标签:def nodejs 目的 前后端分离 码云 需要 16px 用户 页面
1---观察开源项目
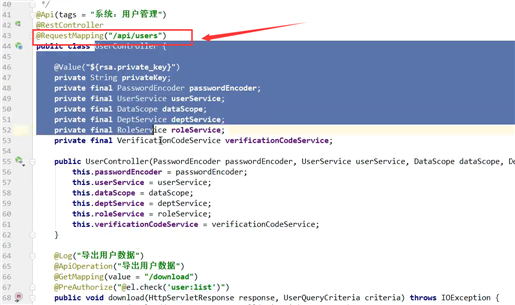
后端的:

前端的:

2---开源项目下载
下载完毕,然后解压,优先使用码云下载
解压,先不要着急运行!
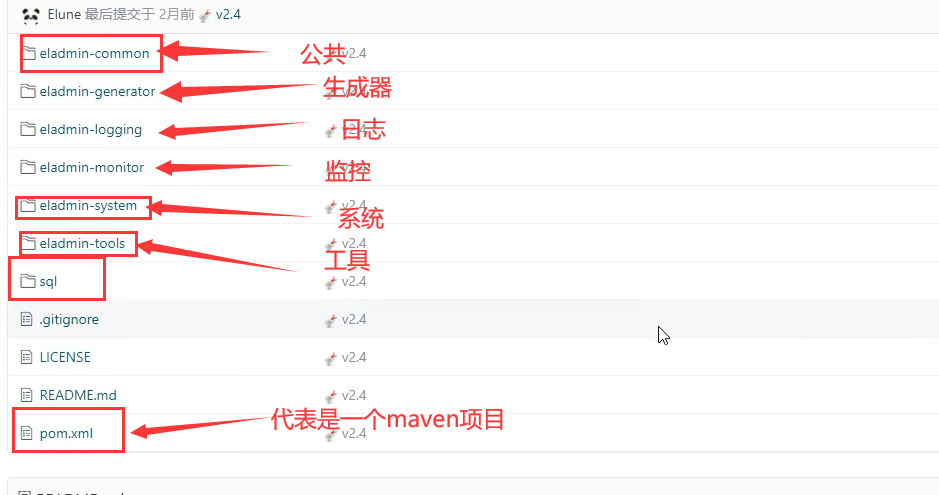
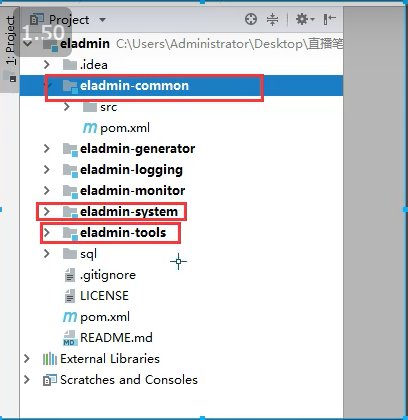
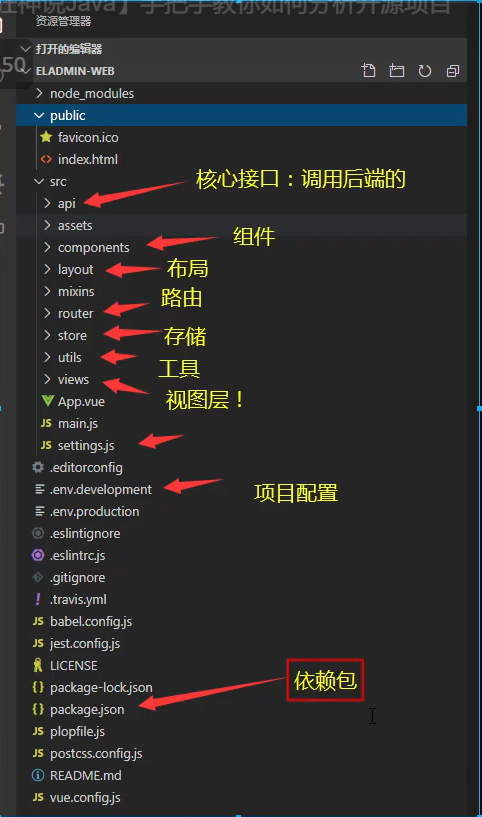
观察:
3---跑起来第一步

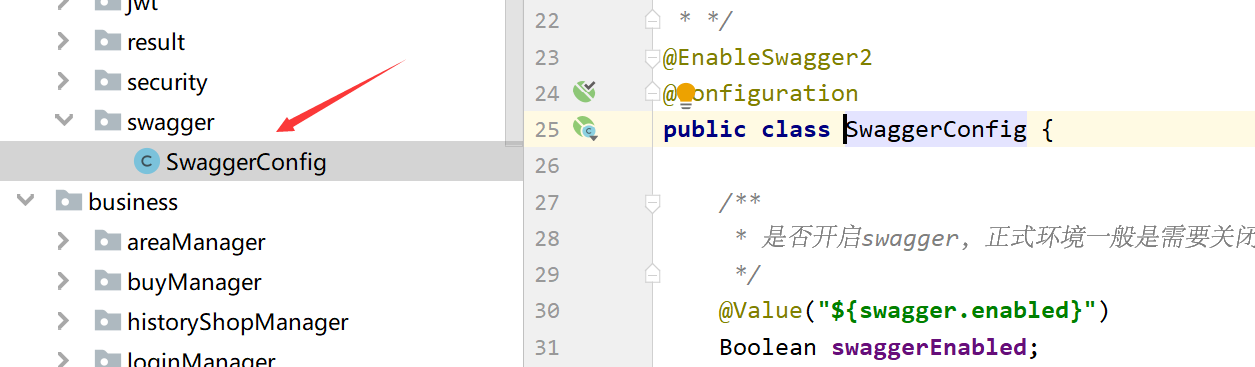
只要发现了swagger,那么跑起来第一步就是先进入Swagger-ui页面,因为这里面都是接口

