应的毫秒数 94 95 long Time = endMili-startMili; //时间差 96 Log.v("time",Long.toString(Time)); 97 98 if(Time>1000){ //根据时间差来判断是短按还是长按,这里标准时一秒 99 Log.v("long","long_out");appLongClick(position);} 100 else { 101 Log.v("short","short_out");appShortClick(position);} 102 } 103 104 105 106 if(event.getAction() == MotionEvent.ACTION_DOWN){ 107 startMili=System.currentTimeMillis();// 当前时间对应的毫秒数 108 Log.v("q","按下"); 109 } 110 return true; 111 } 112 113 } 114 115 private void appShortClick(int p){ //短按处理 116 int position=p; 117 Log.v("short","short_in"); 118 if(Constant.press){ 119 Log.v("ee","eee"); 120 for(int k=position;k<Constant.num-1;k++){ 121 Constant.image[k]=Constant.image[k+1]; 122 Constant.text[k]=Constant.text[k+1]; 123 } 124 Log.v("shit",Constant.text[Constant.num-1]); 125 Constant.press=true; 126 Constant.image[Constant.num-1]=R.drawable.image13; 127 Constant.text[Constant.num-1]="13"; 128 if(Constant.num!=13) 129 {Constant.num--;}else {Constant.press=false;} 130 Log.v("d",Integer.toString(Constant.num)); 131 adp.notifyDataSetChanged(); 132 //更新 133 }else if(!Constant.press&&p==Constant.num-1){ 134 Intent intent =new Intent(); 135 intent.setClass(MainActivity.this, AddApplication.class); 136 startActivity(intent); 137 finish(); 138 } 139 140 141 142 } 143 private void appLongClick(int p){ //长按处理 144 145 if(!Constant.press&&p==Constant.num-1){} 146 else{ 147 String st; 148 for(int k=12;k<Constant.num-1;k++){st=Constant.text[k]; 149 if(st.equals("微信")){Constant.image[k]=R.drawable.weixin_press;} 150 if(st.equals("微博")){Constant.image[k]=R.drawable.weibo_press;} 151 if(st.equals("酷狗音乐")){Constant.image[k]=R.drawable.kugou_press;} 152 if(st.equals("华农宝")){Constant.image[k]=R.drawable.huanongbao_press;} 153 if(st.equals("QQ")){Constant.image[k]=R.drawable.qq_press;} 154 if(st.equals("飞信")){Constant.image[k]=R.drawable.feixin_press;} 155 } 156 157 Constant.press=true; 158 Constant.num--; 159 adp.notifyDataSetChanged();//更新 160 } 161 } 162 163 class Grid_Adapter extends BaseAdapter{ //GridView的自定义adapter 164 Context mContext; 165 public Grid_Adapter(Context context,int num){ 166 mContext=context; 167 168 } 169 @Override 170 public int getCount() { 171 // TODO Auto-generated method stub 172 return Constant.num; 173 } 174 175 @Override 176 public Object getItem(int arg0) { 177 // TODO Auto-generated method stub 178 return Constant.image[arg0]; 179 } 180 181 @Override 182 public long getItemId(int arg0) { 183 // TODO Auto-generated method stub 184 return arg0; 185 } 186 187 @Override 188 public View getView(int position, View arg1, ViewGroup arg2) { 189 // TODO Auto-generated method stub 190 191 LayoutInflater inflater = LayoutInflater.from(mContext); 192 View view = null; 193 view = inflater.inflate(R.layout.grid_adapter, null); 194 ImageView im=(ImageView)view.findViewById(R.id.ItemImage); 195 196 TextView te=(TextView)view.findViewById(R.id.ItemText); 197 198 im.setBackgroundResource((int)getItem(position)); 199 te.setText(Constant.text[position]); 200 201 if(position>11&&position<=Constant.num-1){ 202 203 view.setOnTouchListener(new appClick(position)); 204 205 } 206 207 208 209 return view; 210 211 }} 212 } 213 214
MainActivity的XML布局文件就一个GiewView,这里就不贴了。
1 package com.example.practice1; 2 3 import android.app.Activity; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.text.Editable; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.widget.ArrayAdapter; 10 import android.widget.AutoCompleteTextView; 11 import android.widget.Button; 12 import android.widget.ImageView; 13 import android.widget.LinearLayout; 14 import android.widget.TextView; 15 import android.widget.Toast; 16 17 public class AddApplication extends Activity{ 18 AutoCompleteTextView autotext; 19 Button bu_se; 20 LinearLayout app_add; 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 // TODO Auto-generated method stub 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.addapplication); 26 autotext=(AutoCompleteTextView)findViewById(R.id.autotext); 27 ArrayAdapter<String> adapter=new ArrayAdapter<String>( 28 this,android.R.layout.simple_dropdown_item_1line,Constant.application); 29 autotext.setAdapter(adapter); 30 31 bu_se=(Button)findViewById(R.id.bu_search); 32 bu_se.setOnClickListener(new View.OnClickListener() { //搜索按钮的触发事件 33 34 @Override 35 public void onClick(View arg0) { 36 // TODO Auto-generated method stub 37 Editable st; 38 st=autotext.getText(); 39 String str=st.toString(); 40 view(str); 41 } 42 }); 43 } 44 @Override 45 public void onBackPressed() { //按返回键回到第一个页面 46 Intent intent =new Intent(AddApplication.this,MainActivity.class); 47 startActivity(intent); 48 finish(); 49 } 50 public void view(String str){ //按下搜索后显示应用 51 LinearLayout app_add=(LinearLayout)findViewById(R.id.list_app); //先清空list_app的子布局 52 int count = app_add.getChildCount(); 53 while(count-1>=0){app_add.removeViewAt(count-1);count--;} 54 55 LayoutInflater inflater = LayoutInflater.from(this); 56 int i=0; 57 for(i=0;i<Constant.application.length;i++){ //把输入字符串与现存所有应用名进行匹配 58 final int position =i; 59 if(Constant.application[i].indexOf(str)!