标签:private 接口文档 string pass oda license 作者 imp 支持
在项目中使用Swagger需要springbox:
1.新建一个SpringBoot-web项目
2.导入相关依赖(关于Swagger新版本(3.0.0)打不开swagger-ui.html:经过半天的排坑才发现,原来在swagger-ui3.0.0的jar包目录下找不到swagger-ui.html这个页面应该有其它的解决办法,我的解决办法就是把swagger的版本降低,降低到jar包配置路径下有swagger-ui.html的就行了,并不是我们配置的问题,降级直接换成2.9.2就可以进入)
<!-- springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>3.0.0</version>
</dependency>
<!-- springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>3.0.0</version>
</dependency>
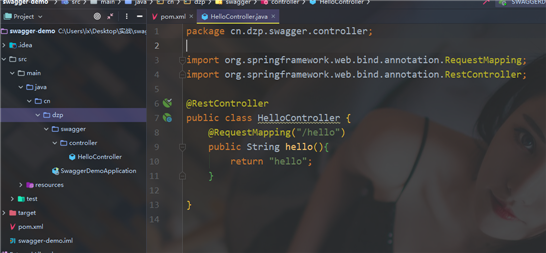
3.编写一个hello工程

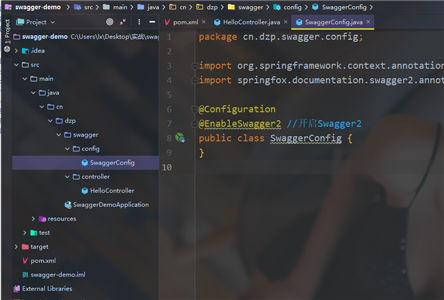
4.配置Swagger=>config

package cn.dzp.swagger.config;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2 //开启Swagger2
public class SwaggerConfig {
}
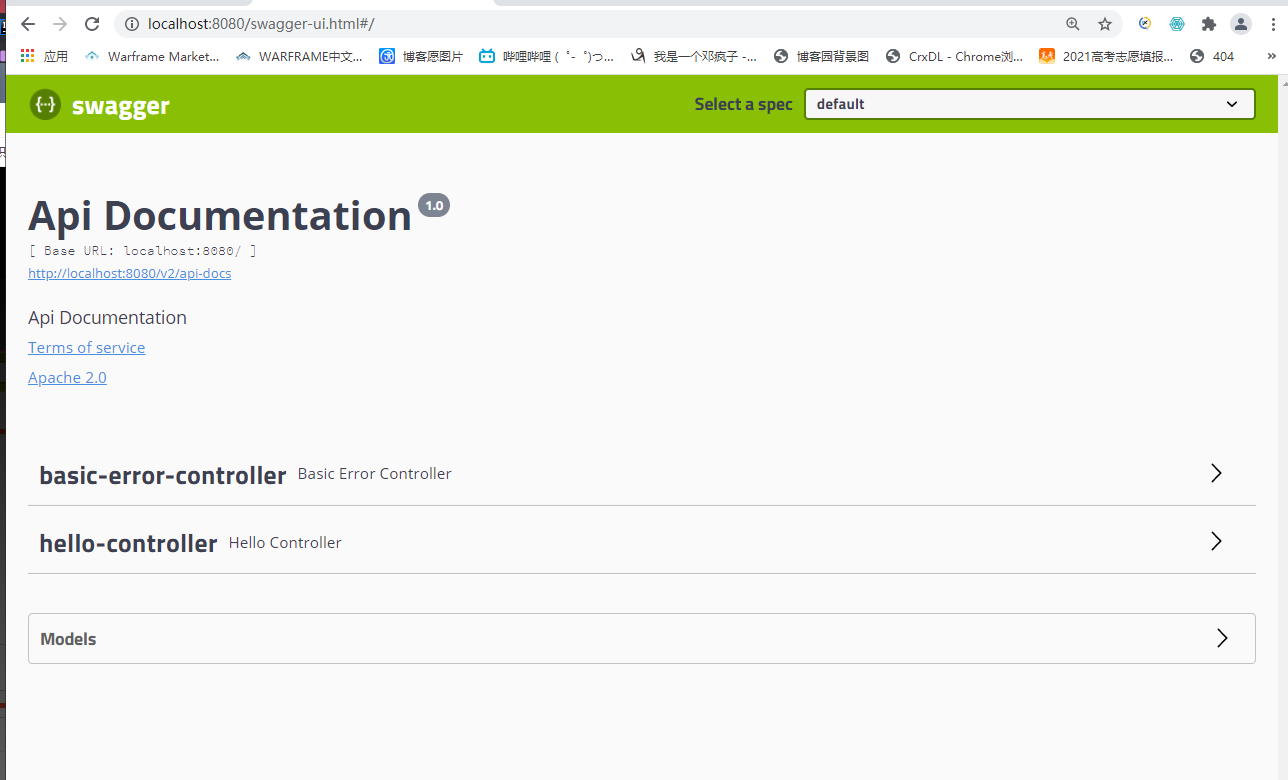
5.测试运行

Swagger的bean实例Docket
