标签:rom 不一致 ring type app 序列 inf http ati
在日常撸代码时,使用到最多的调试工具就是chrom。但是小伙伴们应该极少关注请求体的不同。
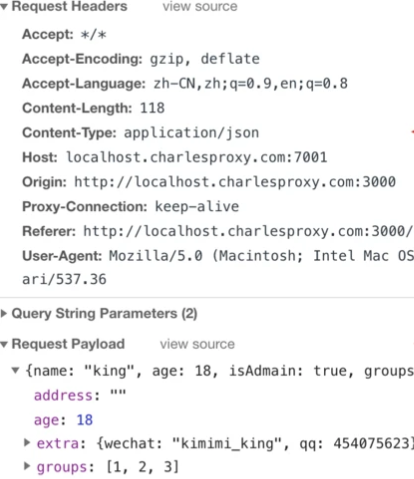
1、在Heaers中设置Content-Type:application.json,前端搭配了qs.stringify()。此种方法的弊端是通知后端是json格式的数据,却不可以用json.parse解析;还有就是浏览器的Request Payload无法解析

2、在Request Heaers中设置Content-Type:application.json,前端搭配JSON.stringify()。浏览器的Request Payload可解析

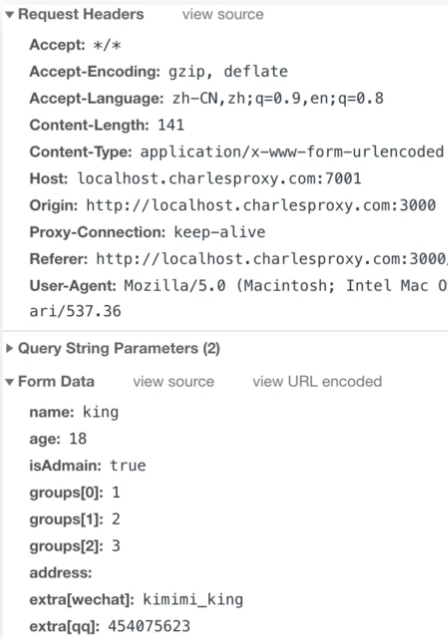
3、设置Content-Type,application/x-www-form-urlencoded,前端搭配了qs.stringify()。后端qs.parse解析;若不通过qs序列化数据,传输为对象,则会得到【object object】

总结:
造成浏览器中请求体格式不一致的原因是设置了请求头中的数据传输格式,application/json或application/x-www-form-urlencoded。
一般正确的搭配方式为application/json+json.stringfy();application/x-www-form-urlencoded+qs.stringfy()
关于chrom中请求体中Form Data 和 Request Payload
标签:rom 不一致 ring type app 序列 inf http ati
原文地址:https://www.cnblogs.com/wyw0905/p/14781455.html