标签:red type 直接 运算 creat sage device leo under


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<!-- vue2 template模板中只能有一个根元素 -->
<!-- vue3 是允许template中有多个根元素 -->
<template id="my-app">
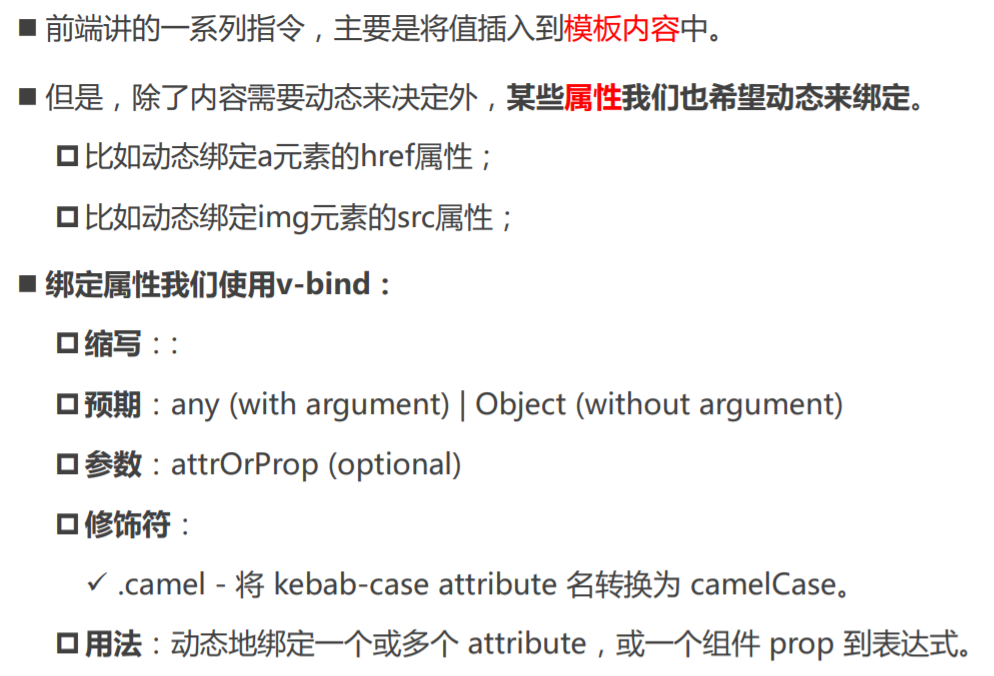
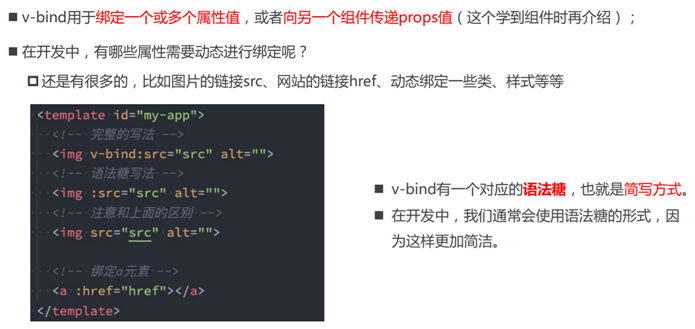
<!-- 1.v-bind的基本使用 -->
<img v-bind:src="imgUrl" >
<a v-bind:href="link">百度一下</a>
<!-- 2.v-bind提供一个语法糖 : -->
<img :src="imgUrl" >
<img src="imgUrl" >
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: ‘#my-app‘,
data() {
return {
imgUrl: "https://avatars.githubusercontent.com/u/10335230?s=60&v=4",
link: "https://www.baidu.com"
}
}
}
Vue.createApp(App).mount(‘#app‘);
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 8CCCE6 */
.active {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<div :class="className">哈哈哈哈</div>
<!-- 对象语法: {‘active‘: boolean} -->
<div :class="{‘active‘: isActive}">呵呵呵呵</div>
<button @click="toggle">切换</button>
<!-- 也可以有多个键值对 【键的引号可选】 -->
<div :class="{active: isActive, title: true}">呵呵呵呵</div>
<!-- 默认的class和动态的class结合 -->
<div class="abc cba" :class="{active: isActive, title: true}">呵呵呵呵</div>
<!-- 将对象放到一个单独的属性中 -->
<div class="abc cba" :class="classObj">呵呵呵呵</div>
<!-- 将返回的对象放到一个methods(computed)方法中 -->
<div class="abc cba" :class="getClassObj()">呵呵呵呵</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: "#my-app",
data() {
return {
className: "why",
isActive: true,