package cn.dzp.swagger.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import java.util.ArrayList;
import static springfox.documentation.service.ApiInfo.DEFAULT_CONTACT;
@Configuration
@EnableSwagger2 //开启Swagger2
public class SwaggerConfig {
//配置了Swagger的Docket的bean
@Bean
public Docket docket(){
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo());
}
// 配置Swagger信息apiInfo
private ApiInfo apiInfo(){
// 作者信息
Contact contact = new Contact("邓疯子", "https://www.cnblogs.com/feng-zhi/", "2601920751@qq.com");
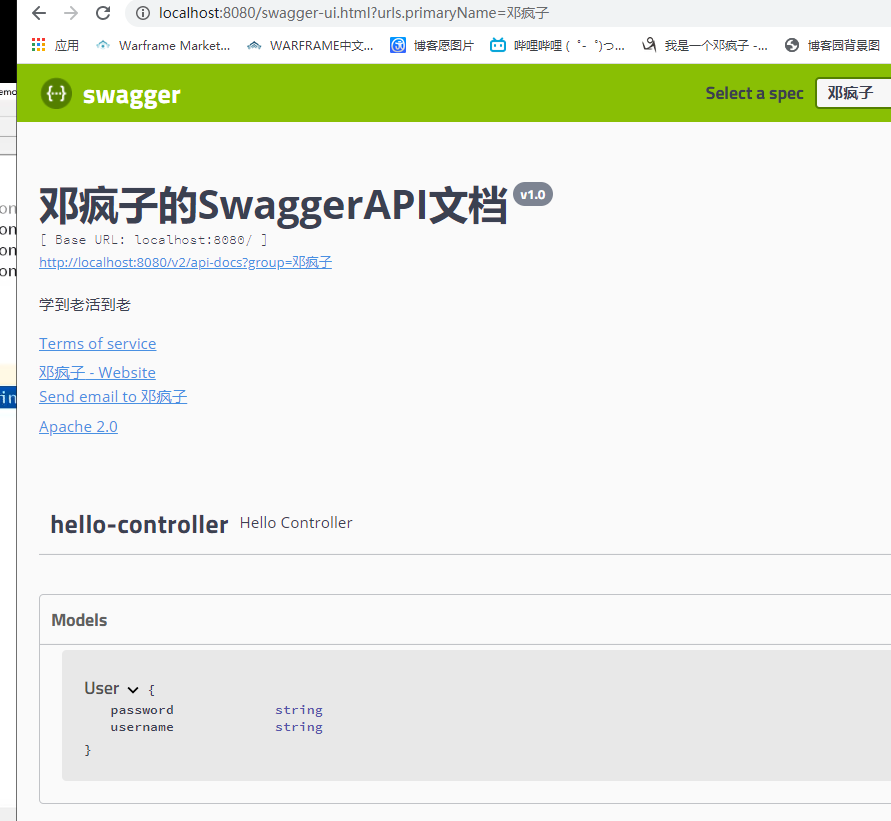
return new ApiInfo(
"邓疯子的SwaggerAPI文档",
"学到老活到老",
"v1.0",
"https://www.cnblogs.com/feng-zhi/",
contact,
"Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0",
new ArrayList());
}
}
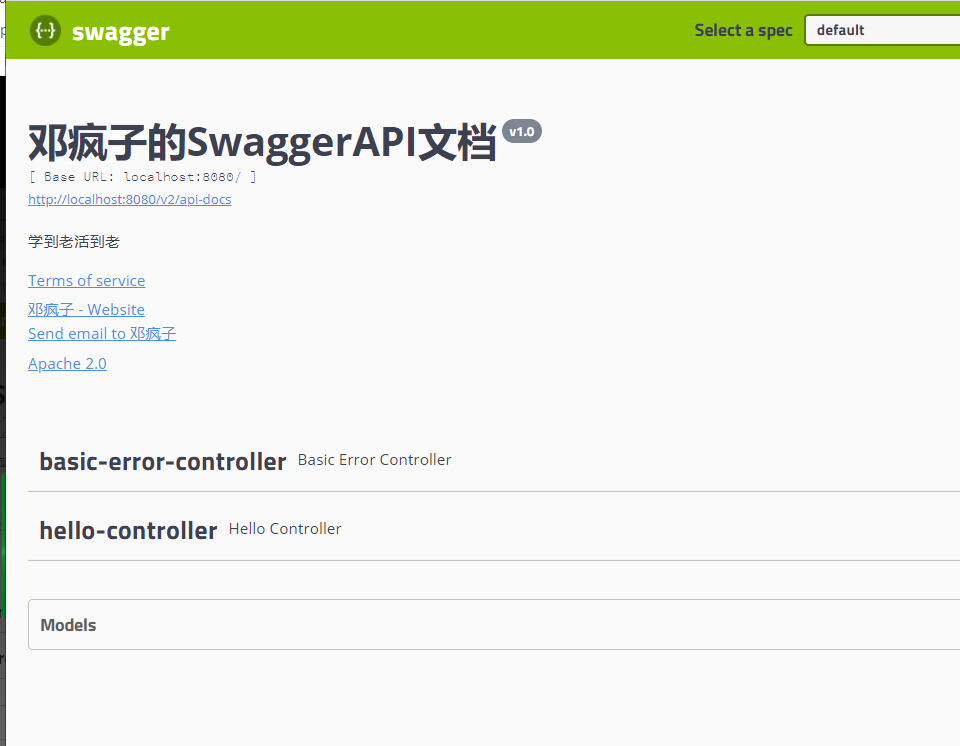
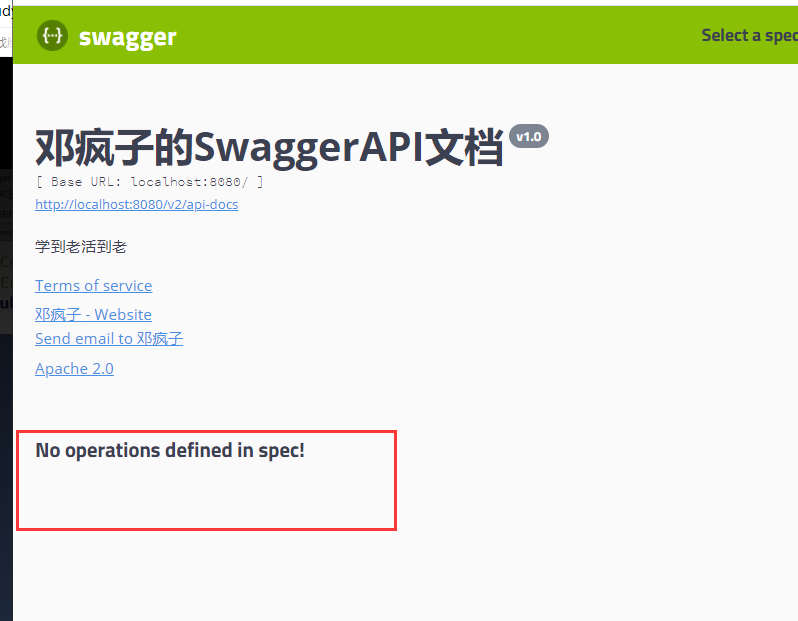
