标签:轻松 沟通 插入 抽象 表格 操作 图形 简洁 mamicode
1.什么是原型:
原型是用线条和图形描绘出的产品框架。
原型代表着交互设计的结果,当设计实现的时候,交互流程会和原型保持一致,近似可以看成草稿或参照物。
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。
2.原型设计的重要:
原型设计对产品的各版块、界面和元素进行的合理性排序。
原型设计是为了方便产品和用户的沟通,同时方便开发人员进行测试。在原型设计中需要综合考虑产品目标、功能需求场景、用户体验等因素。
原型设计在整个产品方案输出流程中处于最重要的位置,有着承上启下的作用。原型设计之前需求或是功能信息都相对抽象,原型设计的过程就是将抽象信息转化为具象信息的过程。
3.主流的原型设计工具:
axure、mockplus、墨刀、omnigraffle、invision.sketch,其中axure用的最多。
墨刀
墨刀是一个轻量级的图像设计软件.
支持网页编辑和本地客户端编辑两种方式.
墨刀支持创建移动端(iPhone、iPad、Android)、web端的项目。
强大之处在于它支持手机查看设计原型功能.
墨刀简单易操作,且具有免费版来使用。
墨刀使用简介:
在网页即可进行邮箱注册

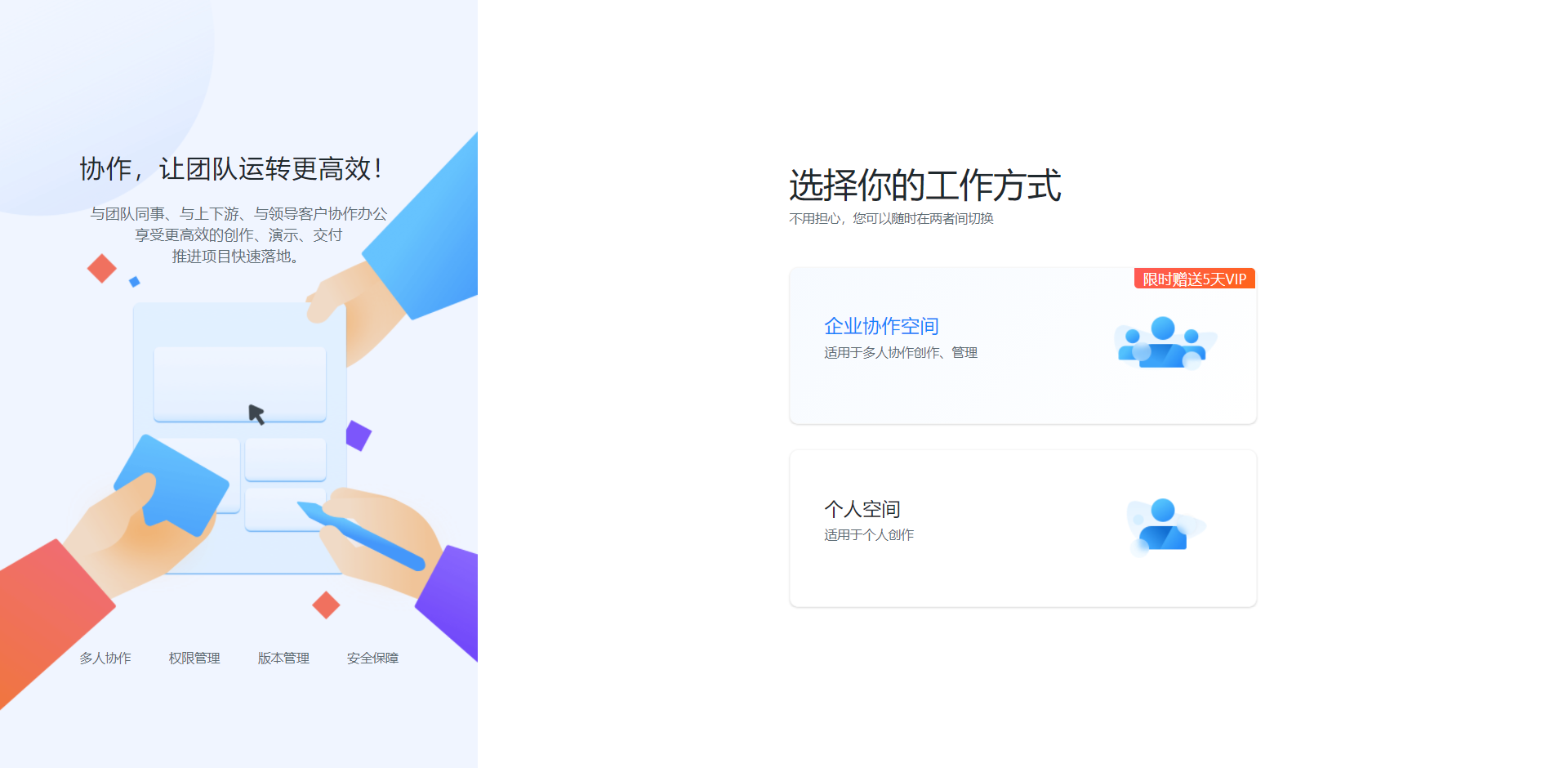
