标签:额外 插件 tput put log blog 图片 指定 数据
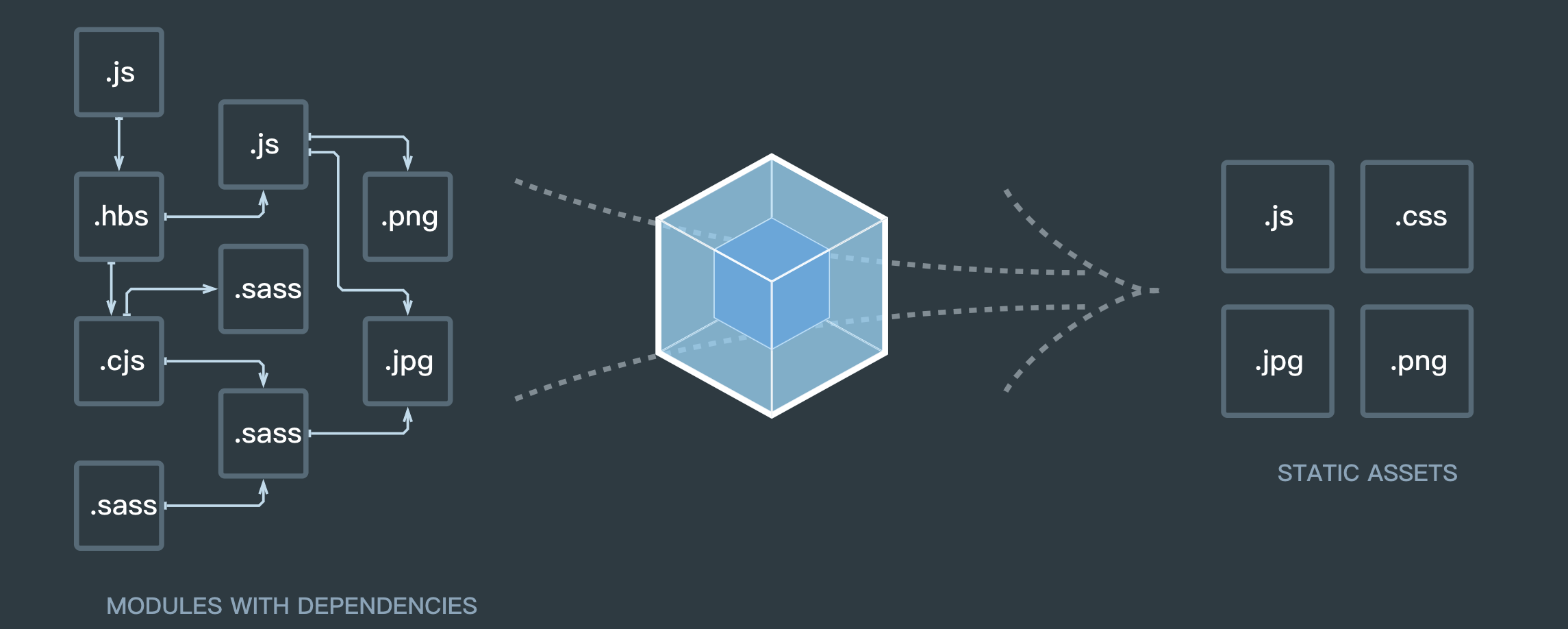
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。

好处:
入口(entry)
webpack打包的起点,可以有一个或多个,一般是js文件
webpack会从起点文件开始,寻找起点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
输出(output)
出口一般包含两个属性:path和filename。代表webpack打包的目标文件夹,以及文件的名称
目的地也可以有多个
加载器(loader)
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader)
插件(plugins)
插件可以扩展webpack的功能,让webpack除了打包外还拥有各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率
配置文件名称默认为webpack.config.js,放到hello-vue的根目录,里面指定上面说的四个核心概念:入口、出口、加载器、插件(加载器和插件是可选的)。
module.exports={
entry:‘./src/main.js‘, //指定打包的入口文件
output:{
// path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径
path : __dirname+‘/dist‘,
filename:‘build.js‘ //输出的js文件名
}
}
标签:额外 插件 tput put log blog 图片 指定 数据
原文地址:https://www.cnblogs.com/luedong/p/14727966.html