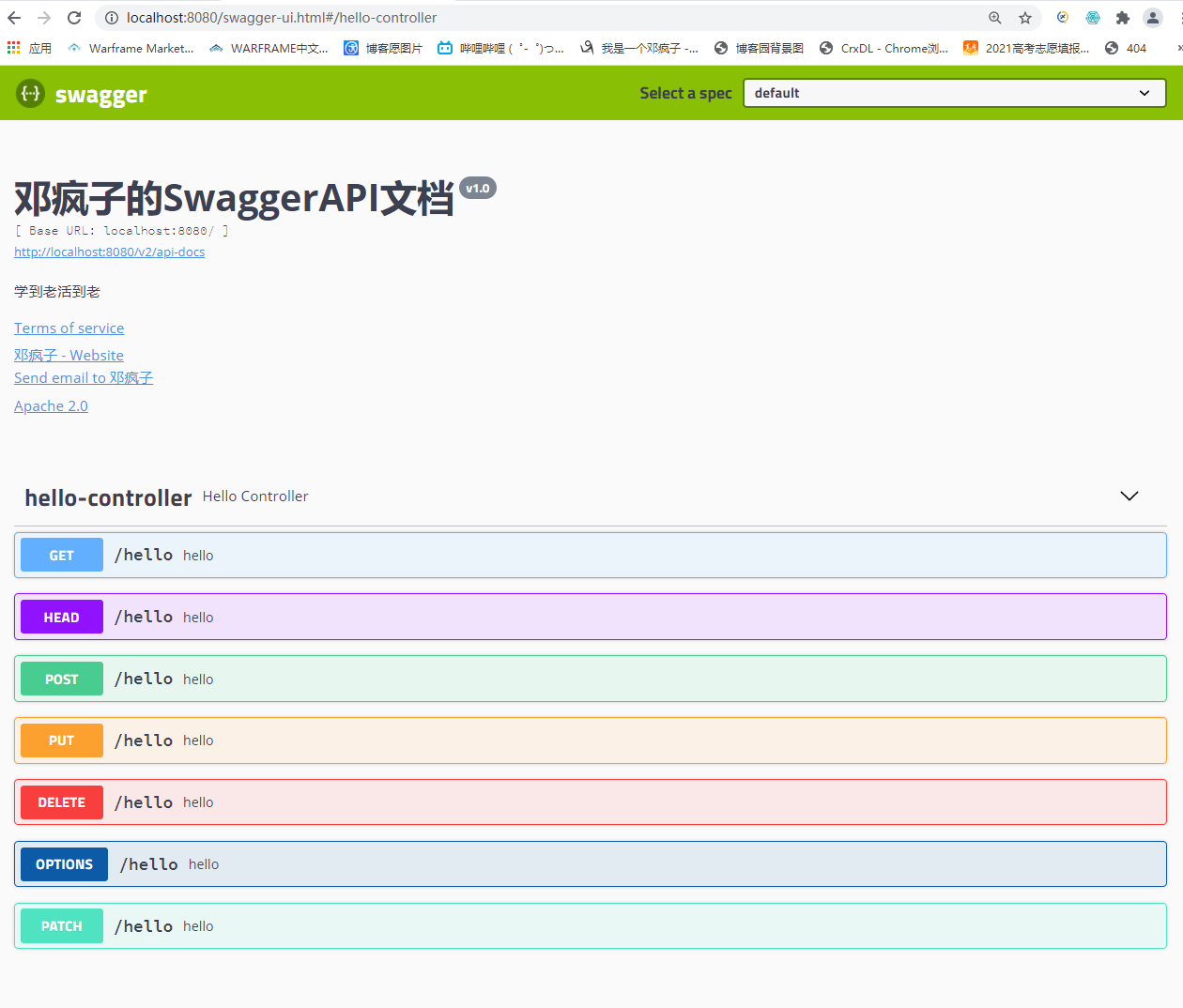
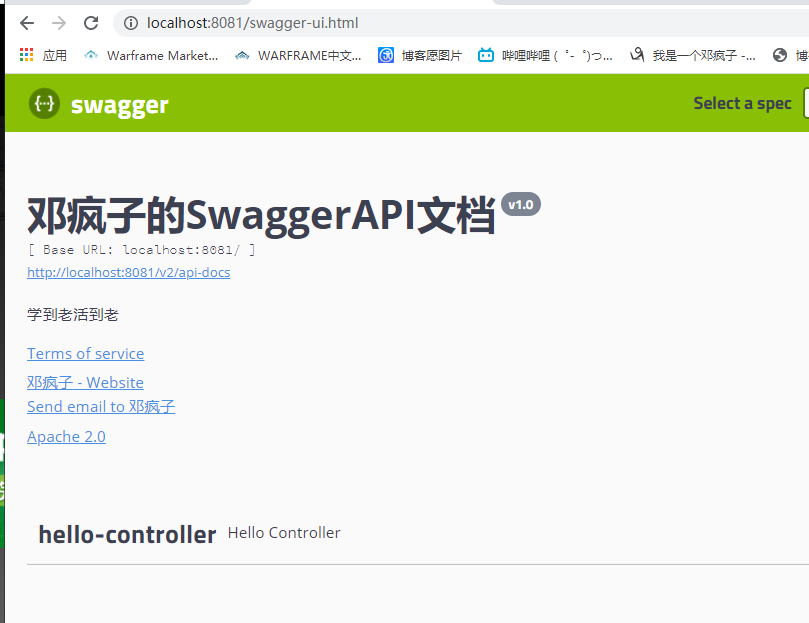
重启项目测试

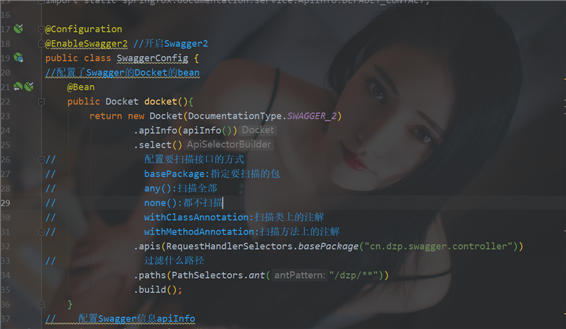
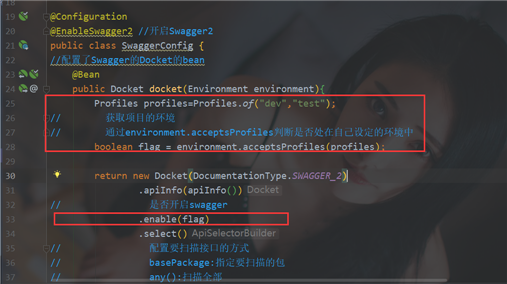
Docket.select()

当过滤也开启时,不能扫到任何接口

关闭过滤了,我只选择了basePackage("cn.dzp.swagger.controller"),所以只能扫到我的HelloController

是否开启swagger enable(false),fasle表示不启动,默认true启动
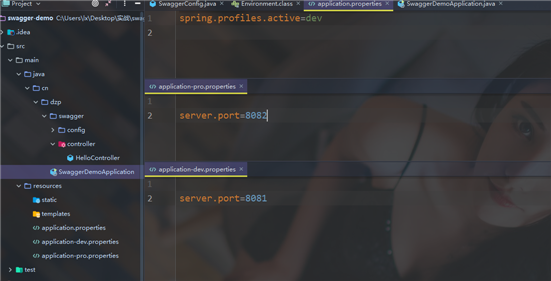
编写工作环境,在判断环境选择是否开启swagger