=-1){ 60 View view_0 = inflater.inflate(R.layout.list_view, null); 61 TextView app_name = (TextView)view_0.findViewById(R.id.app_name); 62 ImageView app_image= (ImageView)view_0.findViewById(R.id.app_icon); 63 Button bu_add =(Button)view_0.findViewById(R.id.app_add); 64 app_name.setText(Constant.application[i]); 65 app_image.setBackgroundResource(Constant.app_icon[i]); 66 bu_add.setOnClickListener(new View.OnClickListener() { //为添加按钮设置监控 67 68 @Override 69 public void onClick(View arg0) { 70 // TODO Auto-generated method stub 71 if(verification(position)){ //如果未添加过该应用则在第一个页面添加并返回第一个页面 72 Constant.image[Constant.num]=Constant.image[Constant.num-1]; 73 Constant.text[Constant.num]=Constant.text[Constant.num-1]; 74 Constant.image[Constant.num-1]=Constant.app_icon[position]; 75 Constant.text[Constant.num-1]=Constant.application[position]; 76 Constant.num++; 77 Intent intent =new Intent(); 78 intent.setClass(AddApplication.this, MainActivity.class); 79 startActivity(intent); 80 finish(); 81 }else{ 82 Toast.makeText(AddApplication.this, "该应用你已添加>.<", 83 Toast.LENGTH_SHORT).show(); 84 } 85 86 } 87 }); 88 89 app_add.addView(view_0); //往list_app添加子Item 90 } 91 92 } 93 94 } 95 private boolean verification(int p){ 96 for(int i=0;i<Constant.image.length;i++){ 97 if(Constant.application[p].equals(Constant.text[i])){ 98 return false; 99 } 100 } 101 return true; 102 } 103 }
Constant,用来保存测试数据
1 package com.example.practice1; 2 3 public class Constant { 4 public static boolean press = false; 5 public static int num=13; 6 public static int[] image={R.drawable.image1, 7 R.drawable.image2,R.drawable.image3,R.drawable.image4,R.drawable.image5, 8 R.drawable.image6,R.drawable.image7,R.drawable.image8,R.drawable.image9, 9 R.drawable.image10,R.drawable.image11,R.drawable.image12,R.drawable.image13,0,0,0,0,0,0,0}; 10 11 public static String[] text={"1","2","3","4","5","6","7","8","9","10","11","12","13","0","0","0","0","0","0","0"}; 12 public static String[] application ={"微信","QQ","华农宝","飞信","微博","酷狗音乐"}; 13 public static int[] app_icon={R.drawable.weixin,R.drawable.qq,R.drawable.huanongbao,R.drawable.feixin,R.drawable.weibo,R.drawable.kugou}; 14 15 }
最后是三个XML
grid_adapter.XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal" >
<ImageView
android:layout_height="wrap_content"
android:id="@+id/ItemImage"
android:layout_width="wrap_content"
>
</ImageView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView01"
android:gravity="center"
android:id="@+id/ItemText">
</TextView>
</LinearLayout>
list_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5px"
android:layout_marginLeft="5px"
android:layout_marginRight="5px"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="7"
android:orientation="horizontal"
>
<ImageView
android:layout_marginLeft="2px"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_marginRight="2px"
android:id="@+id/app_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/app_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="horizontal"
>
<Button
android:layout_marginLeft="2px"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_marginRight="2px"
android:id="@+id/app_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加"
/>
</LinearLayout>
</LinearLayout>
addapplication.XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5px"
android:layout_marginLeft="5px"
android:layout_marginRight="5px"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="7"
android:orientation="horizontal"
>
<ImageView
android:layout_marginLeft="2px"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_marginRight="2px"
android:id="@+id/app_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/app_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="horizontal"
>
<Button
android:layout_marginLeft="2px"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_marginRight="2px"
android:id="@+id/app_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加"
/>
</LinearLayout>
</LinearLayout>
最后附上源码,有需要的请留言留下你的邮箱,供嫌长的童鞋学习学习= = ~
有问题请留言
标签:android style blog http io color ar os sp
原文地址:http://www.cnblogs.com/Sweet-Candy/p/4095194.html