title: "aaa",
classObj: {
// 不能引用上面的isActive
active: true,
title: true
},
};
},
methods: {
toggle() {
this.isActive = !this.isActive;
},
getClassObj() {
return {
active: true,
title: true
}
}
},
};
Vue.createApp(App).mount("#app");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 可以绑定data中的key,可以使用三目运算、对象 -->
<div :class="[‘abc‘, title]">哈哈哈哈</div>
<div :class="[‘abc‘, title, isActive ? ‘active‘: ‘‘]">哈哈哈哈</div>
<div :class="[‘abc‘, title, {active: isActive}]">哈哈哈哈</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: ‘#my-app‘,
data() {
return {
message: "Hello World",
title: "cba",
isActive: true
}
}
}
Vue.createApp(App).mount(‘#app‘);
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
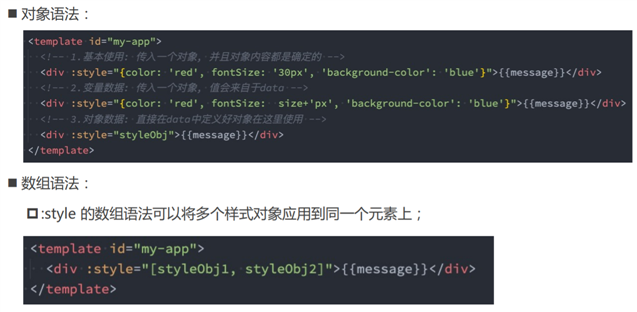
<template id="my-app">
<!-- :style="{cssPropertyName: cssPropertyValue}" -->
<div :style="{color: finalColor, ‘font-size‘: ‘30px‘}">哈哈哈哈</div>
<div :style="{color: finalColor, fontSize: ‘30px‘}">哈哈哈哈</div>
<div :style="{color: finalColor, fontSize: finalFontSize + ‘px‘}">哈哈哈哈</div>
<!-- 绑定一个data中的属性值, 并且是一个对象 -->
<div :style="finalStyleObj">呵呵呵呵</div>
<!-- 调用一个方法 -->
<div :style="getFinalStyleObj()">呵呵呵呵</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: ‘#my-app‘,
data() {
return {
message: "Hello World",
finalColor: ‘red‘,
finalFontSize: 50,
finalStyleObj: {
‘font-size‘: ‘50px‘,
fontWeight: 700,
backgroundColor: ‘red‘
}
}
},
methods: {
