标签:border osi glib 设计 har script http efi aci
京东(高)继续配置服务器
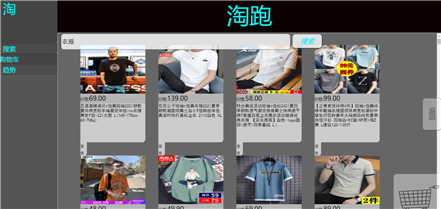
淘宝(刘) 苏宁(胡)继续进行WEB界面的设计
效果图:

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="src.bean.Bean,src.dao.Dao,src.servlet.Servlet,java.util.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘跑</title>
<script src="jquery/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<script>
$(document).ready(function(){
$("#Link_1").hover(function(){
$("#Link_1").css("background-color","rgba(0,0,0,0.5)");
},function(){
$("#Link_1").css("background-color","rgba(0,0,0,0.1)");
});
$("#Link_2").hover(function(){
$("#Link_2").css("background-color","rgba(0,0,0,0.5)");
},function(){
$("#Link_2").css("background-color","rgba(0,0,0,0.2)");
});
$("#Link_3").hover(function(){
$("#Link_3").css("background-color","rgba(0,0,0,0.5)");
},function(){
$("#Link_3").css("background-color","rgba(0,0,0,0.1)");
});
$(‘#Link_1‘).click(function (e) {
$("#Link_1").css("background-color","rgba(0,0,0,0.8)")
$(‘#Link_1‘).removeClass(‘active‘);
$(this).addClass(‘active‘);
});
$(‘#Link_2‘).click(function (e) {
$("#Link_2").css("background-color","rgba(0,0,0,0.8)")
$(‘#Link_2‘).removeClass(‘active‘);
$(this).addClass(‘active‘);
});
$(‘#Link_3‘).click(function (e) {
$("#Link_3").css("background-color","rgba(0,0,0,0.8)")
$(‘#Link_3‘).removeClass(‘active‘);
$(this).addClass(‘active‘);
});
});
</script>
<script>
function dd() {
var a = document.getElementById("Link_1");
a.value="freshpage";
var b = document.getElementById("freshpage");
b.innerHTML="<h1>qweertyuuio</h1>"
}
</script>
<script>
function aa() {
document.getElementById("freshpage").innerHTML = ‘<object type="text/html" data="hello.jsp" width="100%" height="600px"></object>‘;}
</script>
<script>
function bb() {
document.getElementById("freshpage").innerHTML = ‘<object type="text/html" data="buycar.jsp" width="100%" height="600px"></object>‘;}
</script>
<script>
function ff() {
document.getElementById("freshpage").innerHTML = ‘<object type="text/html" data="实验一f.php" width="100%" height="600px"></object>‘;}
</script>
<div style="position:absolute;background:#666666;width:100%;height:100%;top:0;left:0;">
<div style="position:absolute;background:#555555;width:20%;height:100%;left:0;">
<div style="position:absolute;background:#444444;width:100%;height:20%;top:0;text-align:center;border-bottom-right-radius: 15px;">
<span style="font-size:40px;color: #f3f3f4;text-align:center;color: cyan;">淘</span>
</div>
<div style="position: absolute;background: url(chongyun2.jpg);width:100%;height:80%;top:20%;">
<input style="border-bottom-right-radius: 10px;color: cyan;width:100%;height:6%;text-align:center;font-size:20px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.1);" onfocus="this.nextSibling.nextSibling.style.display=‘block‘;" onblur="var t=this;setTimeout(()=>{t.nextSibling.nextSibling.style.display=‘none‘;},150);" type="button" id="Link_1" value="搜索" onclick="aa()">
<ul style="right:0;display: none;z-index: 0;list-style-type:none;">
<li>
<input style="color: cyan;width:60%;height:6%;text-align:center;font-size:15px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.1);" type="button" id="" value="京东" onclick="ff()">
</li>
<li>
<input style="color: cyan;width:60%;height:6%;text-align:center;font-size:15px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.1);" type="button" id="" value="淘宝" onclick="ff()">
</li>
<li>
<input style="color: cyan;width:60%;height:6%;text-align:center;font-size:15px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.1);" type="button" id="" value="苏宁" onclick="ff()">
</li>
<li>
<input style="color: cyan;width:60%;height:6%;text-align:center;font-size:15px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.1);" type="button" id="" value="全部" onclick="ff()">
</li>
</ul>
<input style="border-bottom-right-radius: 10px;color: cyan;width:100%;height:6%;text-align:center;font-size:20px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.2);" type="button" id="Link_2" value="购物车" onclick="ee()"><br/>
<input style="border-bottom-right-radius: 10px;color: cyan;width:100%;height:6%;text-align:center;font-size:20px;border-color:rgba(0,0,0,0.1) ;background-color:rgba(0,0,0,0.1);" type="button" id="Link_3" value="趋势" onclick="ff()">
</div>
</div>
<div style="position: absolute;background: #4a78c2;width:80%;height:15%;left:20%;border-radius:10px;">
<div style="position: absolute;background: #0d0101;width:100%;height:100%;top:0;text-align:center;">
<span style="font-size:70px;color: cyan">淘跑</span>
</div>
</div>
<div id="freshpage" style="position: absolute;background-color:rgba(0,0,0,0);border-color:rgba(0,0,0,0) ;background: url();background-size:100% 100%;width:80%;height:84%;left:20%;top:15%;">
<iframe src="hello.jsp" style="height:100%;width:100%;frameborder:0;">
您的浏览器不支持iframe,请升级
</iframe>
</div>
</div>
<div style="position:fixed;bottom:0;right:0;width:10%;height:20%;">
<img src="img/buycar.jpeg" style="width:100%;height: 100%;opacity: 0.4;border-radius:10px;" onclick="bb()">
</div>
<div style="position:fixed;bottom:40%;right:0;width:4%;height:15%;">
<button style="border-radius:10px;width:100%;height:100%;bottom:0;opacity: 0.4;" onclick="history.back(-1)"><span style="writing-mode:vertical-rl;font-size:20px ">返回</span></button>
</div>
</body>
</html>

标签:border osi glib 设计 har script http efi aci
原文地址:https://www.cnblogs.com/lswl666/p/14762320.html