当默认环境8080,失败
切换到dev环境8081查看项目成功



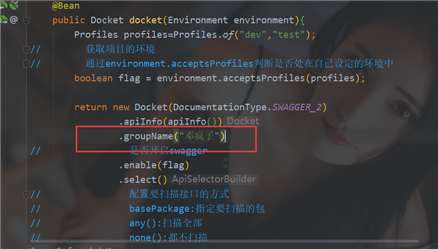
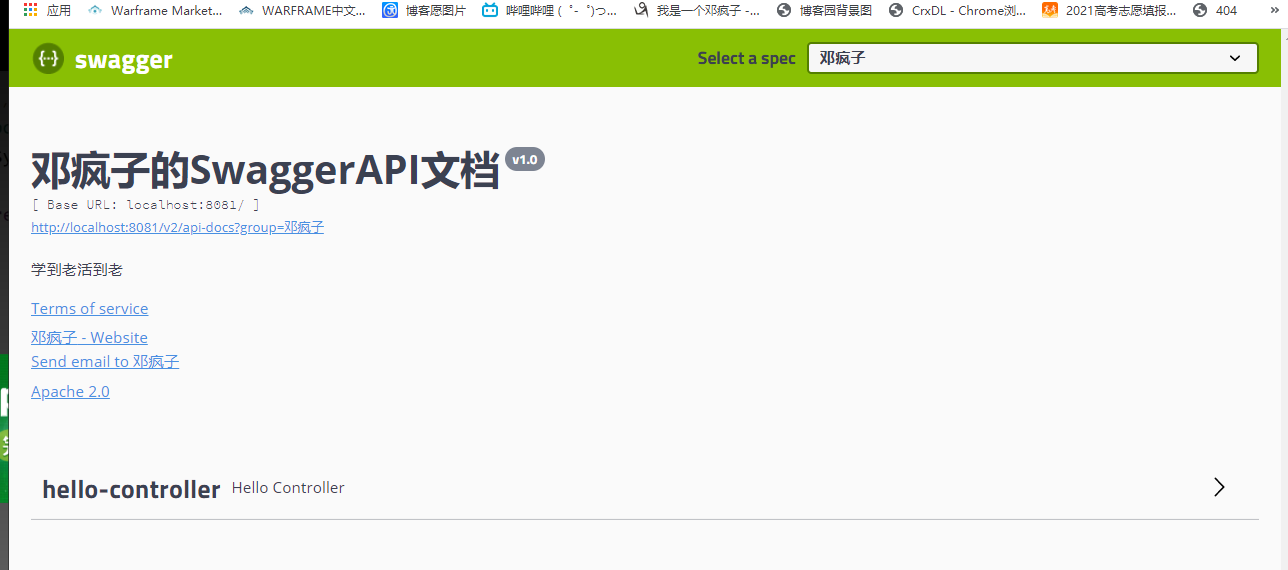
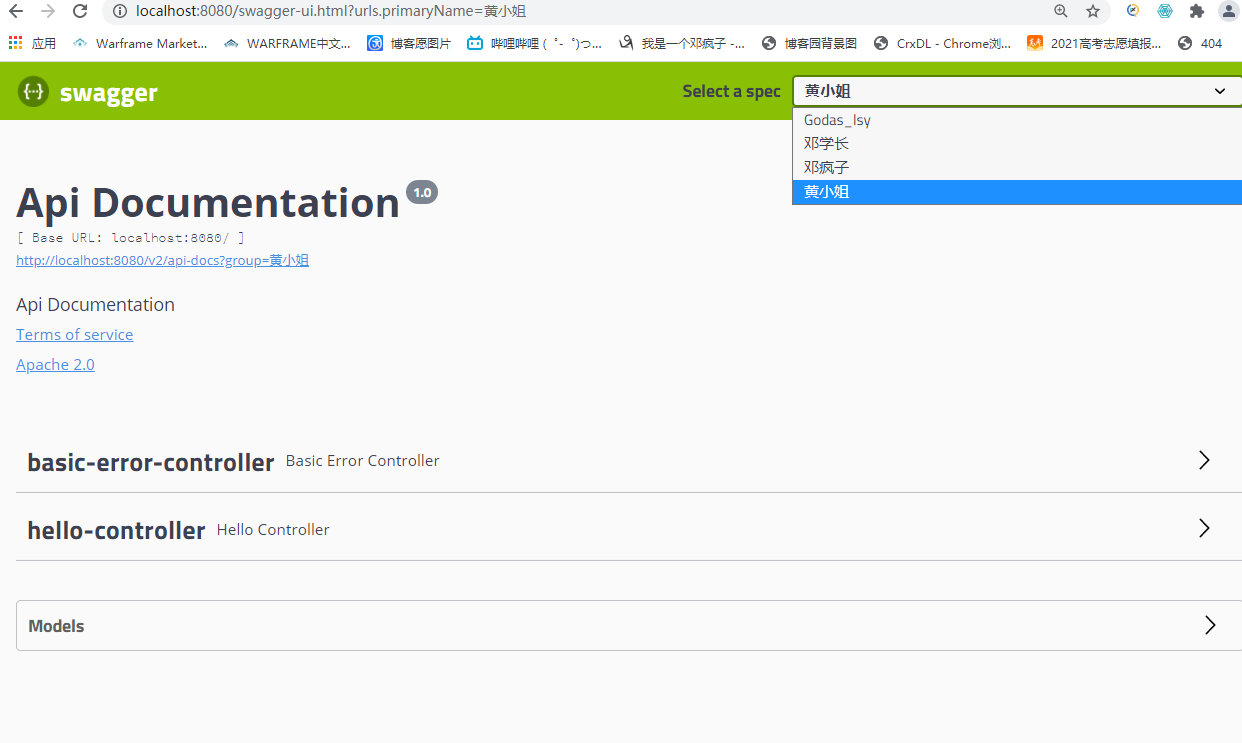
一个分组对应一个Docket的实例,多个分组需要实现多个实例(新建了三个分组实例)
@Bean
public Docket docket1(){
return new Docket(DocumentationType.SWAGGER_2).groupName("黄小姐");
}
@Bean
public Docket docket2(){
return new Docket(DocumentationType.SWAGGER_2).groupName("邓学长");
}
@Bean