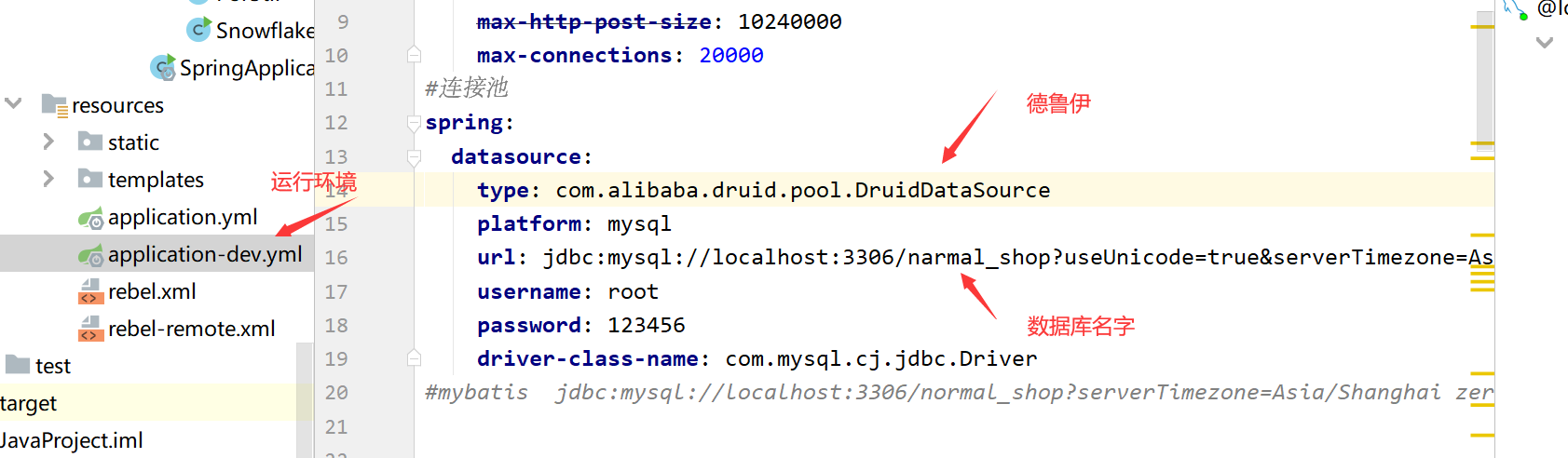
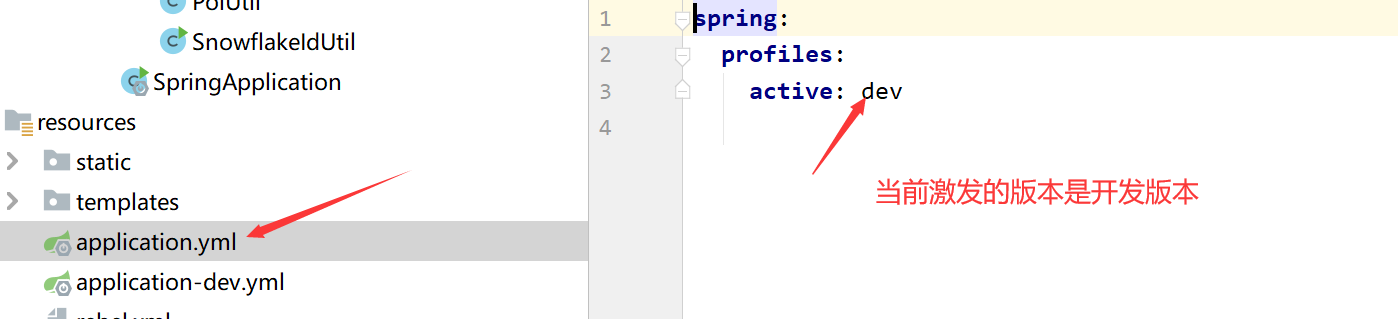
进而查看配置文件:
数据类型和数据库名字设置对:剩下不用管。

总yml:

前端就是安装依赖,启动测试运行,看接口是否正常
4---前后端分离项目固定套路

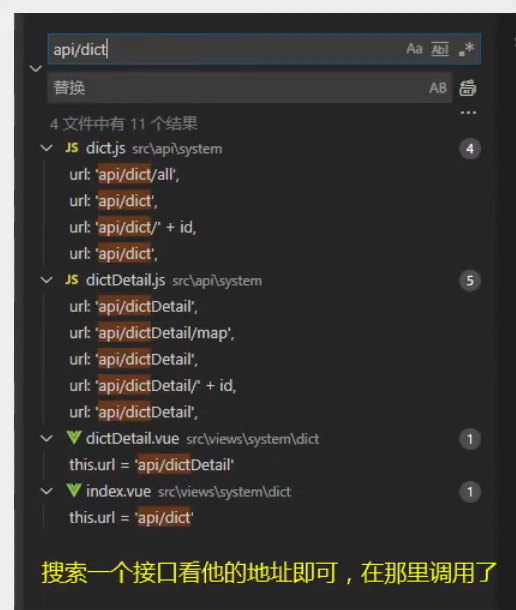
前后端分离项目的重点:找到接口的调用关系

axios介绍:axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能



vue标准套路
<template> 视图层 </template> <script> js操作,接口的调用 export default { } </script> <style> 页面的样式 </style>
tip:ctrl + alt + f:翻译选中区域
标签:def nodejs 目的 前后端分离 码云 需要 16px 用户 页面
原文地址:https://www.cnblogs.com/YXBLOGXYY/p/14754820.html