注册进入后可以选择企业协作还是个人版

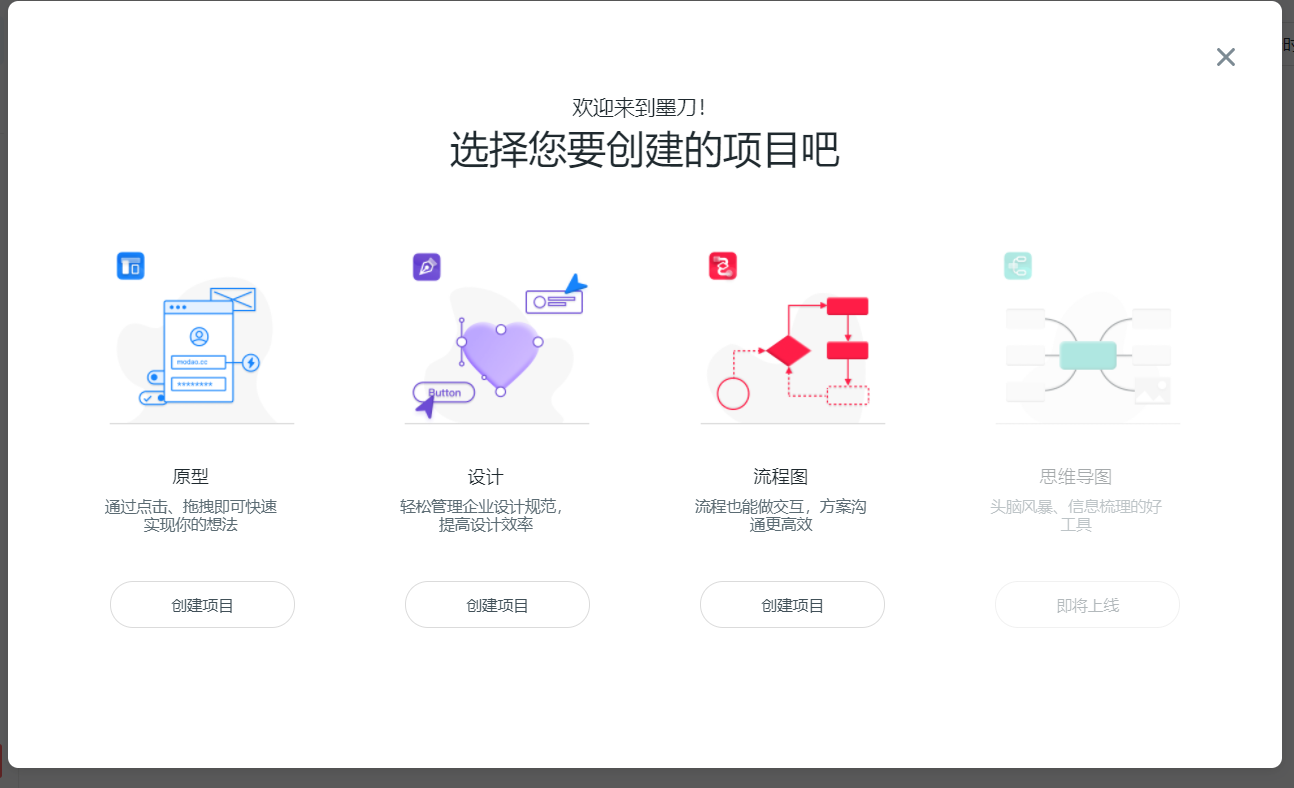
选择个人版进入后可以选择设计类型

我们选择原型

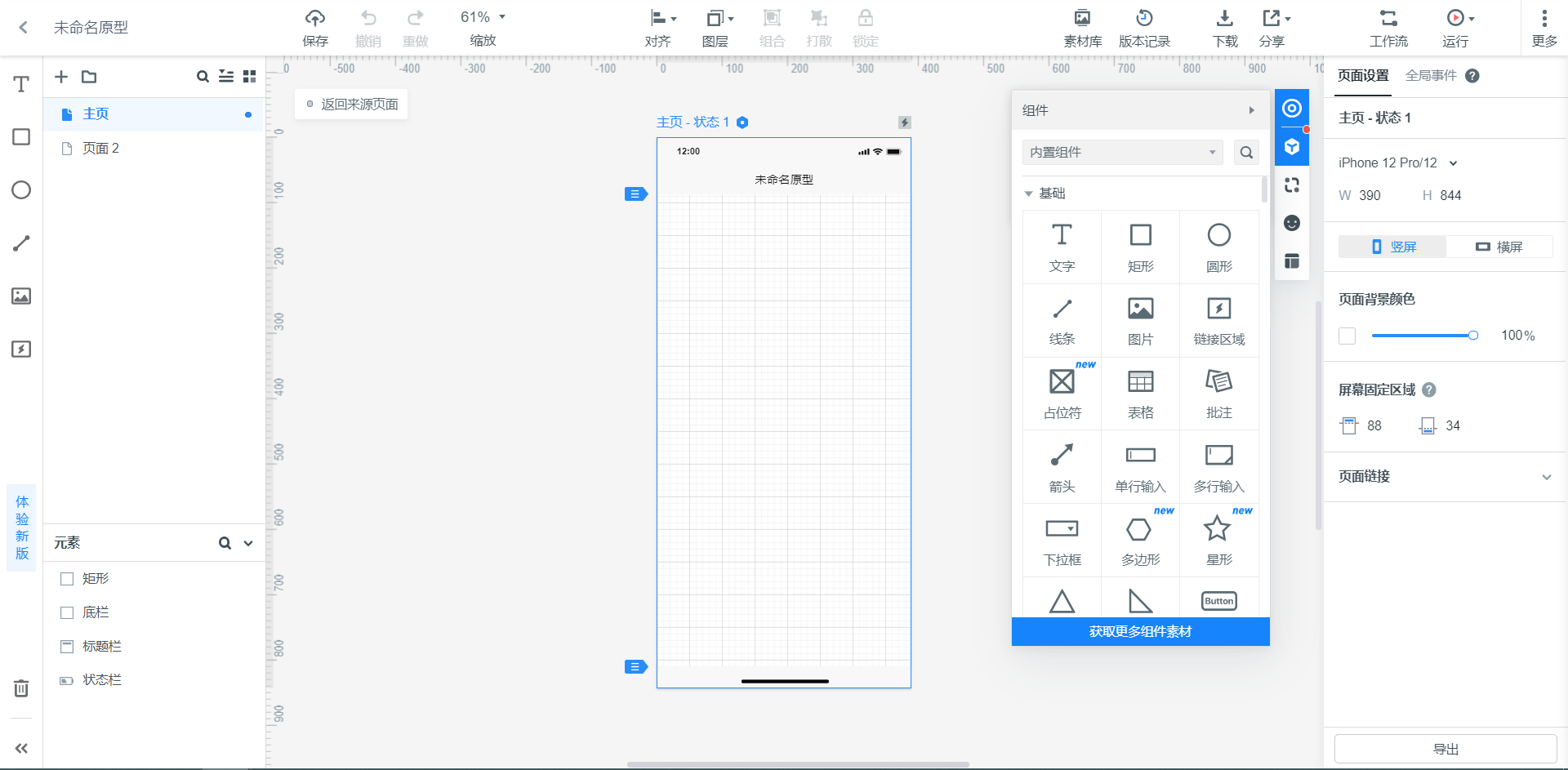
创建iphone类型的原型,在网页上出现设计框。

通过拖动先关组件,并在操作栏右侧进行操作,可以实现相关功能。
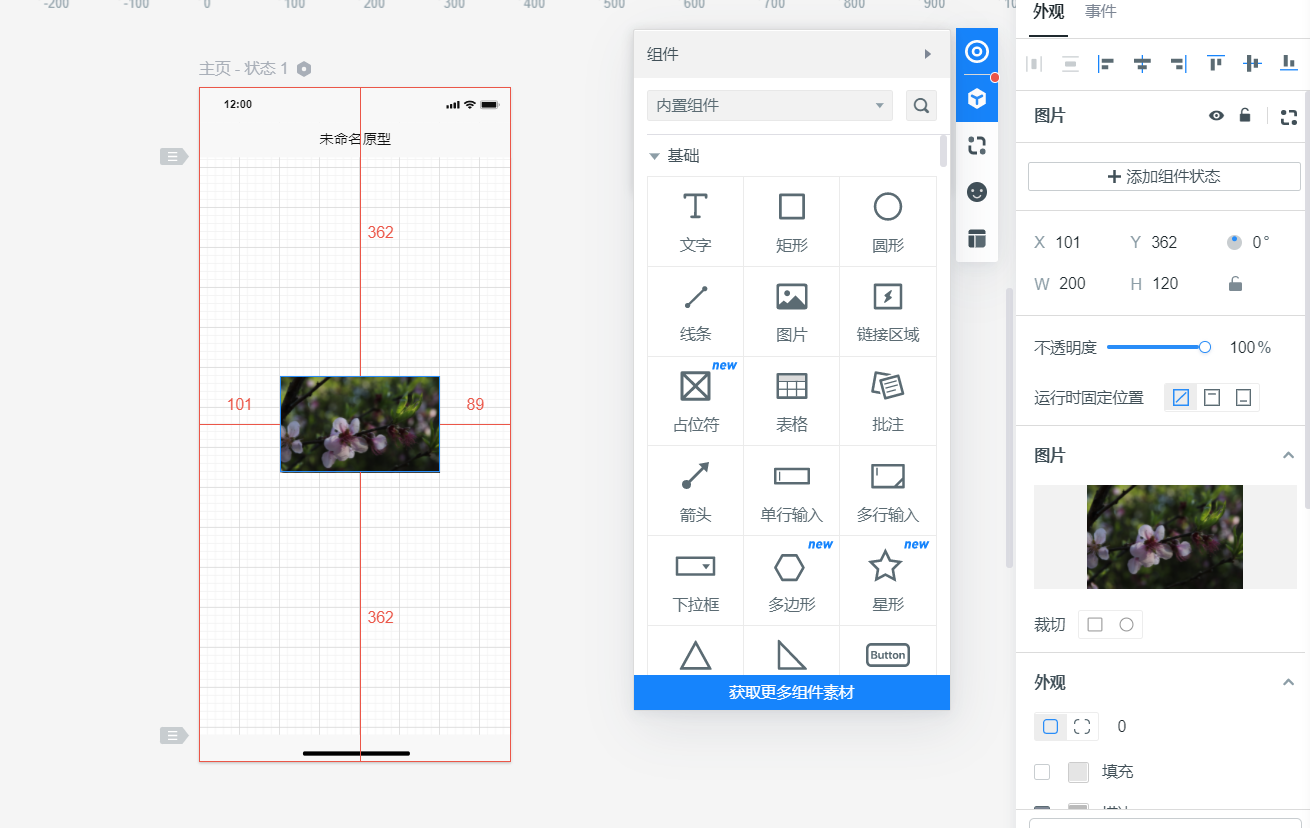
