标签:dep ext imp mic map template product head 建模
Thymeleaf官网: https://www.thymeleaf.org/
一 、Thymeleaf是什么?
Thymeleaf是一个流行的模板引擎,该模板引擎采用Java语言开发,模板引擎是一个技术名词,是跨领域跨平台的概念,在Java语言体系下有模板引擎,在C#、PHP语言体系下也有模板引擎。除了thymeleaf之外还有Velocity、FreeMarker等模板引擎,功能类似。
Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。使用thymeleaf创建的html模板可以在浏览器里面直接打开(展示静态数据),这有利于前后端分离。需要注意的是thymeleaf不是spring旗下的。这里我们使用thymeleaf 3版本。
二 、Thmyleaf如何使用
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.1.18.RELEASE</version>
</dependency>
在开发阶段,建议关闭thymeleaf的缓存
spring:
thymeleaf:
cache: false
import com.kkb.cubemall.product.entity.BrandEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
@Controller
public class ThymeleafController {
@GetMapping("/hello")
public String test1(Model model){
ArrayList<BrandEntity> list = new ArrayList<>();
BrandEntity brandEntity = new BrandEntity();
brandEntity.setId(1);
brandEntity.setName("apple");
brandEntity.setLetter("A");
brandEntity.setSeq(3);
BrandEntity brandEntity2 = new BrandEntity();
brandEntity2.setId(2);
brandEntity2.setName("Huawei");
brandEntity2.setLetter("H");
brandEntity2.setSeq(2);
list.add(brandEntity);
list.add(brandEntity2);
model.addAttribute("list",list);
model.addAttribute("name","树丰");
return "thymeleafTest";
}
}
在resources/templates里面创建一个index.html,命名空间中引入xmlns:th="http://www.thymeleaf.org":
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf学习</title>
</head>
<body>
<div>hello
<p th:text="${list}"></p>
<span th:text="‘Welcome to our application, ‘ + ${name} + ‘!‘">欢迎小哥哥登录</span>
<table th:each="brand : ${list}">
<tr >
<td th:text="${brand.id}"></td>
<td th:text="${brand.name}"></td>
<td th:text="${brand.image}"></td>
<td th:text="${brand.seq}"></td>
</tr>
</table>
</div>
</body>
</html>
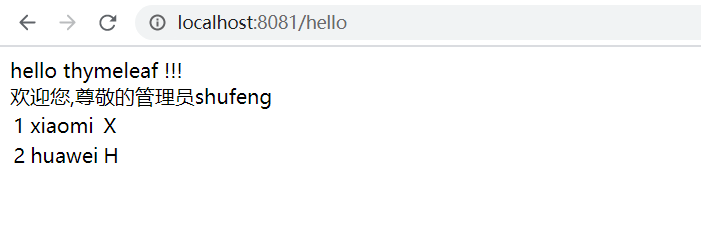
测试:访问localhost:8080/hello,效果如下

标签:dep ext imp mic map template product head 建模
原文地址:https://www.cnblogs.com/aboutJava/p/14755485.html