标签:timeout tle asc java dev 示例 enter set commit
回退命令:
$ git reset --hard HEAD^ 回退到上个版本
$ git reset --hard HEAD~3 回退到前3次提交之前,以此类推,回退到n次提交之前
$ git reset --hard commit_id 退到/进到 指定commit的sha码
强推到远程:
$ git push origin HEAD --force
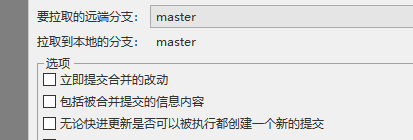
sourcetree拉取不要勾

手动再commit push。

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实现的Mac样式消息提示框DEMO演示</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- <div class="container">
<div class="row content">
<div class="col-md-6">
<h3>插件特点:</h3>
<ul>
<li>三个显示位置: right, center or left.</li>
<li>六种情景模式: success, info, warning, danger, light, dark.</li>
</ul>
</div>
<div class="col-md-6">
<h3>示例:</h3>
<button class="btn btn-success m-2" onclick="$.hulla.send(‘这是一则成功信息‘, ‘success‘)">Success</button>
<button class="btn btn-info m-2" onclick="$.hulla.send(‘这是一则信息‘, ‘info‘)">Info</button>
<button class="btn btn-warning m-2" onclick="$.hulla.send(‘这是一则警告信息!‘, ‘warning‘)">Warning</button>
<button class="btn btn-danger m-2" onclick="$.hulla.send(‘这是一则危险信息‘, ‘danger‘)">Danger</button>
<button class="btn btn-light m-2" onclick="$.hulla.send(‘这是一则信息(亮色主题)‘, ‘light‘)">Light</button>
<button class="btn btn-dark m-2" onclick="$.hulla.send(‘这是一则信息(暗色主题)‘, ‘dark‘)">Dark</button>
</div>
</div>
</div>
-->
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/hullabaloo.js"></script>
<script type="text/javascript">
$.hulla = new hullabaloo();
setTimeout(function() {
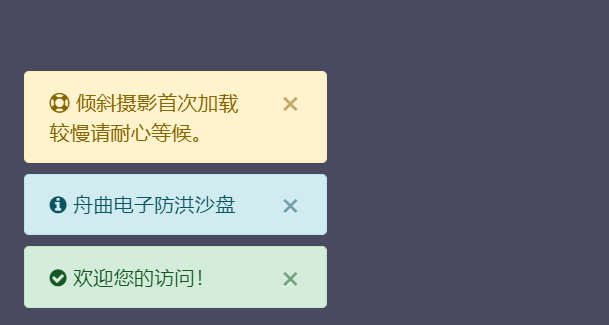
$.hulla.send("欢迎您的访问!", "success");
}, 1000);
setTimeout(function() {
$.hulla.send("舟曲电子防洪沙盘", "info");
}, 2000);
setTimeout(function() {
$.hulla.send("倾斜摄影首次加载较慢请耐心等候。", "warning");
}, 3000);
</script>
<!-- <div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div> -->
</body>
</html>
标签:timeout tle asc java dev 示例 enter set commit
原文地址:https://www.cnblogs.com/hustshu/p/14750752.html