标签:三级 标签 结束 轻量级 index utils 导致 oob 缩进
markdown轻量级的标记型语言,可以在编辑文字的同时对其进行格式的设置。
| 语法 | 注意点 |
|---|---|
| 语法无法识别 | 1,没有加空格, 2. 缩进不对, 3,前后间隔行数不够导致无法识别, 4.是中英文符号误用 |
| 分割线 | 分割线符号超过三个就可以,但是符号中间不能有别的内容,除了空格 |
| 列表 | 无论是有序还是无序,语法字符和后面的内容之间要有一个空格才行 |
| 列表的包含 | 包含是否成功,保证块符号在列表后面,成功了块是紧贴列表标题而且缩进在里面 |
| 代码块和区块的分别 | 区块里面的语法可以被解析,代码块中不会 |
| 代码块注意点 | 代码块的反引号尽量对齐特别是在列表中的;代码块与下一个内容最好留有一行空格 |
| 链接 | 链接前面最好加上https:// 否行导致无法识别 |
markdown支持六级标题,使用#表示
#一级标题
##二级标题
###三级标题
######六级标题
显示效果
使用=或-实现一二级标题
我展现的是一级标题
=================
我展现的是二级标题
------------------
*这是斜体*
**这是加粗**
***这是斜体和加粗***
~~删除线~~
---
***
* * *
- - - -
|markdown语法|具体实现|
|-|-|
|标题|#|
|引用|>|
| markdown语法 | 具体实现 |
|---|---|
| 标题 | # |
| 引用 | > |
区块里面可以使用别的markdown语法
>这是引用块
可以在每一行前面使用小于号,或者第一行
想要结束引用就要留有一个空行与下面的内容。
区块可以嵌套
>区块
>>第一层嵌套
>>>第二层嵌套
这是区块
区块
第一层嵌套
第二层嵌套
使用 * + - 其中的一个可是实现无序列表
* 无序列表
+ 无序列表
- 无序列表
符号与后面的文字要留有一个空格
数字后面加上英文句点可以实现
1.有序列表
2.有序列表
5.有序列表
`句点后面要留有一个空格`
用来对一个名词进行解释,上面一个列表是名词
下面一个tab的空格紧跟 : 然后加一个空个跟上解释。
* markdown语法
: 一种轻量的标记语言。
*列表中包含区块
>列表中包含引用块
列表包含引用块
* 列表包含代码块
\ ```
这是包含的代码块
\```
这是包含的代码块
- 这是列表1
- 列表的嵌套
- 这是列表2
- 这是列表3
实现方式
1,在一行的开头使用一个tab键的空白就可以生成一个代码块
2,```
d代码块中的内容
```
2-1 想要实现代码块的高亮可以加入相应的关键字
```java
相应的代码
```
3,段落中的一小段可以使用反引号包裹
`print()`
1,在一行的开头使用一个tab键的空白就可以生成一个代码块
package com.maskyn.fileeditor;
import android.os.Bundle;
import shared.turboeditor.home.MainActivity;
public class HomeActivity extends MainActivity {
private AdsHelper adsHelper;
@Override
public boolean showInterstitial() {
if(adsHelper != null && !shared.turboeditor.util.ProCheckUtils.isPro(this)) {
adsHelper.displayInterstitial();
return true;
}
else {
return false;
}
}
}
print()
[链接名称](链接地址) "title属性"
或者
< 链接地址>
`titile为鼠标放上去显示出来的文字可以省略,必须与链接地址有一 个空格才行`
百度
<https://www.baidu.com >
address:qq.com
在文章中为关键字定义变量,然后再文档的末尾进行赋值。
这个链接1作为网址变量[Baidu][1]
这个链接用google作为变量[Google][google]
前面的括号是显示的变色字,后面的括号是赋值的变量。
在文档的末尾为变量赋值
[1]:https://www.baidu.com/
[google]:http://www.google.com/
在文章中为关键字定义变量,然后再文档的末尾进行赋值。
这个链接1作为网址变量Baidu
这个链接用google作为变量Google
前面的括号是显示的变色字,后面的括号是赋值的变量。
在文档的末尾为变量赋值
锚点就是页面内的超链接需要标记一个点,然后写一个跳转点。
定义:<a id="标记关键词"></a>
链接:[链接点](#标记关键词)
我们可以使用html标签来实现,在需要跳转的地方使用一个空的标签设定好id,后面指向这个id即可。
跳转到表格目录
Markdown语法格式如下:

或

可以指向本地或者网络上的图片
也可以向上面高级用法一样定义变量添加链接。
例子:


在需要显示目录的地方使用 [toc] 即可
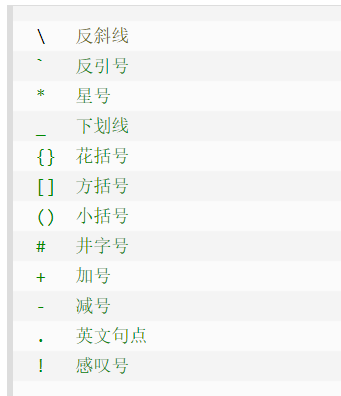
转移字符可以实现普通字符的显示,markdown支持一下的字符实现。

博客园的编辑器不支持流程图解析
下面的语法可以实现流程图
\```flow
st=>start: Start:>https://www.zybuluo.com
io=>inputoutput: verification
op=>operation: Your Operation
cond=>condition: Yes or No?
sub=>subroutine: Your Subroutine
e=>end
st->io->op->cond
cond(yes)->e
cond(no)->sub->io
\```
参考文章
1:https://www.runoob.com/markdown/md-advance.html
2: https://www.w3cschool.cn/markdownyfsm/cbx1e7.html
3: https://www.cnblogs.com/hyz-it/p/13662304.html
标签:三级 标签 结束 轻量级 index utils 导致 oob 缩进
原文地址:https://www.cnblogs.com/xshu/p/14749071.html