public Docket docket3(){
return new Docket(DocumentationType.SWAGGER_2).groupName("Godas_lsy");
}
启动项目检查

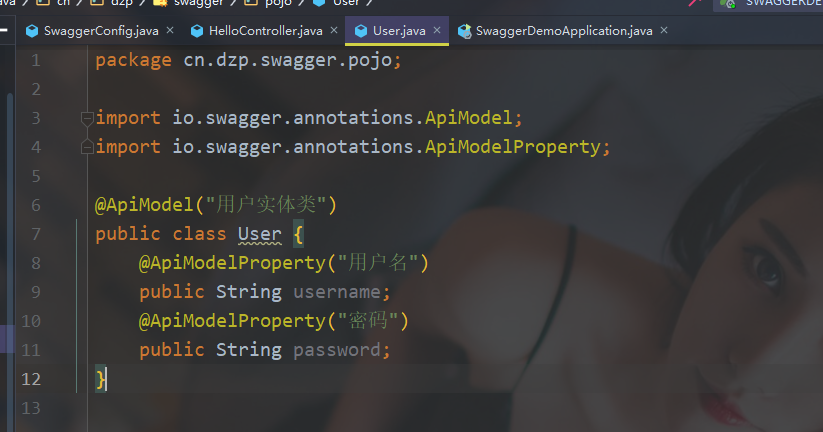
编写实体类
package cn.dzp.swagger.pojo;
public class User {
public String username;
public String password;
}
控制层
// 只要接口中返回值存在实体类,他就会被扫描
@PostMapping("/user")
public User user(){
return new User();
}
}
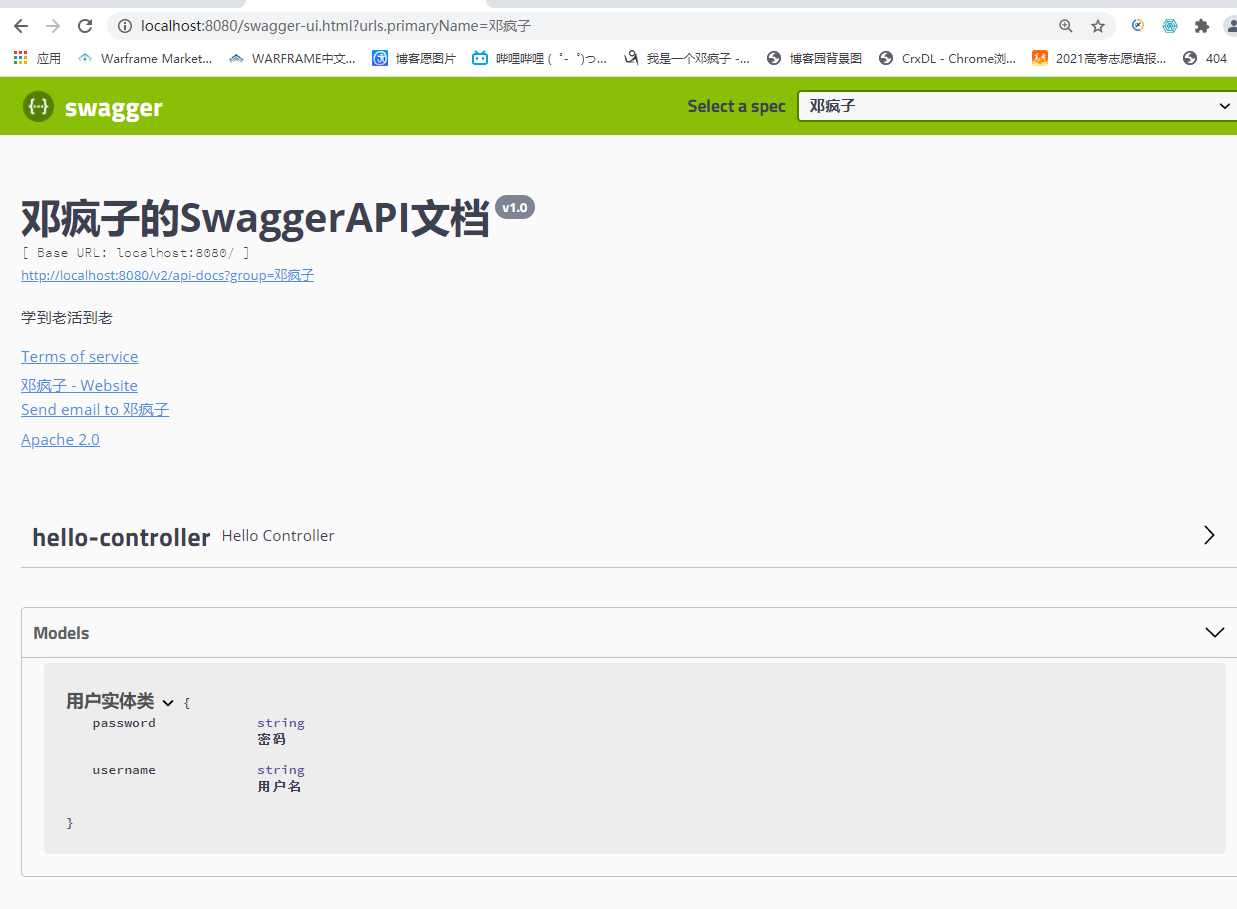
开启项目

