标签:ted 完成后 date lazy 执行 完成 method pre style
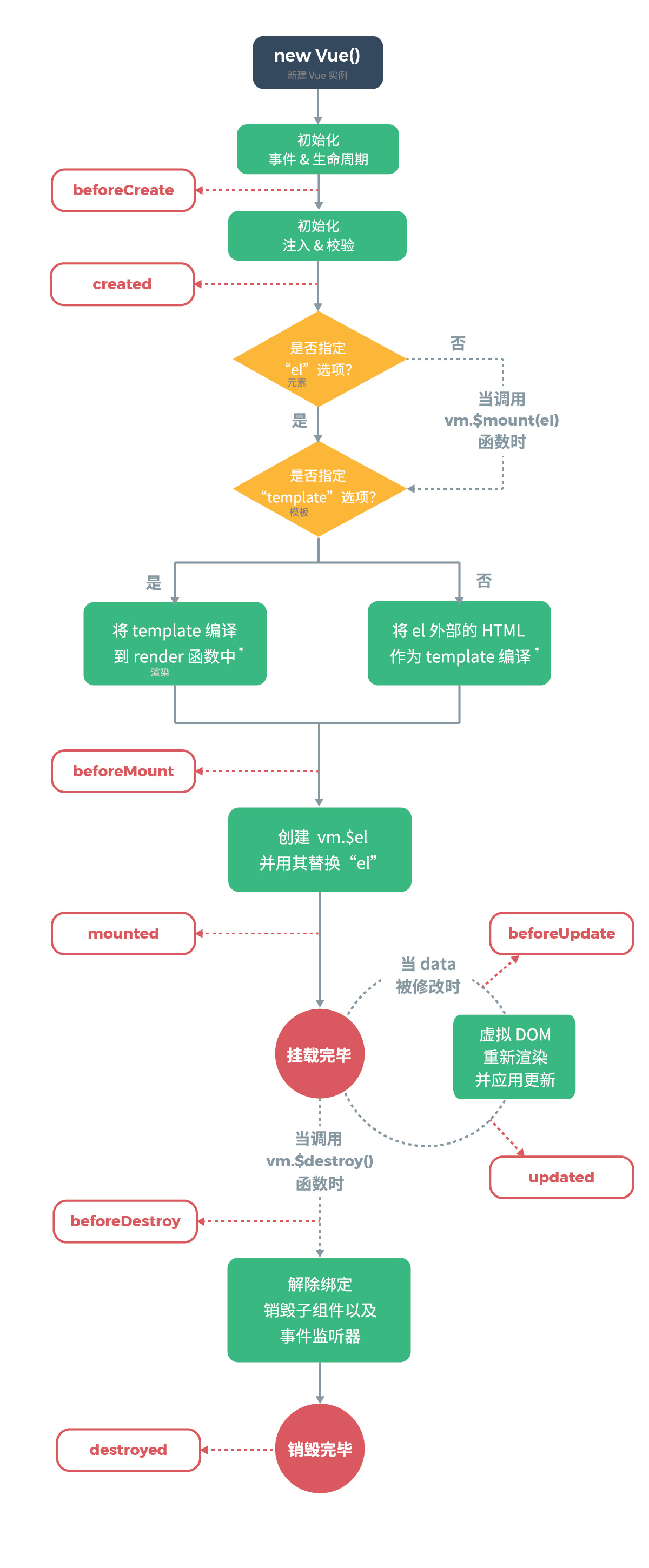
Vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期

初始化事件 & 生命周期
初始化组件的事件和生命周期函数,当执行完成这一步之后,组件的生命周期函数,就已经初始化好了,等待依次去调用
beforeCreate
这是第一个生命周期函数;此时,组件的data和methods以及页面DOM结构,都还没有初始化,所以此阶段,什么都做不了
初始化注入 & 校验
这个阶段,正在初始化data和methods中的数据以及方法
created
这是组件第二个生命周期函数,此时的data和methods已经可用,但页面还没有渲染出来,通常操作axios请求
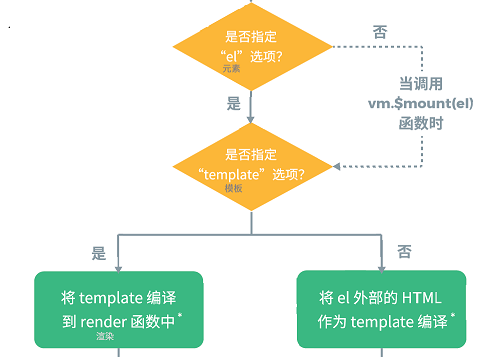
是否指定 el 选项
如果是,是否指定template模板。如果有模板,先渲染模板,否则就编写#app下的Html模板
// 如果不是,最后手动指定#app,然后再操作是否有template模板
vue.$mount(‘#app‘)

这一部分执行完成后,把data数据拿到后,并且解析执行模板结构中的指令;当所有指令被解析完毕后,那么页码就会渲染到内存中了;当模板编译完成后,我们的模板页面,还没有挂载到页面上,只是在内存中,用户看不到
beforeMount
这是第三个生命周期函数,当模板在内存中执行完成后,会立即执行;此时内存中的模板结构,还没有真正渲染到页面上,此时页面看不到真实的数据
创建vm.$el 并替换 el
这一步,正在把内存中渲染好的模板结构,替换到页面上,属于正在挂载阶段
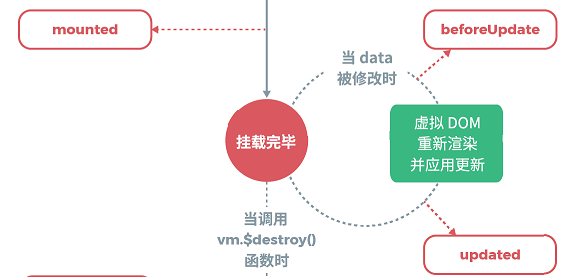
mounted

组件运行中的生命周期函数,会根据Data数据的变化,有选择性的触发 0 次 或 N 次
beforeUpdate
当执行beforeUpdate运行中生命周期函数的时候,数据肯定是最新的;但是,页面呈现出的数据还是旧的
虚拟DOM 重新渲染,并应用更新
这是渲染好的阶段
updated
页面更新完后,此时data数据是最新的,同时页面上呈现出的数据也是最新的
beforeDestory
当执行beforeDestory的时候,组件即将被销毁,但是还没有真正开始销毁,只是销毁前的操作;组件还可以正常可用
解除绑定,销毁子组件以及事件监控
此时是销毁过程,正在销毁中
destroyed
组件销毁完毕,data和methods都不可用
标签:ted 完成后 date lazy 执行 完成 method pre style
原文地址:https://www.cnblogs.com/q-linyu/p/14742034.html