标签:inf 定义 cto 概念 prototype lan 面向对象编程 image 图片
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
JavaScript不区分类和实例的概念,而是通过原型(prototype)来实现面向对象编程。
var student = {
name:‘lisi‘,
age:18,
run:function(){
console.log(this.name + "run...");
}
};
var xiaoming = {
name:‘xiaoming‘
}
//_proto_:这是每个对象(除null外)都会有的属性,这个属性会指向该对象的原型。
//设置xiaoming原型为student,有相同属性则修改,没有则继承`
xiaoming._proto_ = student;
console.log(xiaoming); //name:xiaoming,age:18,run...
//ES6之前
//prototype
function Student(name) {
this.name = name;
}
// 现在要给这个Student新增一个方法
Student.prototype.hello = function () {
alert(‘Hello, ‘ + this.name + ‘!‘);
}
? 定义一个学生类
//定义一个学生类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert(‘hello‘);
}
}
var zs = new Student(‘zhangshan‘);
var xm = new Student(‘xiaoming‘);
? 继承
//定义一个学生类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert(‘hello‘);
}
}
class postGraduate extends Student {
constructor(name, grade) {
super(name); // 记得用super调用父类的构造方法!
this.grade = grade;
}
myGrade() {
alert(‘I am a postGraduate ‘ + this.grade);
}
}
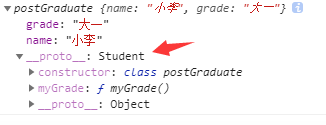
var xh = new postGraduate(‘小李‘,‘大一‘);
? 本质对象
? 
标签:inf 定义 cto 概念 prototype lan 面向对象编程 image 图片
原文地址:https://www.cnblogs.com/saxonsong/p/14758301.html