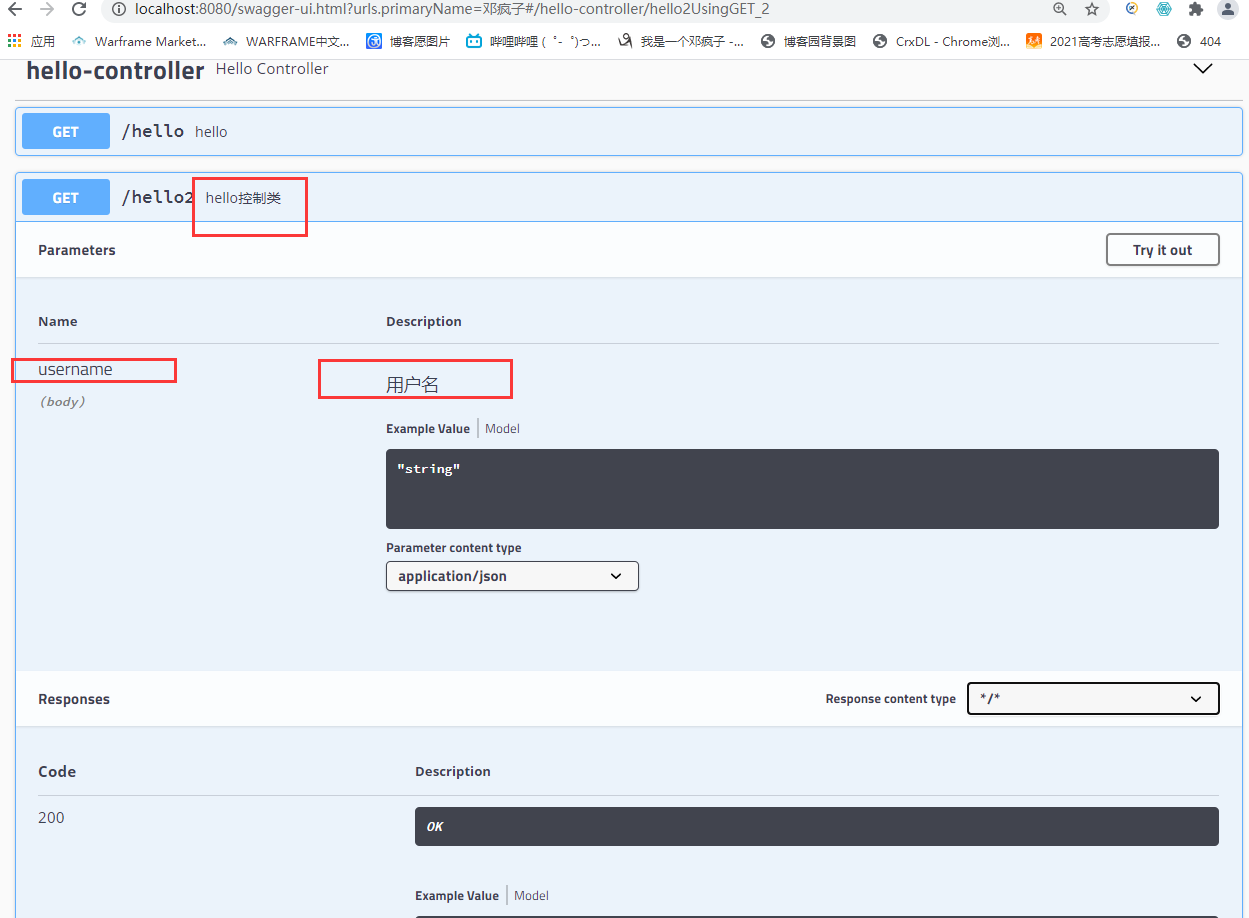
可以添加中文注释对于一些较难理解的类和属性


// ApiOperation接口不是放在类上的,是方法上
@ApiOperation("hello控制类")
@GetMapping("/hello2")
public String hello2(@ApiParam("用户名") String username){
return "hello"+username;
}

1.我们可以通过Swagger给一些比较难理解的属性或者接口,增加注释信息
2.接口文档实时更新
3.可以在线测试
Swagger是个优秀的工具,几乎所有大公司都有使用它
标签:private 接口文档 string pass oda license 作者 imp 支持
原文地址:https://www.cnblogs.com/feng-zhi/p/14773945.html