插入图片功能

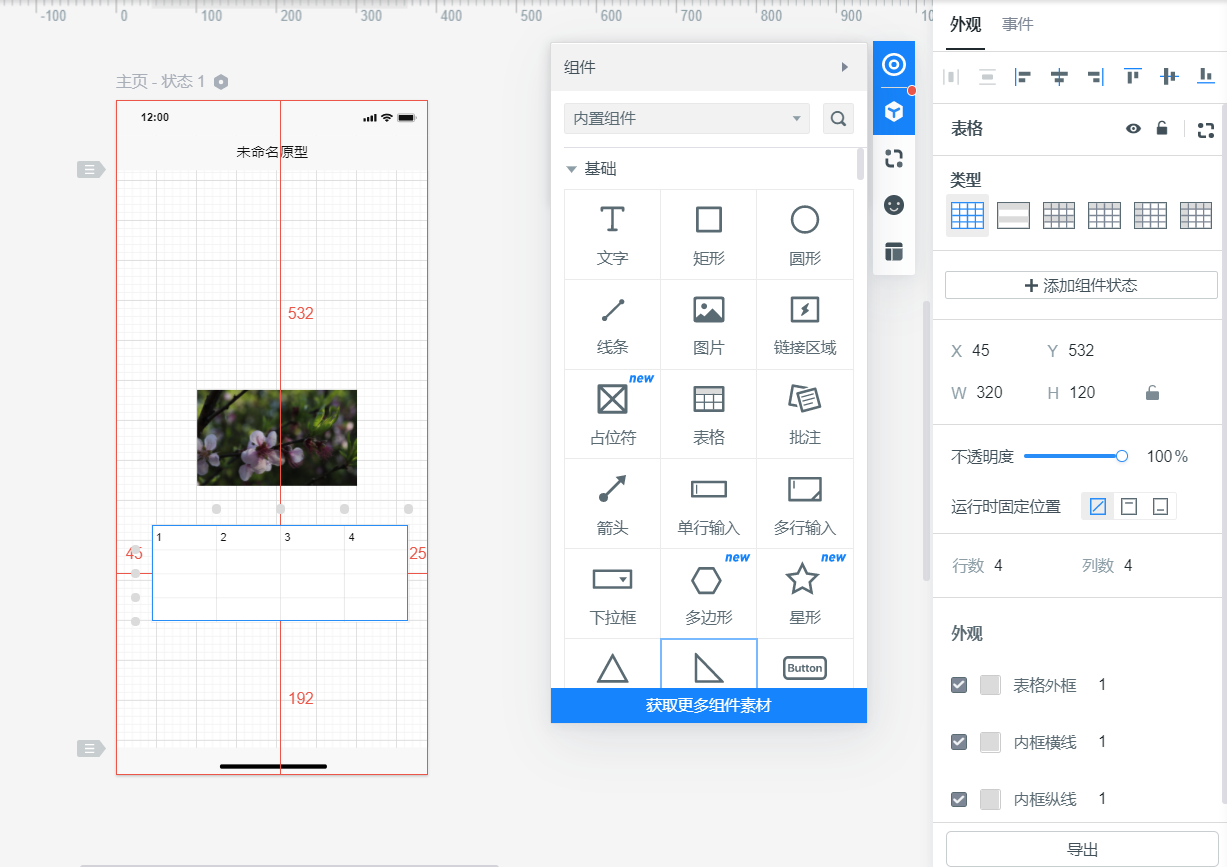
插入表格

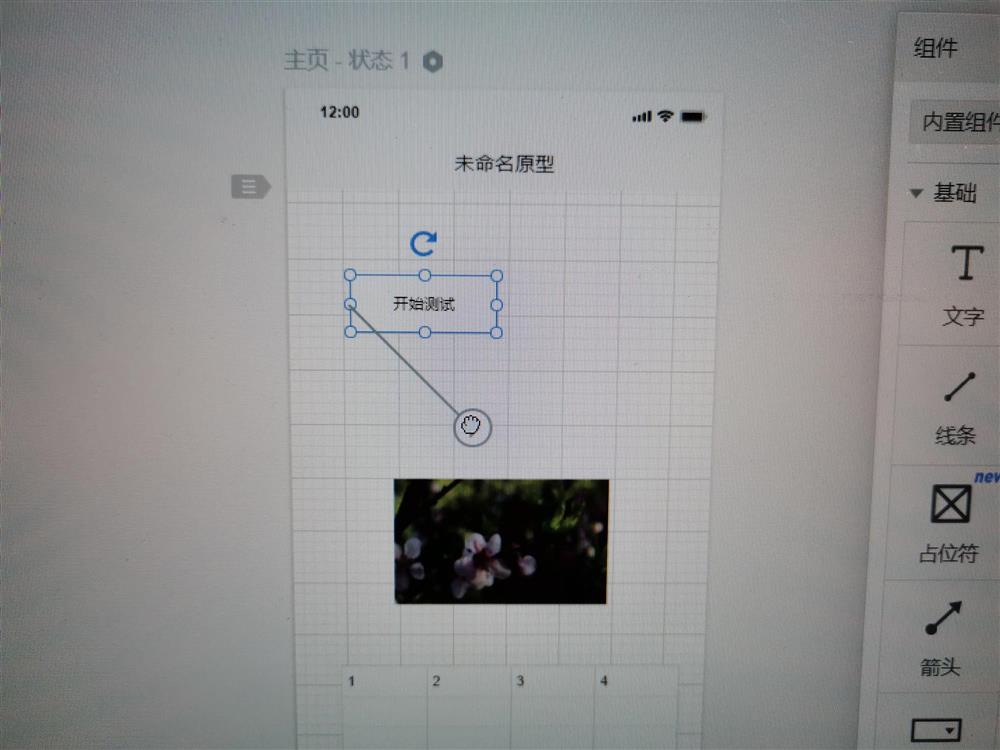
如要实现跳转功能可以拉动组件附近的超链接样式链接到需要跳转的对象。

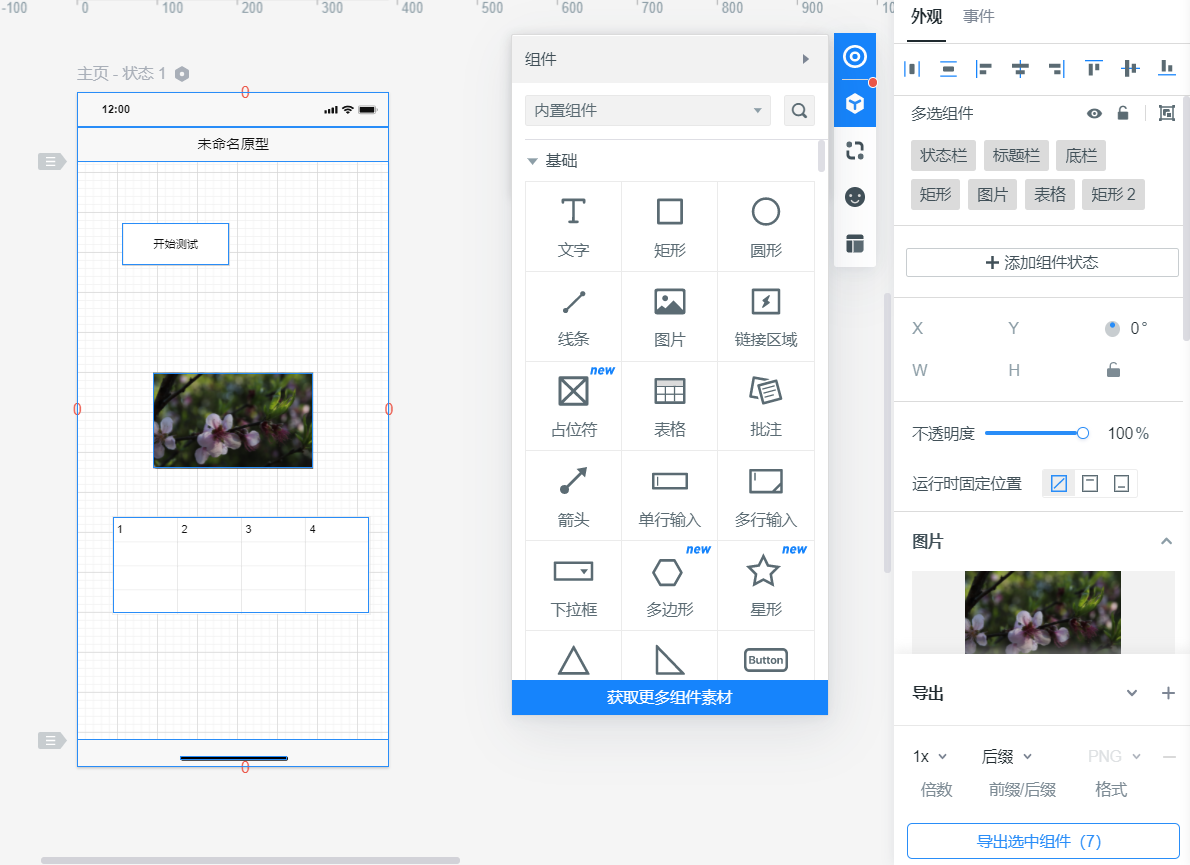
导出只需要选中需要导出的组件在右下角的导出按钮进行导出组件

