标签:ini === property 访问 col 菜单 ima 做了 code
背景:
前端项目做了解耦后,在主项目(浏览器访问的页面)某个菜单下通过iframe加载子项目的页面,在子项目页面下点击某个链接并携带查询参数,通过window.top.PostMessage()函数向外(主项目)传递路由信息,使路由信息能够在外层项目(浏览器地址栏)能够同步展示内层页面的地址信息。
问题描述:
当内层项目向外传递路由信息,携带多个查询参数(如?a=1&b=2)时,如何拼接该参数呢?
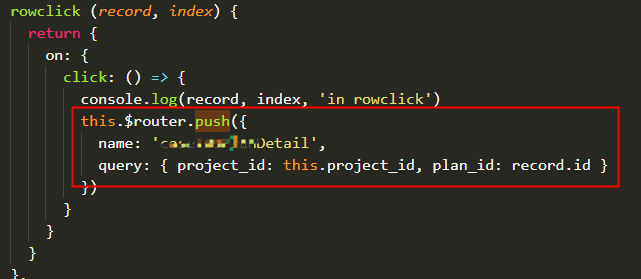
ant design vue项目通过路由访问对应菜单可以这样弄:

此处的query即是要查询的参数,拼接好的地址应该是这样的:
/xxx/xxx/plan/detail?project_id=1&plan_id=2
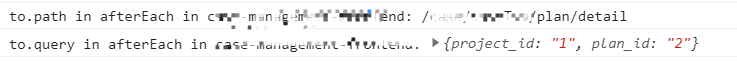
前端分别打印to.path和to.query,是这样的:

那么拼接to.path和to.query可以这样做:
router.afterEach((to) => { console.log(‘to.path in afterEach in xxx‘, to.path) console.log(‘to.query in afterEach in xxxd:‘, to.query) console.log(‘Object.getOwnPropertyNames(to.query): ‘, Object.getOwnPropertyNames(to.query)) // (异步方法)监听到路由变化,将将路由信息传递给外层 var queryPath = `${to.path}` var propertyNames = Object.getOwnPropertyNames(to.query) if (to.query) { console.log(‘to.query has more than two attribute‘) for (var i = 0; i < propertyNames.length; i++) { if (i === 0) { queryPath += `?${propertyNames[i]}=${to.query[propertyNames[i]]}` } else { queryPath += `&${propertyNames[i]}=${to.query[propertyNames[i]]}` } } } else { queryPath = to.path } console.log(‘queryPath in xxx:‘, queryPath) // window.top.postMessage(to.path, to.query) window.top.postMessage(queryPath, ‘*‘) // window.top.postMessage(to.path, ‘*‘) NProgress.done() // finish progress bar })
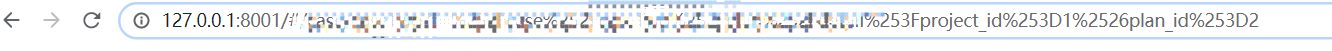
这样外层就接收到该路径并展示在地址栏:

这样做的好处是在外层获取到这个路由地址后,可以直接从这个地址进入到内层项目的具体某个页面,而不是进入到内层项目主页,方便用户的操作
vue项目解耦后,主项目iframe内加载子项目,当子项目触发路由携带多个参数时,如何向主项目传递消息,在主项目(浏览器)中展示路由和查询参数信息
标签:ini === property 访问 col 菜单 ima 做了 code
原文地址:https://www.cnblogs.com/xiaxiaoxu/p/14767860.html