标签:图片 alt load ack idt 一个 back com center
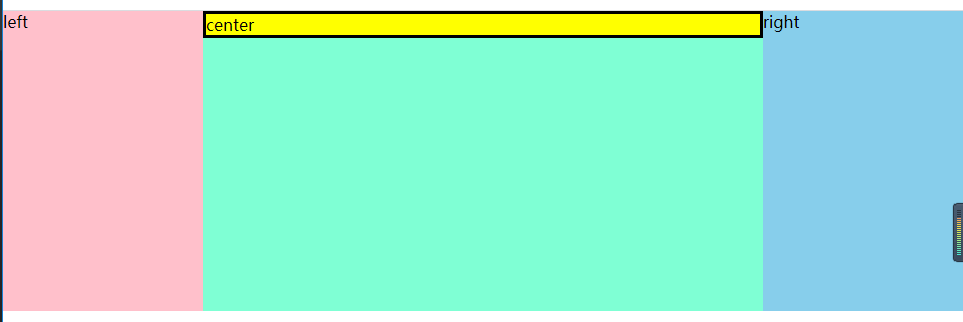
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <style> * { margin: 0; padding: 0; } .box { height: 600px; } .left { float: left; width: 200px; height: 600px; margin-left: -100%; background: pink; } .center { float: left; width: 100%; height: 600px; background: aquamarine; } .content { margin-left: 200px; margin-right: 200px; background: yellow; border: 3px solid; } .right { float: left; width: 200px; height: 600px; margin-left: -200px; background: skyblue; } </style> </head> <body> <div class="box"> <div class="center"> <!-- 双飞翼特点,中间元素添加多一个div,并margin 0 200px --> <div class="content">center</div> </div> <div class="left">left</div> <div class="right">right</div> </div> </body> </html>

标签:图片 alt load ack idt 一个 back com center
原文地址:https://www.cnblogs.com/L-xjco/p/14779440.html