标签:png push 图片 login info 一个 loading pre this
基于token的方式实现退出比较简单,只需要销毁本地的token即可。这样后续的请求就不会携带token,必须重新登录一个新的token之后才可以访问页面。
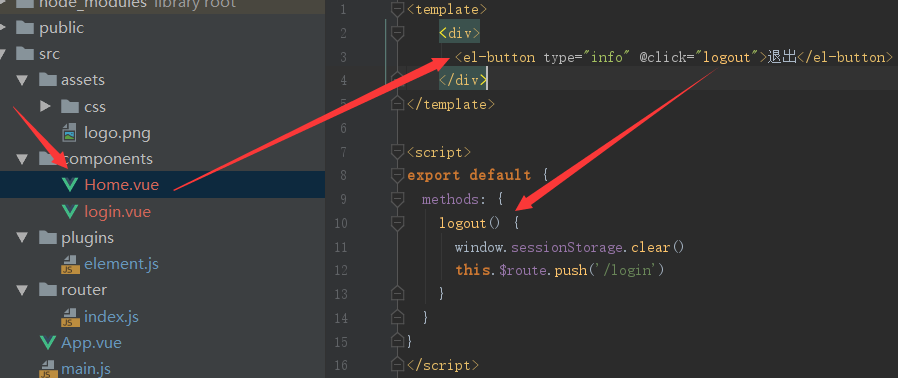
// 清空token
window.sessionStorage.clear()
// 跳转到登录页
this.$router.push(‘/login‘)

标签:png push 图片 login info 一个 loading pre this
原文地址:https://www.cnblogs.com/yuruotianxin/p/14771355.html