导出为压缩包

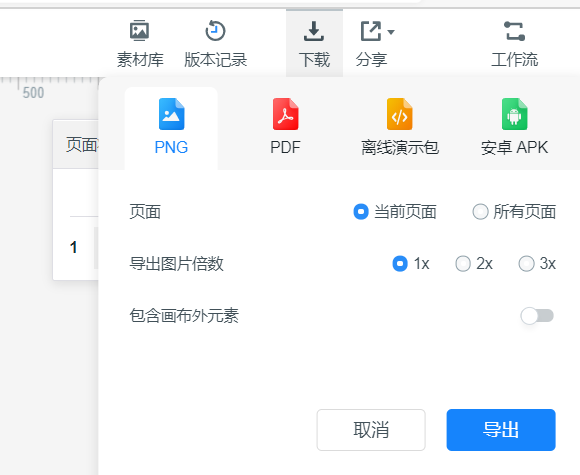
导出项目只需要点击上方的下载按钮,可以选择下载的格式

总结:
操作界面简洁,功能模块清晰。左侧为控件区,所有空间可轻松拖拽。顶部为工具栏,右侧展示列表区,展现设计层级。中间部分展示设计界面,控件拖拽到设计界面会有属性设置弹窗,完成对控件属性的设置。
所有的元素控件直接拖拽到预制界面中,方便直观。交互效果也可直接拖拽,拖拽元素连接到页面就会建立与页面的链接。
作为一个轻量级原型工具,墨刀有很多闪光点,也有一些小问题:
1.在框选多个元素时,软件会有卡顿现象。
2.墨刀作为轻量级软件,有一些细腻的交互效果没法实现。
标签:轻松 沟通 插入 抽象 表格 操作 图形 简洁 mamicode
原文地址:https://www.cnblogs.com/immature123/p/14781265.html