getFinalStyleObj() {
return {
‘font-size‘: ‘50px‘,
fontWeight: 700,
backgroundColor: ‘red‘
}
}
}
}
Vue.createApp(App).mount(‘#app‘);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<div :style="[style1Obj, style2Obj]">哈哈哈</div>
<img :src="" >
<a :href=""></a>
<div :class></div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: ‘#my-app‘,
data() {
return {
message: "Hello World",
style1Obj: {
color: ‘red‘,
fontSize: ‘30px‘
},
style2Obj: {
textDecoration: "underline"
}
}
}
}
Vue.createApp(App).mount(‘#app‘);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
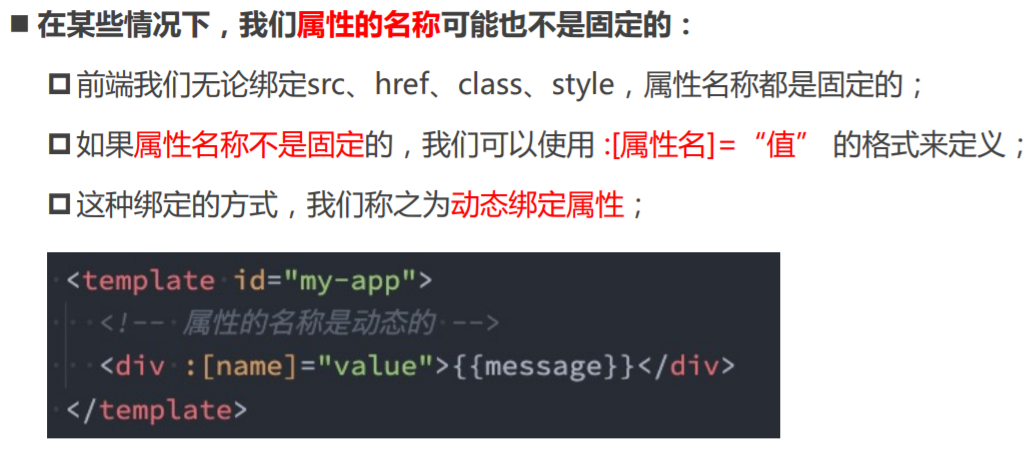
<!-- 【动态绑定的属性名不能是数字。】 -->
<div :[name]="value">哈哈哈</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: ‘#my-app‘,
data() {
return {
name: "cba",
value: "kobe"
}
}
}
Vue.createApp(App).mount(‘#app‘);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
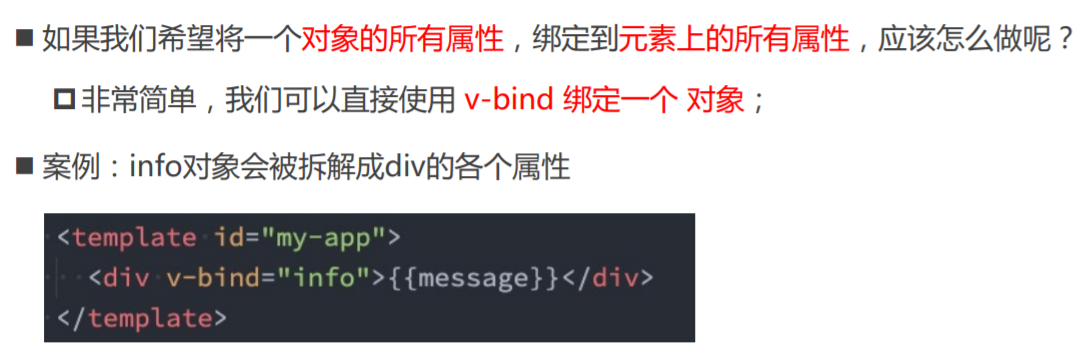
<template id="my-app">
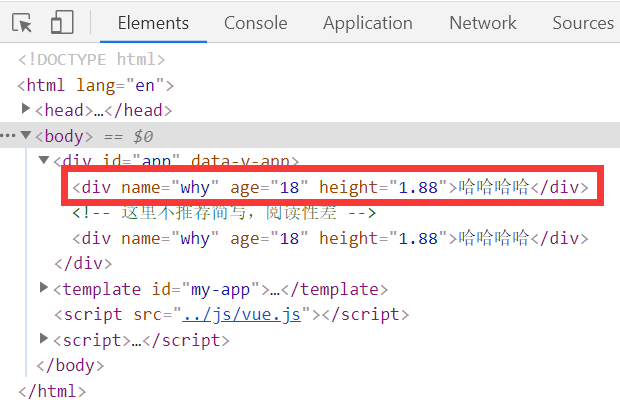
<div v-bind="info">哈哈哈哈</div>
<!-- 这里不推荐简写,阅读性差 -->
<div :="info">哈哈哈哈</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: ‘#my-app‘,
data() {
return {
info: {
name: "why",
age: 18,
height: 1.88
}
}
}
}
Vue.createApp(App).mount(‘#app‘);
</script>
</body>
</html>

668 v-bind:绑定基本属性,绑定class,绑定style,动态绑定属性,绑定一个对象
标签:red type 直接 运算 creat sage device leo under
原文地址:https://www.cnblogs.com/jianjie/p/14774180.html