标签:图片 javascrip 功能 tar china new 职业 start setting
ismart刷题刷口语刷时长刷分数插件,可以轻松自动刷题、刷时长。支持ismart题目 、新编实用英语(第五版)综合教程、大学英语视听说、大学体验英语(第四版)听说教程、基础英语视听说、点击职业英语。
1、刷完后单元进度为100%
2、单元成绩基本为98-100分
3、每个单元会有学习时长
插件下载:https://wukongstudio.lanzoui.com/b01i5qpri
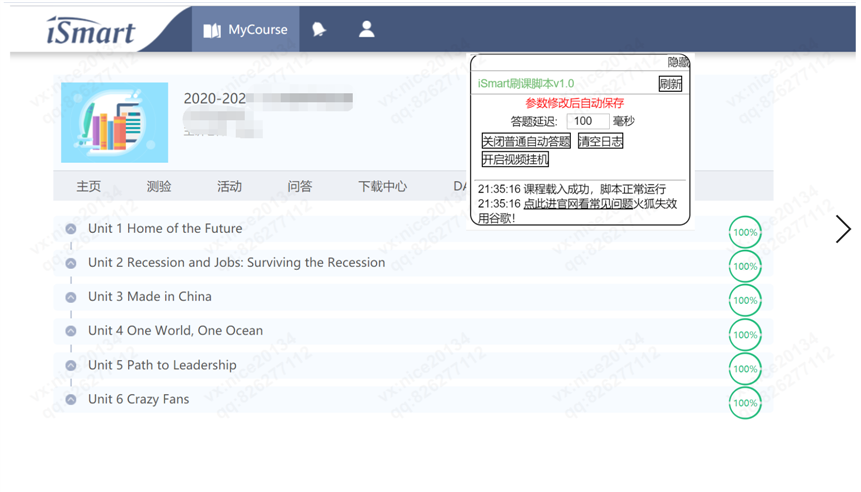
ismart刷题刷口语刷时长刷分数插件运行效果图:

主要通过浏览器+油猴脚本管理器的形式来实现。油猴脚本必要的前端知识:HTML/CSS/JS 等;本脚本主要是通过油猴脚本+浏览器的方式去实现iSmart自动答题。
function selfJump(selector, class_mark, jump_type) {
let flag = false;
for (let [index, unit] of document.querySelectorAll(selector).entries()) {
if (flag) {
unit.click();
flag = false;
delAlert();
break;
}
if (unit.classList.contains(class_mark)) {
flag = true;
if (time_settings.is_range == 1) {
if (jump_type == 1) {
if ((index < time_index.startIndex)) {//跳转至开始单元
time_index.startUnit.click();
break;
}
if (index >= time_index.endIndex) {
if (time_settings.is_loop == 1) {
time_index.startUnit.click();
break;
}
}
}
}
}
}
}
// 更新时长间隔
function updateGap() {
let rate = 1;
rate = Math.random();
if (rate < 0.5) {
rate = 0.5;
}
return time_settings.jump_interval * rate * 60 * 1000;
}
//关闭必修提示弹窗
function delAlert() {
setTimeout(() => {
//自动点击必修弹窗和麦克风弹窗。
try {
let x = document.getElementsByClassName("dialog-header-pc--close-yD7oN"); x[0].click();
document.querySelector("div.dialog-header-pc--dialog-header-2qsXD").parentElement.querySelector(‘button‘).click();
} catch(e) {
console.log(e)
}
}, 3500);
}
// 选择页面
function doChange() {
setTimeout(() => {
switch (time_settings.jump_type) {
case 3:
selfJump(‘.layoutHeaderStyle--circleTabsBox-jQdMo a‘, ‘selected‘, 3);
// fall through
case 2:
selfJump(‘#header .TabsBox li‘, ‘active‘, 2);
// fall through
case 1:
selfJump(‘#sidemenu li.group‘, ‘active‘, 1);
// fall through
default:
if (time_settings.is_loop) {
document.querySelector(‘#sidemenu li.group‘).click();
}
}
doChange();
}, updateGap());
}
// 获取起始页面
function getStartUnit() {
for (let [index, unit] of document.querySelectorAll(‘#sidemenu li.group‘).entries()) {
if (index == time_index.startIndex) {
time_index.startUnit = unit;
}
}
}
function addViewMouseListener() {
view.top.bind(‘mousedown‘, function (event) {
//获取鼠标按下的时候左侧偏移量和上侧偏移量
setting.cache.view_x = $(this).position().left;
setting.cache.view_y = $(this).position().top;
setting.cache.mouse_x = event.originalEvent.clientX;
setting.cache.mouse_y = event.originalEvent.clientY;
console.log(setting.cache.mouse_x, setting.cache.mouse_y, setting.cache.view_x, setting.cache.view_y)
});
$(document).bind(‘mousemove‘, function (event) {
//计算出现在的位置是多少
if (setting.cache.mouse_x == -1) return;
if (setting.cache.mouse_y - setting.cache.view_y > view.top.height() - view.div_main.height()) return;
let new_position_left = event.originalEvent.clientX - setting.cache.mouse_x + setting.cache.view_x,
new_position_top = event.originalEvent.clientY - setting.cache.mouse_y + setting.cache.view_y;
//加上边界限制
if (new_position_top < 0) {//当上边的偏移量小于0的时候,就是上边的临界点,就让新的位置为0
new_position_top = 0;
}
//如果向下的偏移量大于文档对象的高度减去自身的高度,就让它等于这个高度
if (new_position_top > $(document).height() - view.top.height() && $(document).height() - view.top.height() > 0) {
new_position_top = $(document).height() - view.top.height();
}
//右限制
if (new_position_left > $(document).width() - view.top.width()) {
new_position_left = $(document).width() - view.top.width();
}
if (new_position_left < 0) {//左边的偏移量小于0的时候设置 左边的位置为0
new_position_left = 0;
}
view.top.css({
left: new_position_left + ‘px‘,
top: new_position_top + ‘px‘
})
})
$(document).bind(‘mouseup‘, function (event) {
setting.cache.mouse_x = -1;
setting.cache.mouse_y = -1;
})
}
标签:图片 javascrip 功能 tar china new 职业 start setting
原文地址:https://www.cnblogs.com/wukong2020/p/14768053.html